How to Generate a PDF using Data from Cognito Forms with PDF.co and Zapier
Sep 2, 2024·4 Minutes Read
We will show you how to generate a PDF using data from Cognito Forms with PDF.co and Zapier in this step-by-step tutorial with screenshots.
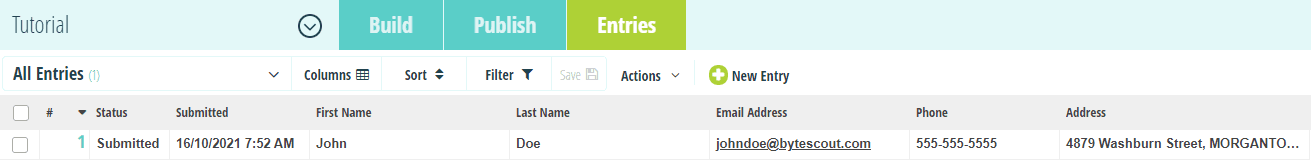
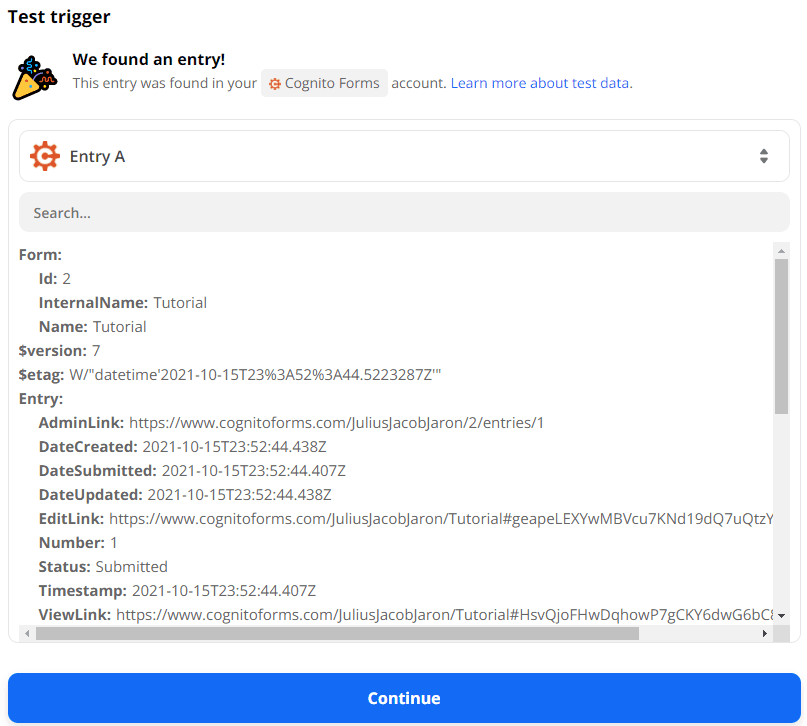
We will use this entry submitted from Cognito Forms below:

Let’s start! Go to your Zapier dashboard and Make a Zap!
Step 1: Select Cognito Forms as the Trigger App
- Search for and select Cognito Forms from the list of trigger apps available

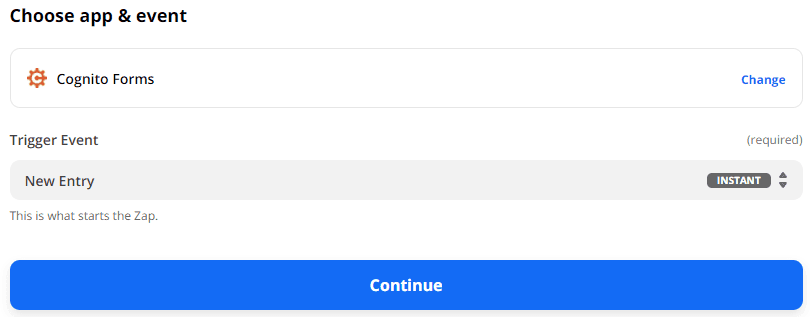
Step 2: Choose New Entry as the Trigger Event
- We will set New Entry as our Trigger Event
- This will trigger the zap every time someone submits an entry using your form

