Create QuickBooks Online Invoices from Parsed PDF Data using PDF.co and Make
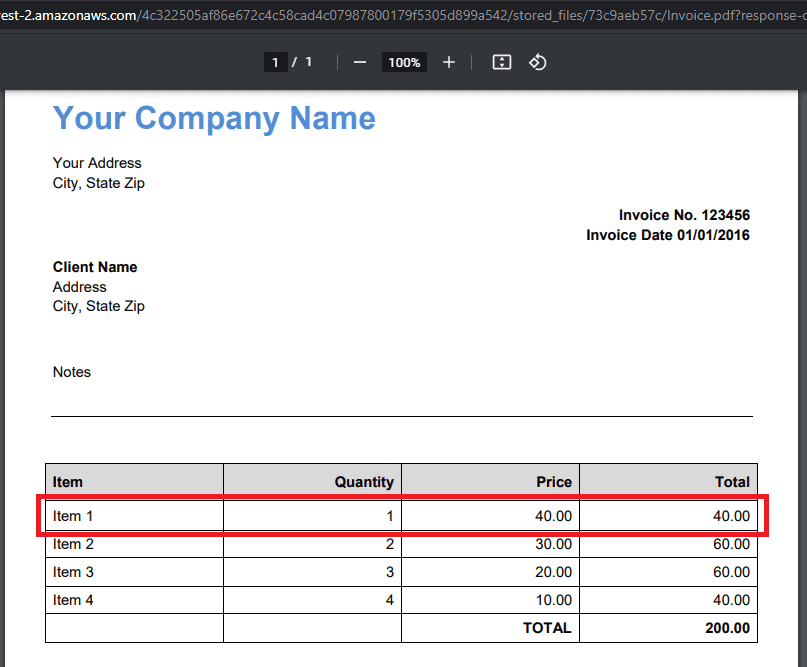
In this tutorial, we will show you how to generate a QuickBooks Online Invoice from parsed PDF data using PDF.co and Make. We will parse the 1st line item in the table and use it in the QuickBooks Invoice.

Step 1: Parse the PDF Invoice Using PDF.co
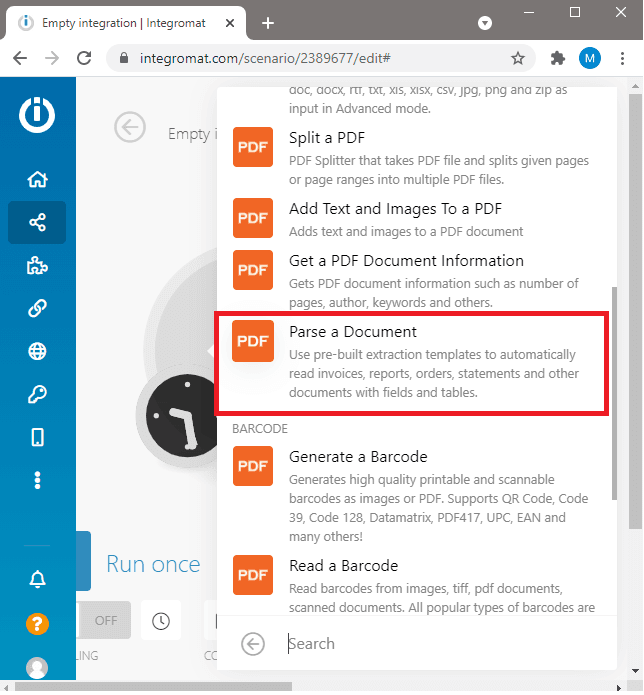
To begin, let’s parse the sample PDF Invoice using the PDF.co Document Parser. In the Make Scenario, select the Parse a Document module in PDF.co.

