The Document Parser comes with an Online Template Editor where you can visually design your re-usable template.
How to Extract Text from PDF and Send to GetResponse with PDF.co using Zapier
In this tutorial we will show you how you can extract customer information from a PDF document using the Document Parser in PDF.co and pass that customer information over to GetResponse as a New Contact.

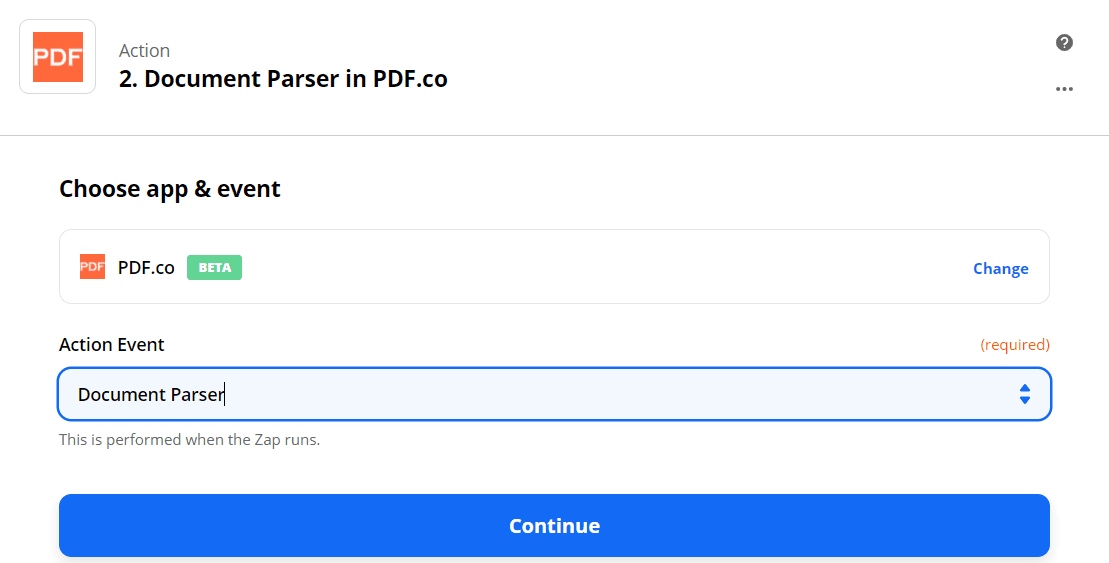
Step 1: Open PDF.co and Select “Document Parser”
To begin, let’s select the PDF.co as the App, and the Document Parser as the Action Event.

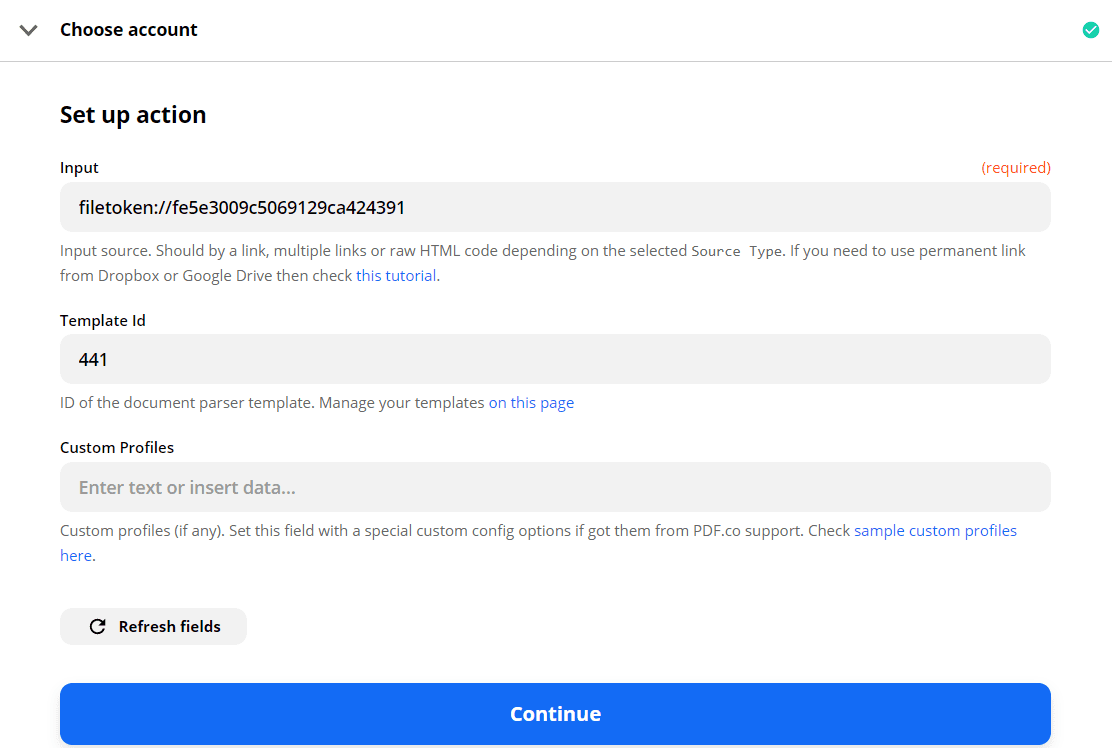
Step 2: Configure the Document Parser
- In the Input field, enter the source PDF URL. I used the PDF.co built-in File Storage to store my source PDF. To use the built-in File Storage, check out this tutorial.
- In the Template Id field, input the Template Id that you created to extract the text. You can get your Template Id from the Document Parser Template page.