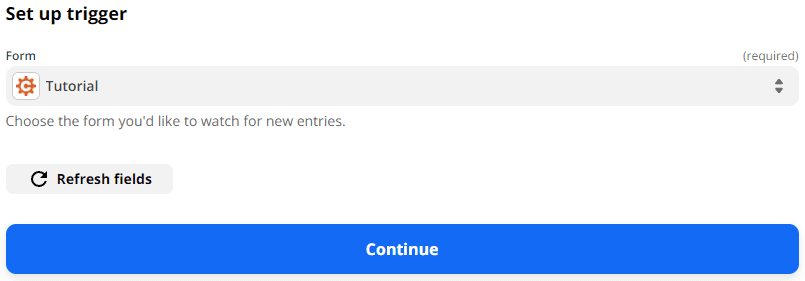
Step 3: Select a Form to be used
- Choose a Form where you will get the data from your customer’s submission

Step 4: Test Cognito Forms Trigger

Step 5: Select PDF.co as the Action App
- Search for and select PDF.co from the list of action apps available

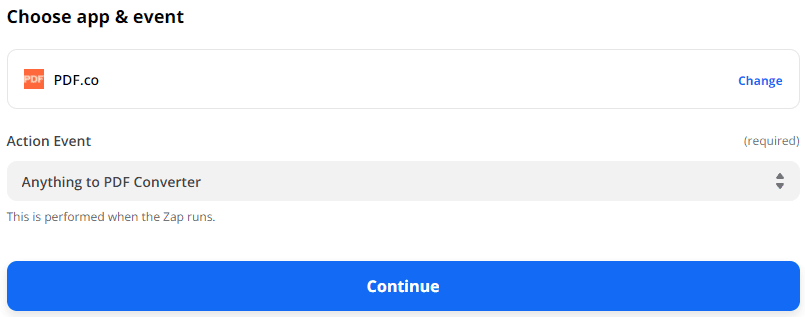
Step 6: Choose Anything to PDF Converter as the Action Event
- Select Anything to PDF Converter from the list of available APIs

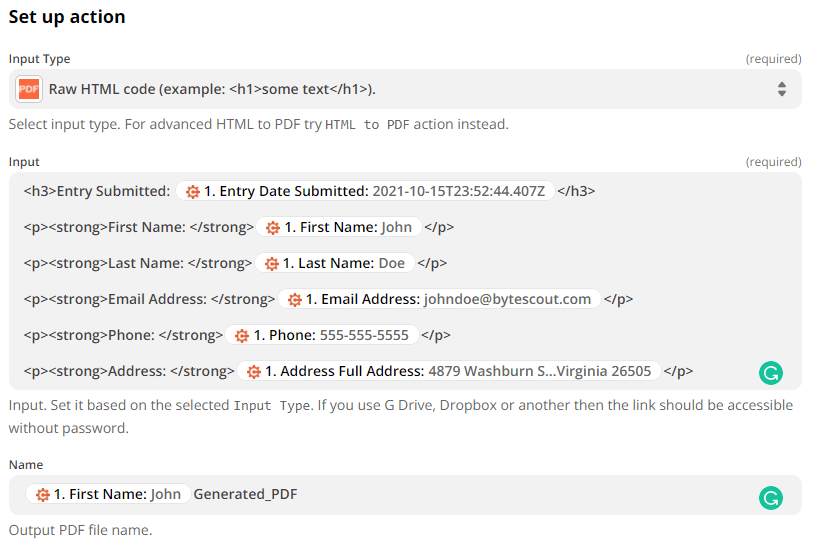
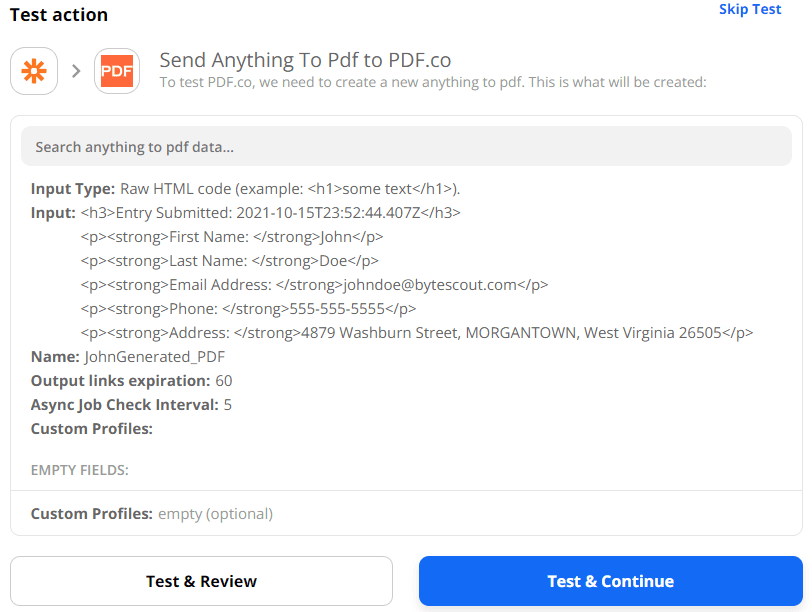
Step 7: Setup PDF.co Action
- For Input Type, choose Raw HTML Code
- For Input, type in your HTML Code together with the data from your Cognito Forms
- Then, Name your Output PDF

