Barcode Generation API - Webinar for Advanced Programmers
In this tutorial, we will see how to generate a barcode with the PDF.co web API.
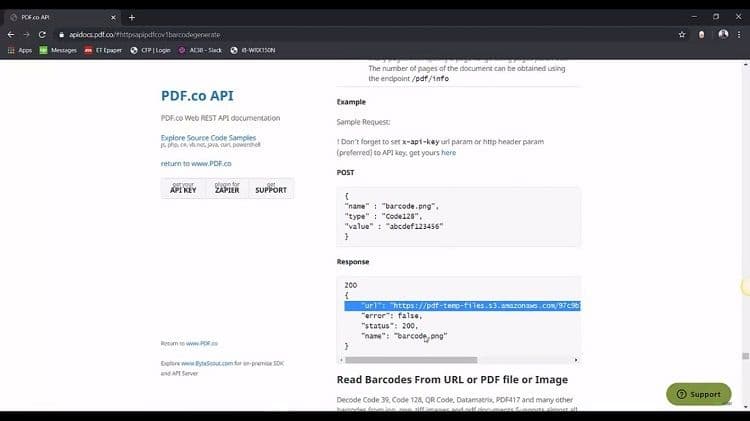
Step 1: Use the API barcode/generate and Set Input Parameters
In order to generate the barcode with PDF.co, we are having the API name barcode/generate. If you want to have the async operation turn on then we can opt for the async parameter name. If you want or output file encrypted, we can enable this encrypt parameter true. This is an optional parameter name, the file name of the generated image. Basically, whatever barcode we generate, it will be in the image format, and whatever name we choose can be provided in the name field.
The value of this barcode should contain this value. We will give in this value format and that type of barcode. If we don’t provide any type, it will be by default the QR code. If we have to change this type as per our requirement, here are all the supported barcodes, so pretty much cover all of the barcodes. The response is the image format.

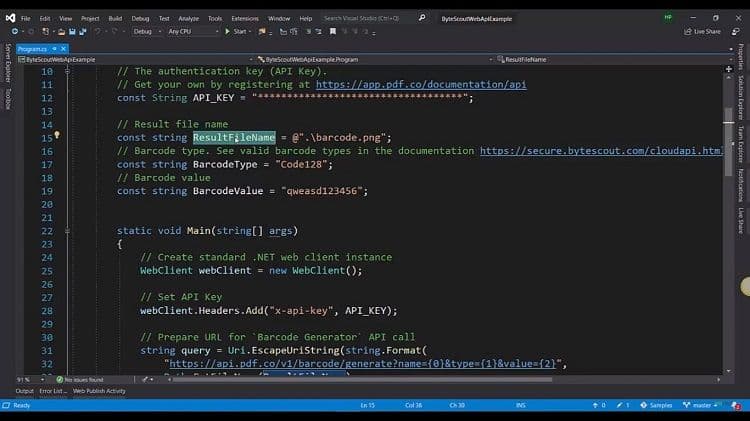
Step 2: Enter API Key and Select Barcode Type
Let us see this in action. I’m having the subcode here running. If you go through the code, first of all, we have these API Keys placeholders. We need to provide the API key here. Then we have the parameter for the result file name where we have specified the barcode type to code 128.

Step 3: Generate the Query String to Generate Barcode
We provide some barcode values here while generating the request. So we are first creating the object of the WebClient. We are setting the headers API key with our API key and we are generating the query string here with the parameters of the name and type and value upon the response. We will first check after JSON parsing and we check whether it succeeds or not by checking the error property of the response.
If you do succeed then it must have a URL parameter field with the result file URL. We will get these and we will simply download this file. Let us see this is in action. I have replaced my API keys. I’m going to set up the breakpoint here and start debugging.

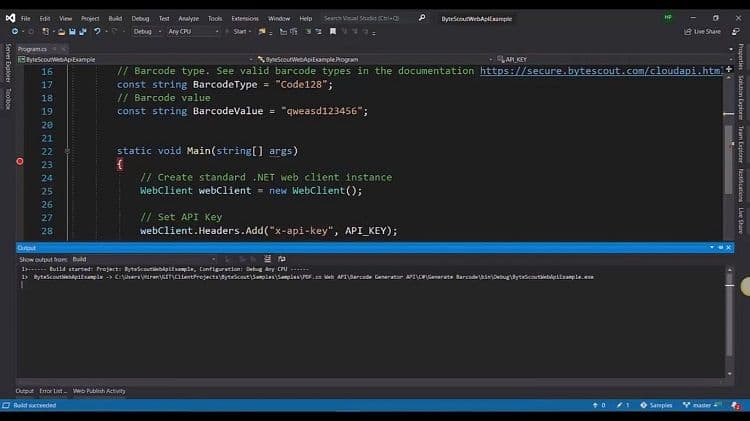
Step 4: Check the Result
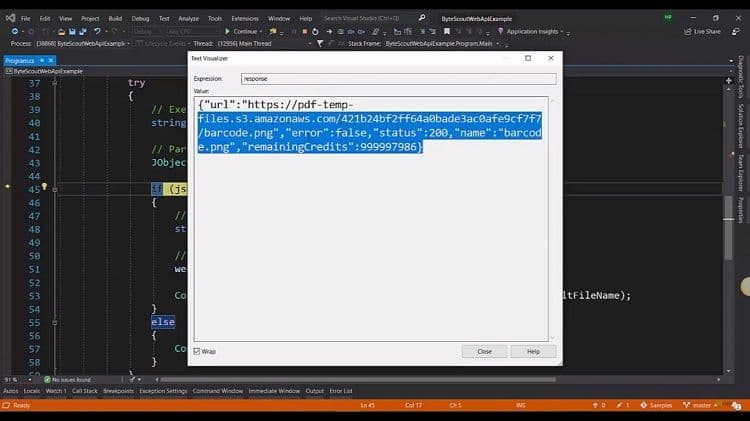
We have generated the WebClient. We have set up the API keys header. We have created the query object. So, here we have the barcodes generated. We have added the name of the output file and have provided the type as code 128. We have also provided the value. Let us see the response.

The error is false it succeeds successfully, let us resume the program and see the output. It will be in the bin debug and here it is. So you can see like here is a Code 128 or the request value we have provided. So it’s that easy to generate the barcode with the PDF.co web API.
Check this PDF.co video tutorial on how to use PDF.co Web API and follow us on YouTube!
Video Guide
Related Tutorials



