How to Make PDF Invoice by Adding Text and Images to PDF Template using PDF.co and Zapier
In this tutorial, we will create an Invoice using a PDF template file as the base. We will generate a PDF invoice with just text and images using the PDF Filler in PDF.co. With PDF Filler in PDF.co, you can set text color, name, size, style, and the images can be resized.
For more PDF.co Invoice tutorials, check out Invoice Template Sample 1, Invoice Template Sample 2, and Invoice Template Sample 3.
Open PDF.co and Select PDF Filler
To start, in Zapier, let’s set the PDF.co as the App and the PDF Filler as the Action Event.

Configure the PDF Filler with Invoice Data
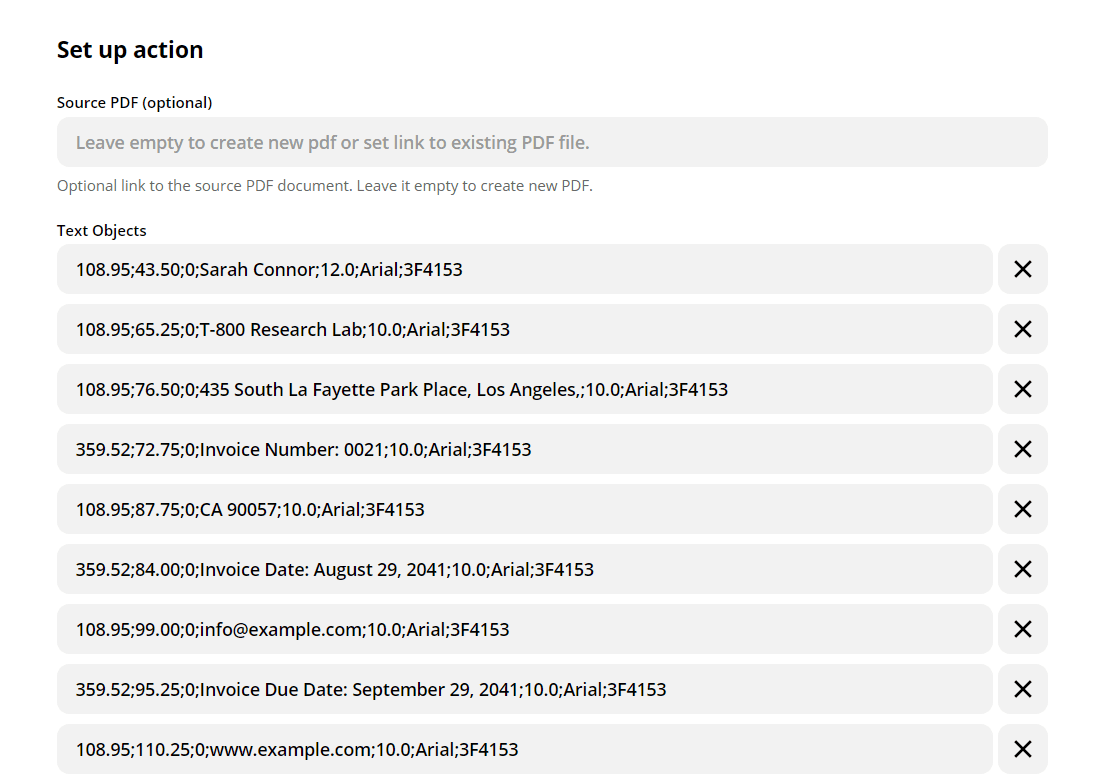
You can use our PDF Inspector tool to easily identify the coordinates of the area where you want to place your text and images in the PDF document.
- Leave the Source PDF field empty to create the Invoice from a clean slate.
- In the Text objects field, enter the coordinates, page number, text, font size, font name, and font color in this format
x;y;page;text;fontSize;fontName;fontColor. - In the Images field, same thing enter the coordinates, page number, image URL, width, and height in this format
x;y;page;urltoimage;;width;height