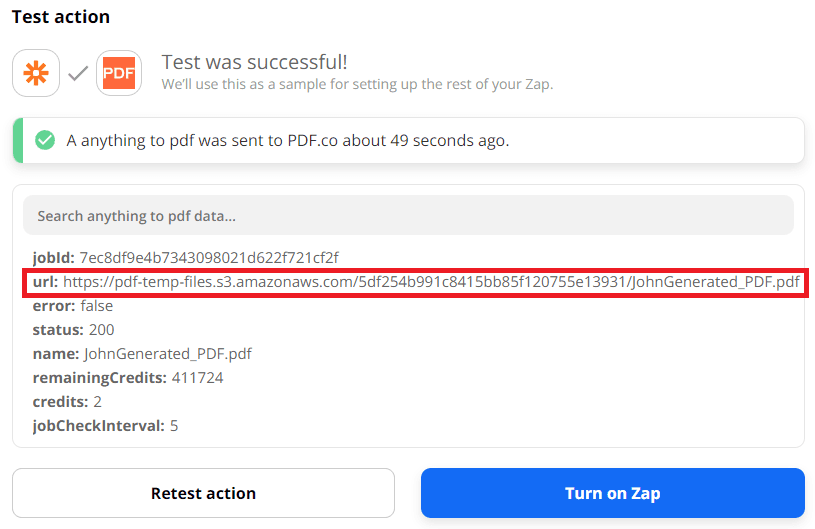
Step 8: Test PDF.co Action

Step 9: Get the Generated URL
- Use the Generated URL to get your Generated PDF

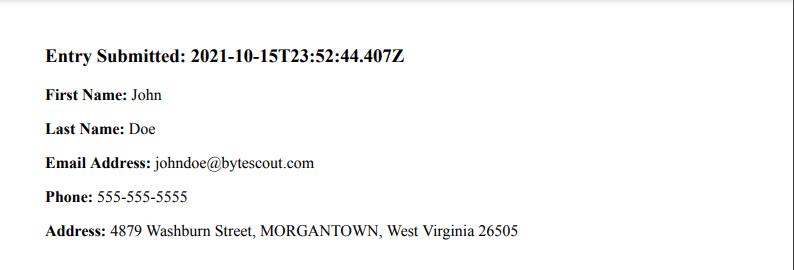
Step 10: Generated PDF
- Here’s our Generated PDF with data from Cognito Forms

You’ve just learned how to generate a PDF using data from Cognito Forms with PDF.co and Zapier. This is just one example of how the integration of the two apps easily creates PDFs using data from various digital forms.
PDF.co and Zapier can also quickly generate PDFs using:
- Formsite data;
- Airtable data;
- DocuSign Envelope data;
- and data from several other digital forms.
Video Guide
Related Tutorials


Barcode Generation API - Webinar for Advanced Programmers
Sep 2, 2024·4 Minutes Read

How to Convert Outlook Email to PDF using PDF.co and Make
Sep 9, 2024·6 Minutes Read
