Generate PDF with Squarespace Form Data using PDF.co and Zapier
In this tutorial, we will show you how to generate PDF with Squarespace form data using PDF.co and Zapier.
Step 1: Create Zap
First, let’s start by creating a Zap.
Step 2: Choose App and Trigger Event
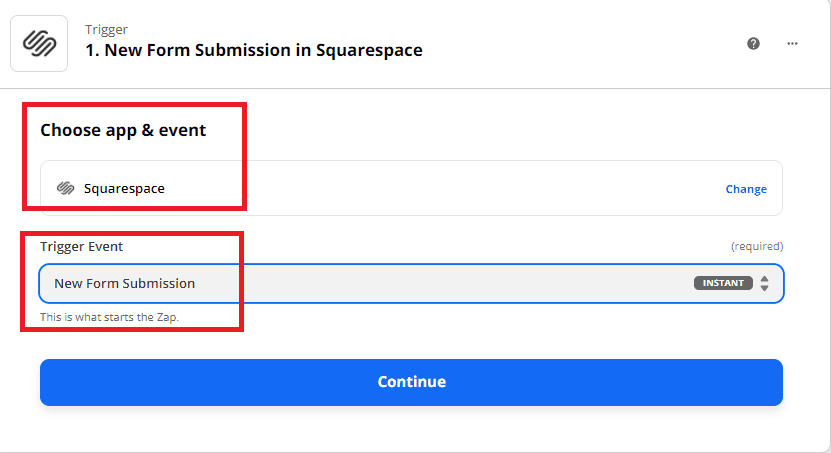
Next, select the Squarespace app and choose the New Submission Form as a trigger.

Step 3: Set up Trigger
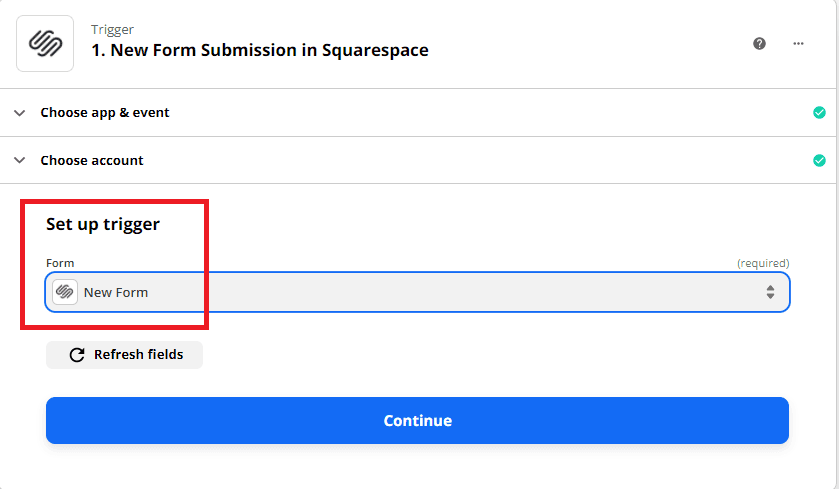
Let’s set up the trigger.
- In the Form field, choose the specific form to get the data.

Now, click the test trigger button to confirm that we set it up correctly.
Step 4: Test Trigger Result
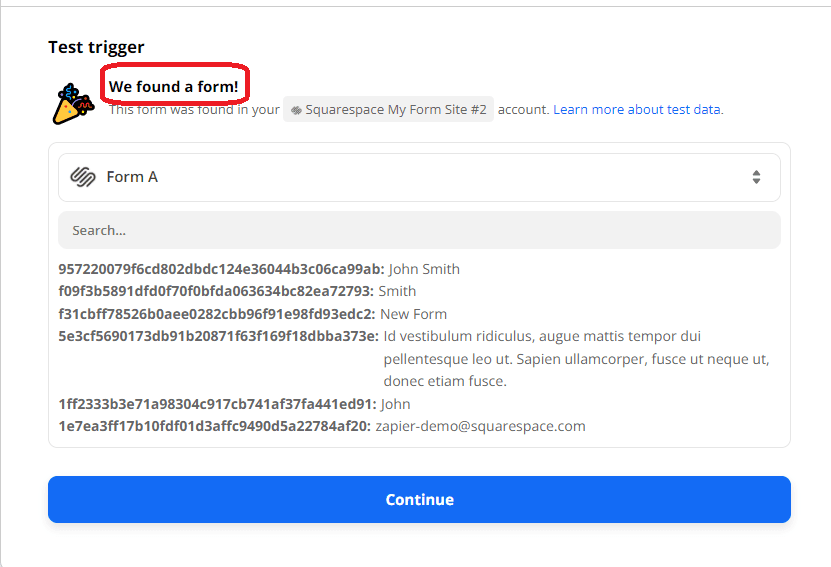
Great! Our test was successful and found data from the submitted form.

Step 5: Add App and Action Event
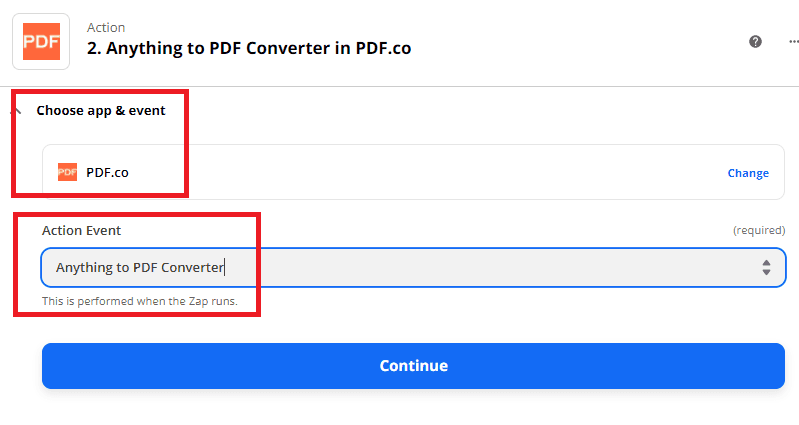
Next, let’s add the PDF.co app and select the Anything to PDF Converter to perform when the Zap runs.