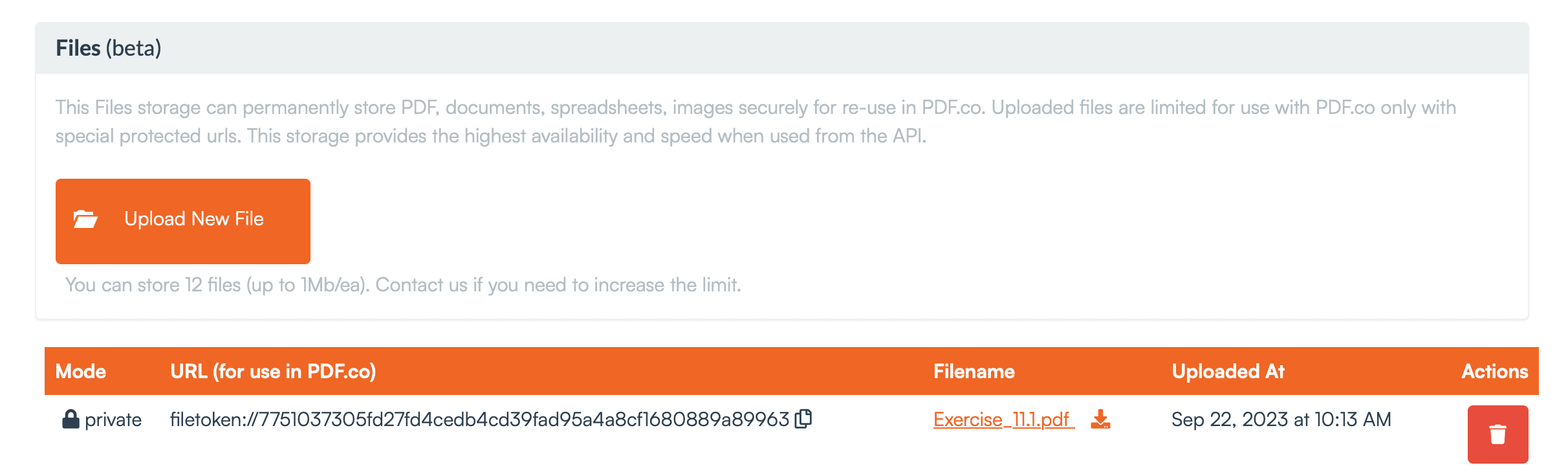
PDF.co has a built-in File Storage where you can upload, store and re-use your files. I uploaded an image file in my PDF.co File Storage and grabbed the filetoken link as my ImageURL in the Invoice.

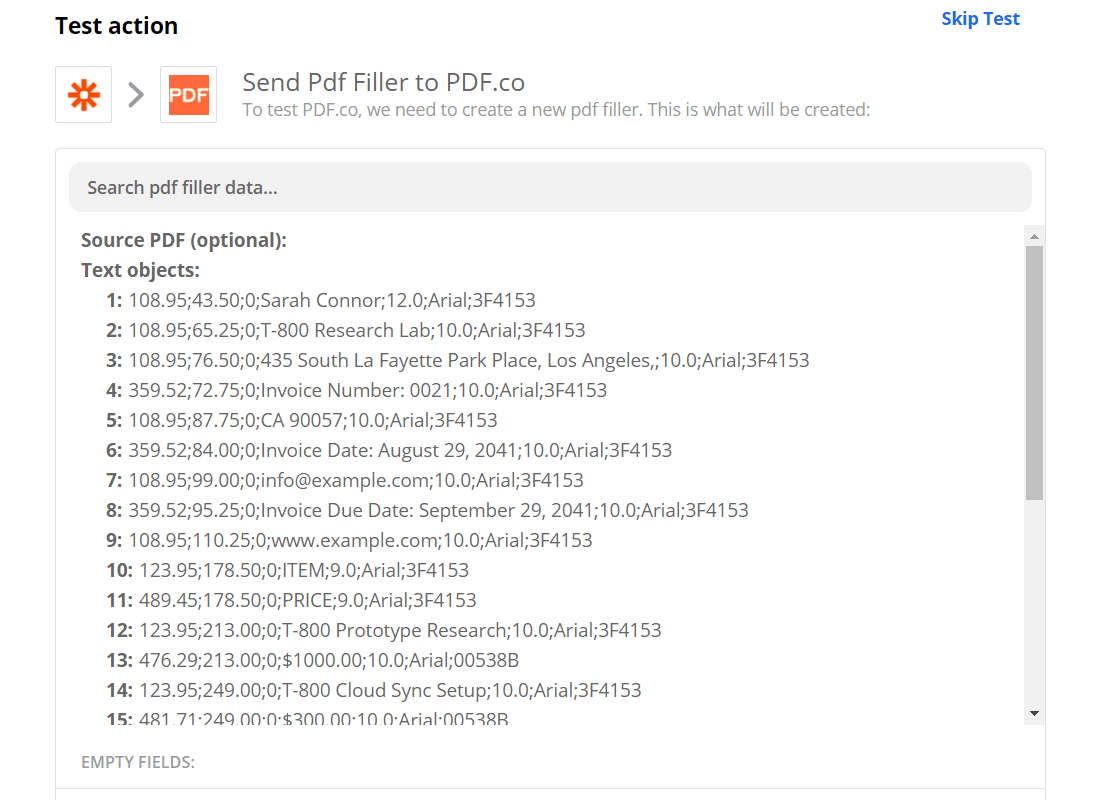
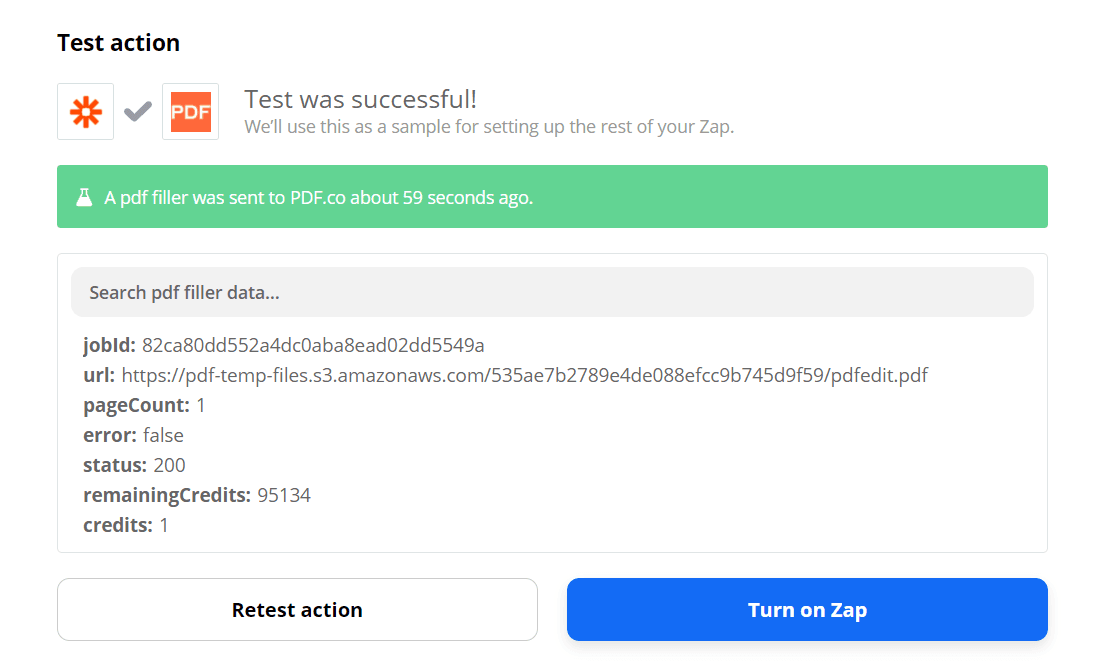
Test & Review
Now it’s time to send our data over to PDF.co to Test & Review.