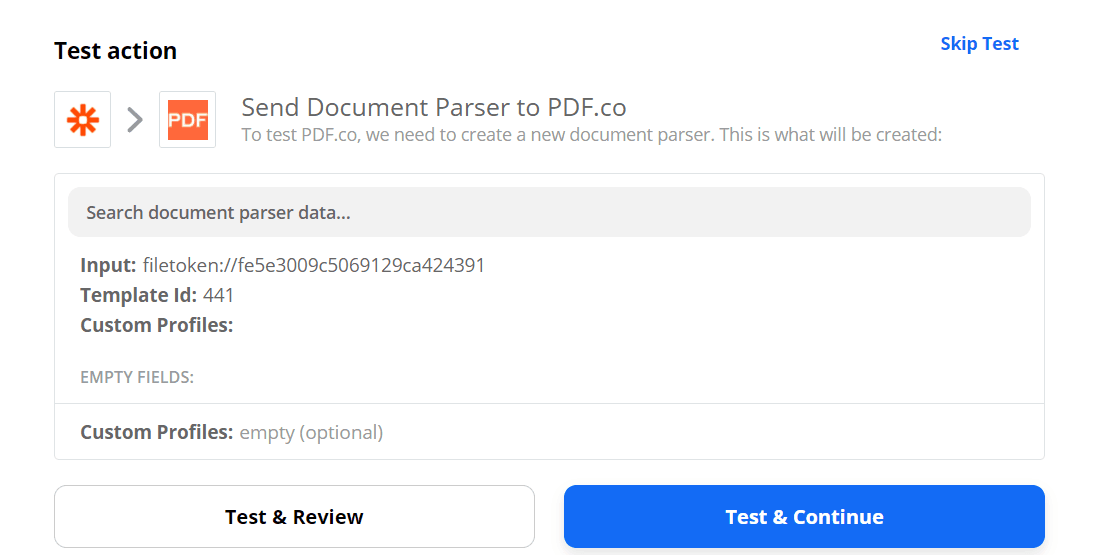
Step 3: Test & Review
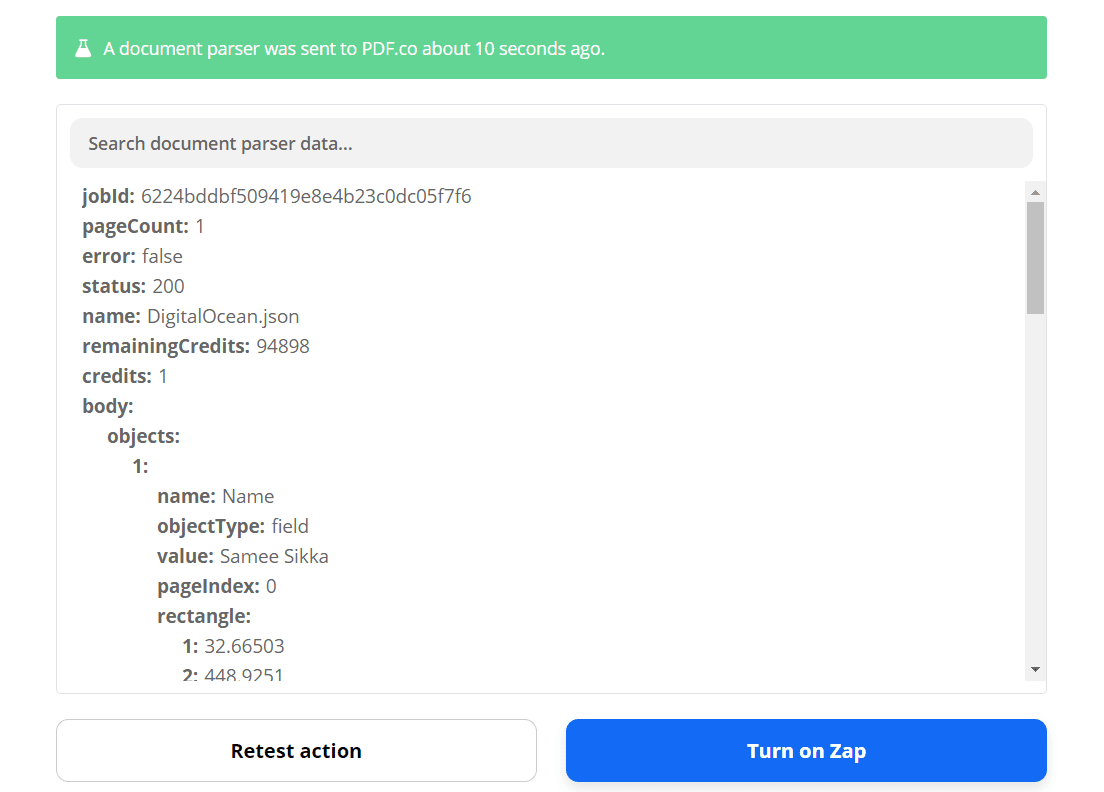
We can now send our Document Parser data to PDF.co to Test & Review.