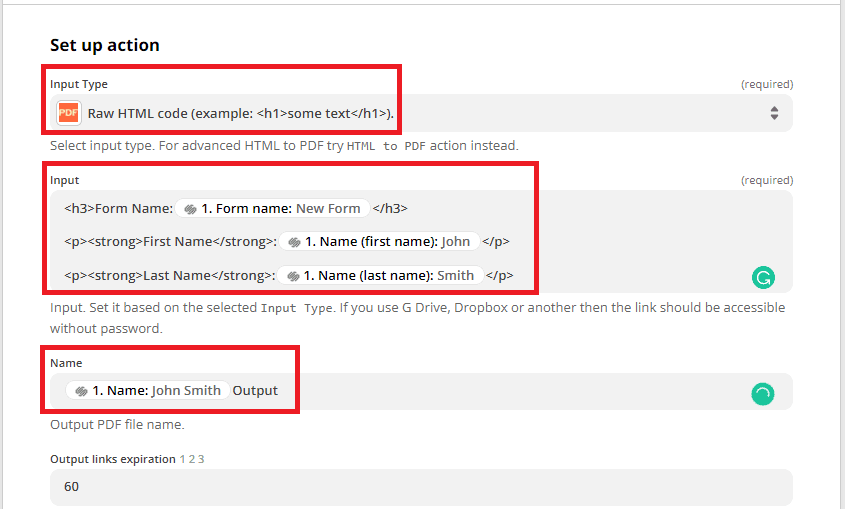
Step 6: Set Up Action
Let’s set up the action.
- In the Input Type field, select the Raw HTML code.
- In the Input field, type in your HTML code together with the data from your Squarespace form.
- In the Name field, enter your PDF output name.

After setting up the action, click the test and review button.
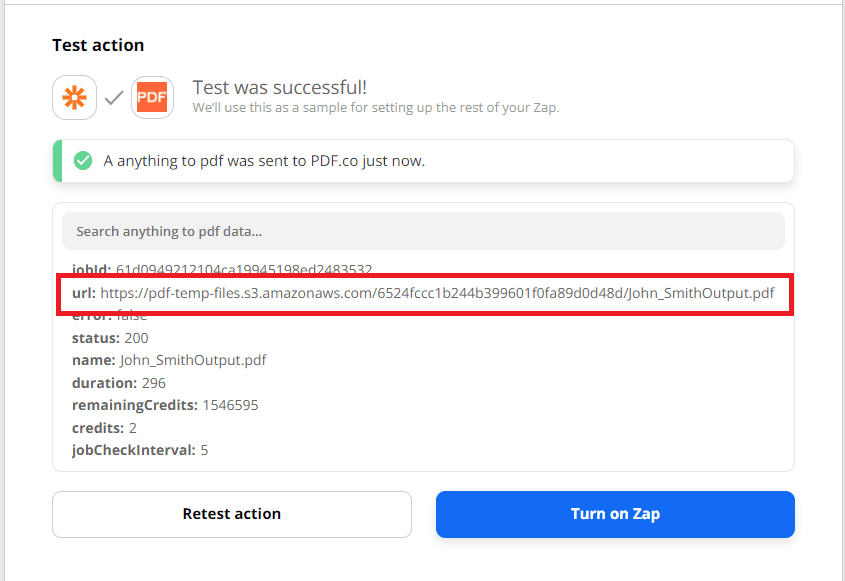
Step 7: Test Result
Excellent! PDF.co successfully processed our request and returned a temporary URL to access the output.

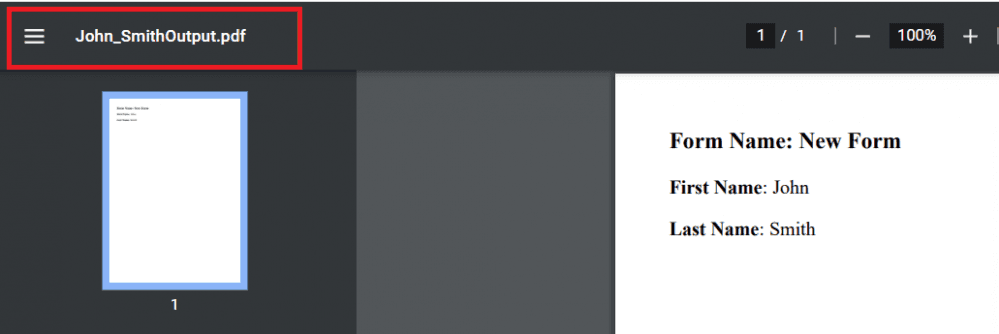
Step 8: Generated PDF Output
Here’s the generated PDF output.

In this tutorial, you learned how to generate PDF with Squarespace form data using PDF.co and Zapier. You also learned how to generate a PDF using Raw HTML Code with PDF.co Web API.
Now, this is just one example of the streamlined process of generating PDFs from data coming from various digital forms. This is made possible by integrating PDF.co with Zapier. Other examples of the things you can do with the combination of these apps are:
- Generate PDFs from DocuSign Envelope forms data;
- Generate PDFs from Wix forms data;
- Generate PDFs from Formsite forms data;
- and from several other digital forms.
Video Guide
Related Tutorials