Step 2: Configure the PDF.co Module
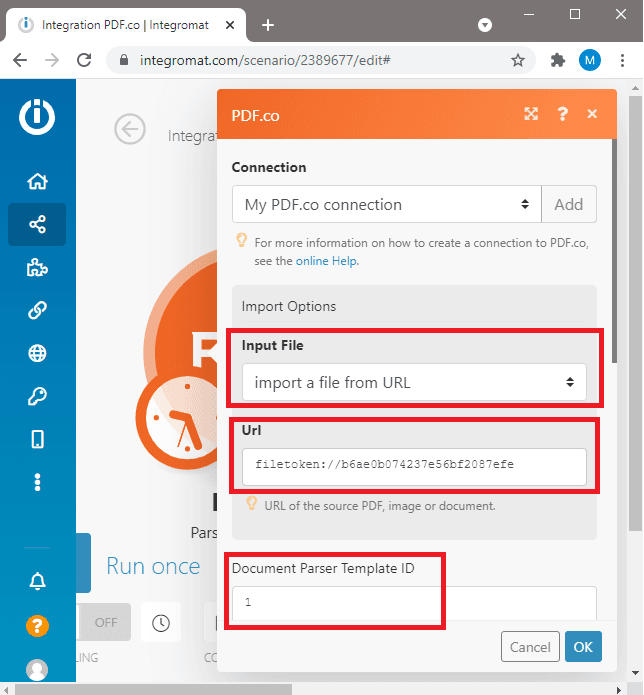
Let’s configure the module.
- In the Input File field, choose the Import A File From URL.
- In the URL field, enter the sample PDF Invoice’s direct link.
- In the Document Parser Template ID field, type in the Template ID. You can find the Template ID on the Document Parser page.

Step 3: Run the PDF.co Module
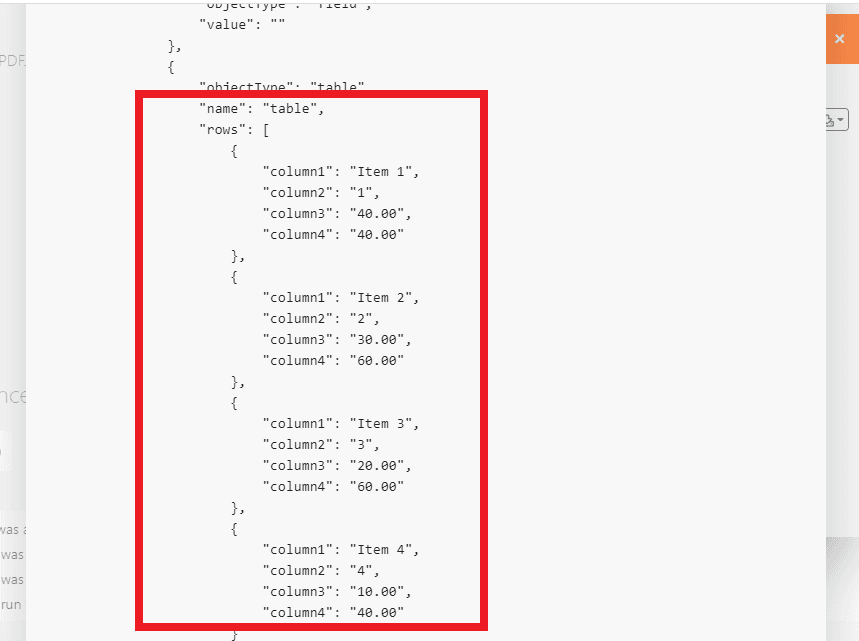
When we run the PDF.co module, the API will return the parsed PDF data in JSON format.

Step 4: Create Invoice in QuickBooks
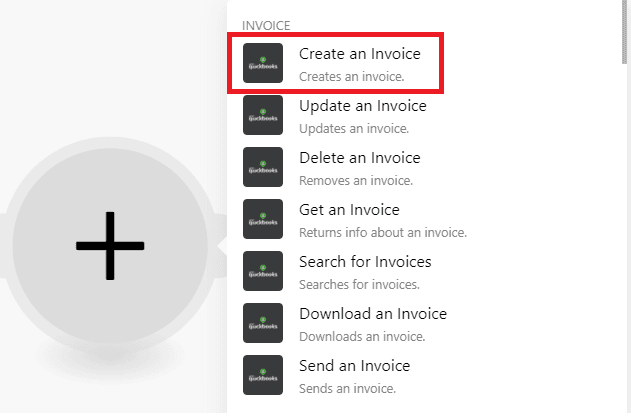
Next, let’s set up QuickBooks and select Create an Invoice.