Fantastic! We have successfully extracted the customer information from the PDF document.

Step 4: Set Up GetResponse Action
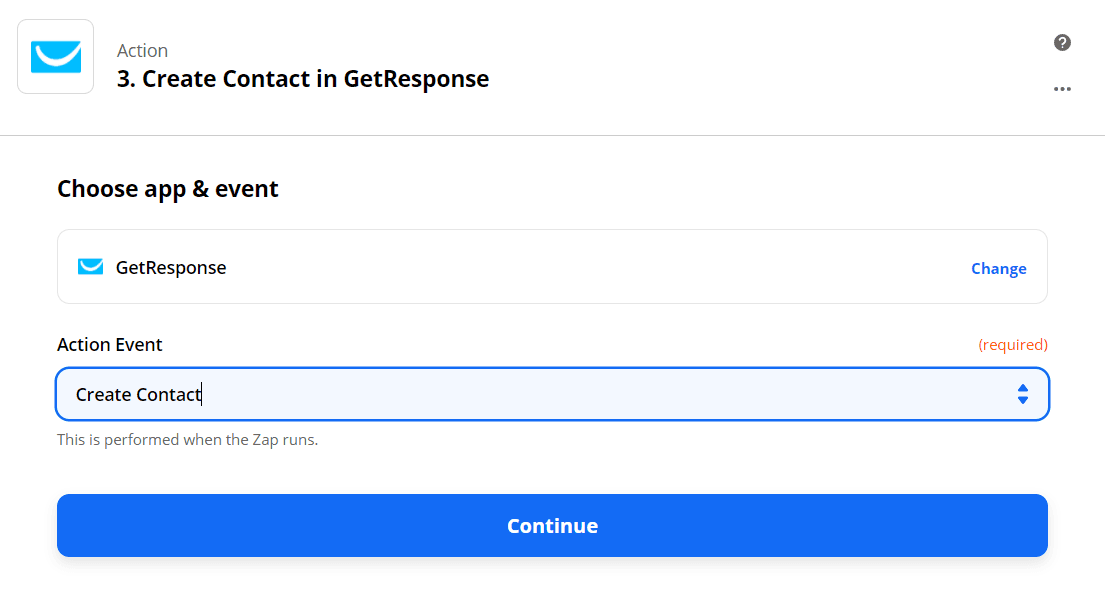
It’s time to set up the GetResponse Action Step. Kindly select the GetResponse as the App and the Create Contact as the Action Event.