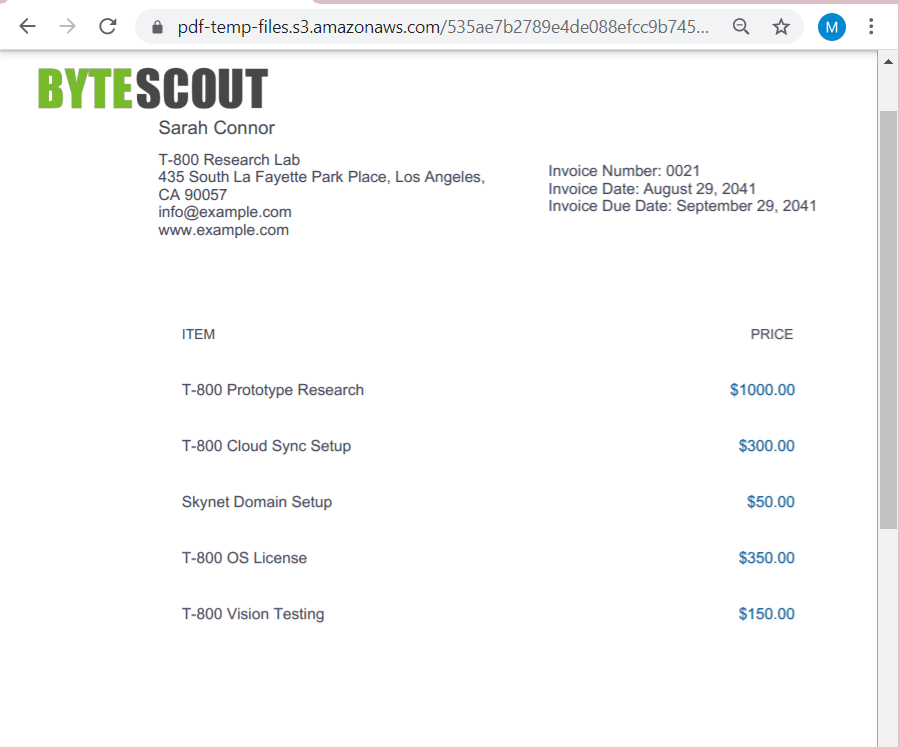
Copy and Paste URL to Browser to View and Download the Invoice
PDF.co generated a temporary URL where we can access the PDF Invoice. Copy and paste the URL in your browser to view and download the Invoice.

Excellent! We have successfully made a PDF Invoice by adding text and image to an empty PDF.
In this tutorial, we learned how to add text and images to an empty PDF. We also learned how to find the coordinates of objects using the PDF Viewer. And most of all, we also learned how to create an Invoice using the PDF Filler in PDF.co.

NOTE: You can store your PDF Invoice in Google Drive or Dropbox by quickly adding another Zapier step.
Video Guide
Related Tutorials