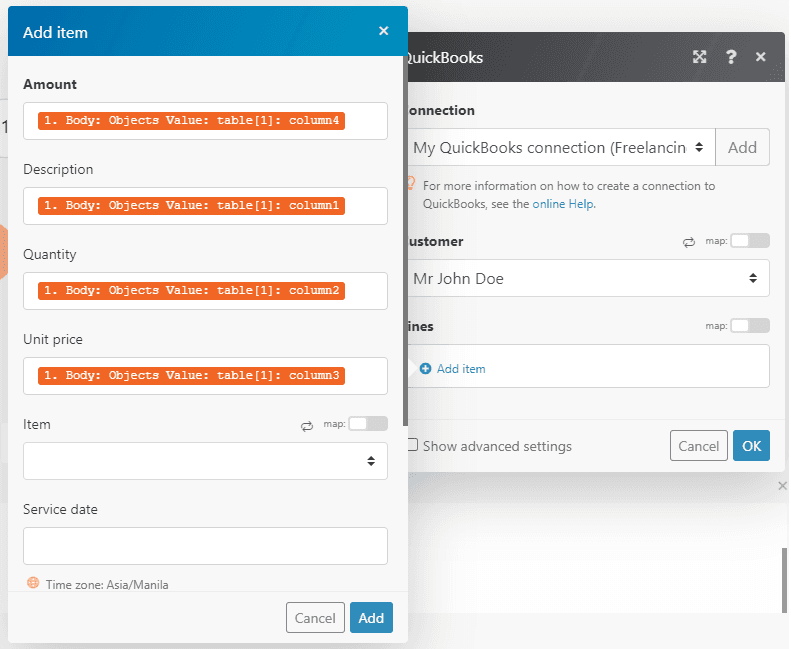
Step 5: Configure QuickBooks Module
Then, let’s configure the QuickBooks module. To follow along, here’s the link to the sample PDF Invoice.
- In the Customer field, choose your existing QuickBooks customer name.
- In the Lines field, click on Add Item.
- In the Amount field, select Body: Objects Value: table[]: column4.
- In the Description field, choose Body: Objects Value: table[]: column1.
- In the Quantity field, select Body: Objects Value: table[]: column2.
- In the Unit price field, choose Body: Objects Value: table[]: column3.

Step 6: Run the QuickBooks Module
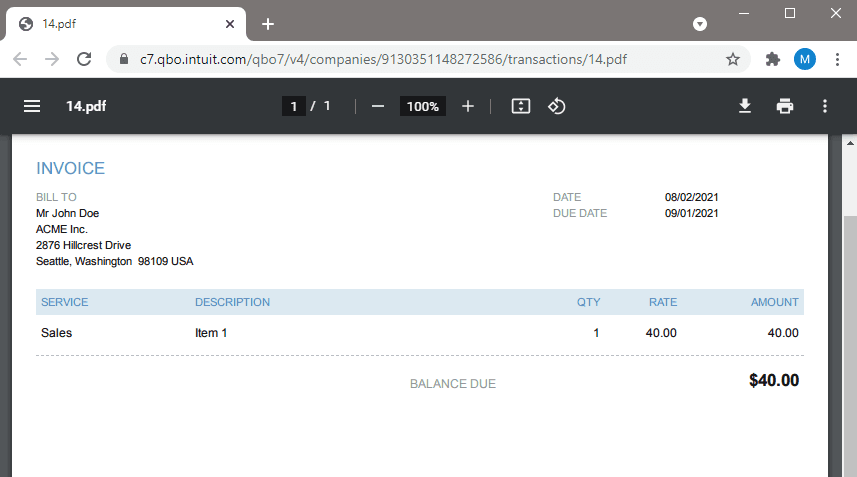
Let’s run the QuickBooks module to see the result.
Great! We were able to create a QuickBooks Online Invoice using the parsed data from our sample PDF Invoice.

In this tutorial, we learned how to parse a document using the PDF.co Document Parser. We also learned how to create a QuickBooks Online Invoice using the parsed PDF data.
Related Tutorials