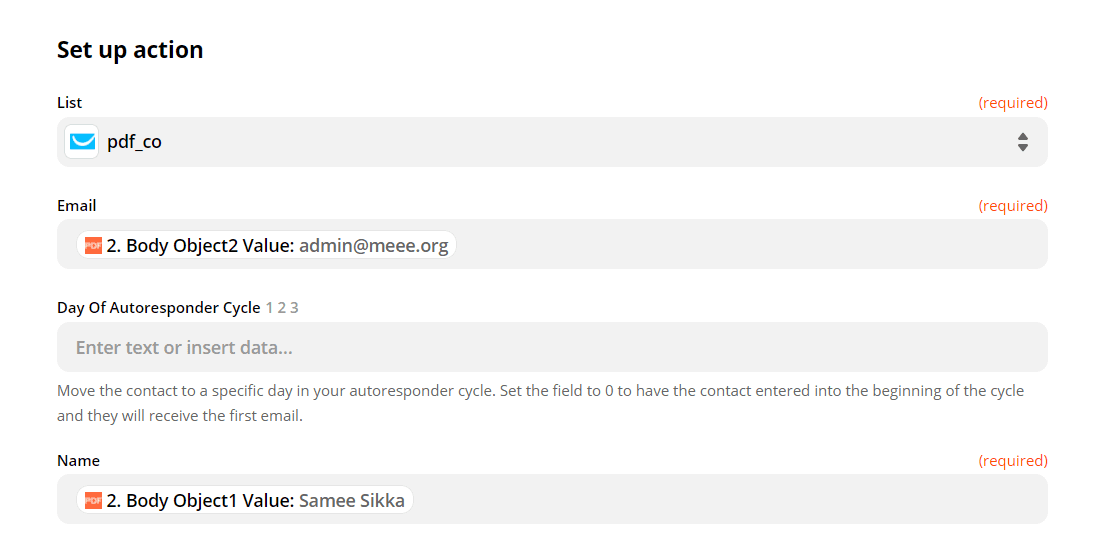
Step 5: Configure GetResponse with the PDF.co Data
- In the List field, select the List name where you want to store the new contact in GetResponse.
- In the Email field, select the Body Object Value with the customer email address.
- In the Name field, select the Body Object Value with the customer name.

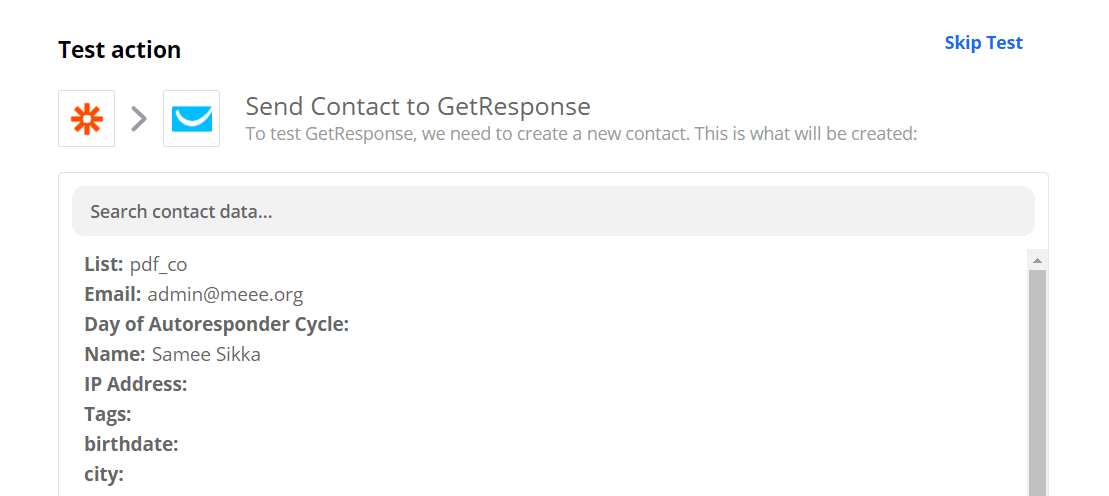
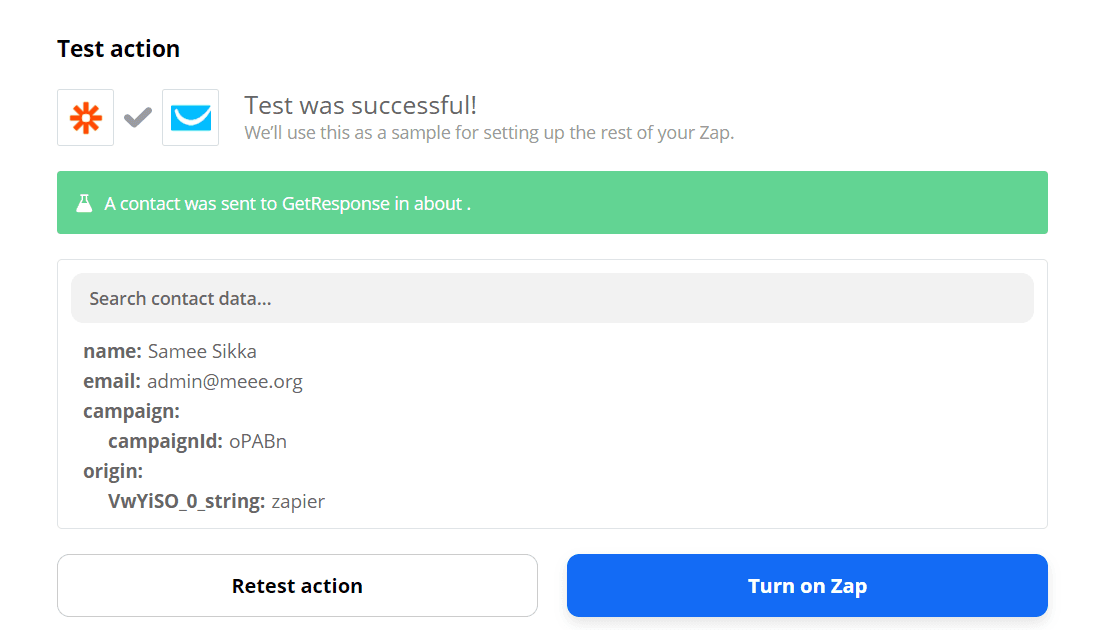
Step 6: Send Contact Configuration to GetResponse
Click on Test & Review to send the Contact configuration to GetResponse.

Step 7: Check the Result
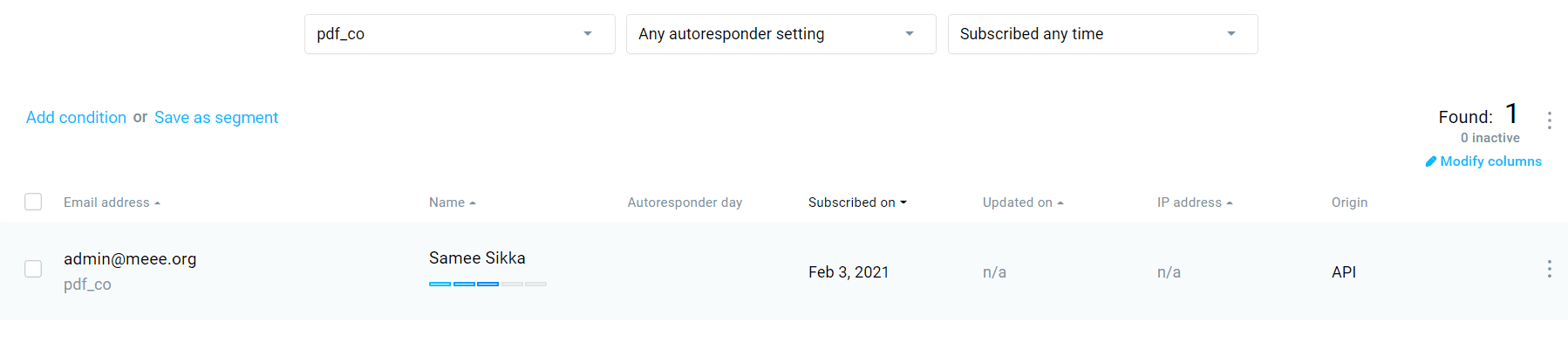
GetResponse successfully processed our request! Let’s check our GetResponse to see if it added the new contact to the List.

Hurrah! We have successfully added the new contact in GetResponse.

Step 8: Extract Text from PDF and Send to GetResponse – Video
In this tutorial, we learned how to set up the Document Parser in PDF.co to extract text from a PDF document. We also learned how to send those texts to GetResponse and use the text to add New Contact to the List.
Video Guide
Related Tutorials



