How to Generate PDF Invoice from Invoice Template using PDF.co API (Template Sample 1)
HTML to PDF in PDF.co supports Mustache and Handlebars templates. Mustache is a logic-less template syntax that can be used for HTML, config files, and source code. Handlebars is an extension of Mustache that lets you build semantic templates easily.
In this tutorial, we will work on the Invoice Template Sample 1. We also have guides for Invoice Template Sample 2 and Template Sample 3. To get your API key, sign up at https://app.pdf.co/subscriptions.
You can also make a PDF Invoice from scratch by adding text and images to an empty PDF.
Select PDF.co API v. 1 from the Collections Tab
Open the Postman app and click on the PDF.co API v.1 folder under the Collections tab.

Click JSON (Invoice Template 1) Under HTML Template

cURL Request:
curl --location --request POST 'https://api.pdf.co/v1/pdf/convert/from/url' \
--header 'x-api-key: INSERT_YOUR_API_KEY_HERE' \
--header 'Content-Type: application/json' \
--data-raw '{
"url": "https://bytescout-com.s3-us-west-2.amazonaws.com/files/cloudapi-templates/template-invoice-1.html",
"name": "newInvoice.pdf",
"margins": "5px 5px 5px 5px",
"paperSize": "Letter",
"orientation": "Portrait",
"printBackground": true,
"header": "",
"footer": "",
"async": false,
"encrypt": false,
"templateData": "{\r\n \"invoice\": {\r\n \"id\": \"0021\",\r\n \"date\": \"August 29, 2041\",\r\n \"dateDue\": \"September 29, 2041\"\r\n },\r\n \"issuer\": {\r\n \"name\": \"Sarah Connor\",\r\n \"company\": \"T-800 Research Lab\",\r\n \"address\": \"435 South La Fayette Park Place, Los Angeles, CA 90057\",\r\n \"website\": \"www.example.com\",\r\n \"email\": \"info@example.com\"\r\n },\r\n \"client\": {\r\n \"name\": \"Cyberdyne Systems\",\r\n \"company\": \"Cyberdyne Systems\",\r\n \"address\": \"18144 El Camino Real, Sunnyvale, California\",\r\n \"website\": \"www.example.com\",\r\n \"email\": \"sales@example.com\"\r\n },\r\n \"items\": [\r\n {\r\n \"name\": \"T-800 Prototype Research\",\r\n \"price\": \"$1000.00\"\r\n },\r\n {\r\n \"name\": \"T-800 Cloud Sync Setup\",\r\n \"price\": \"$300.00\"\r\n },\r\n {\r\n \"name\": \"Skynet Domain Setup\",\r\n \"price\": \"$50.00\"\r\n },\r\n {\r\n \"name\": \"T-800 OS License\",\r\n \"price\": \"$350.00\"\r\n },\r\n {\r\n \"name\": \"T-800 Vision Testing\",\r\n \"price\": \"$150.00\"\r\n },\r\n ],\r\n \"discount\": \"$100.00\",\r\n \"tax\": \"$126.88 (7.5%)\",\r\n \"total\": \"$1876.88\",\r\n \"paid\": true,\r\n \"note\": \"Thank you for your business with us.\",\r\n \"primaryColor\": \"#E4135A\",\r\n \"secondaryColor\": \"#00538B\",\r\n \"textColor\": \"#3F4254\"\r\n }"
}'Use JSON Code to Create Invoice
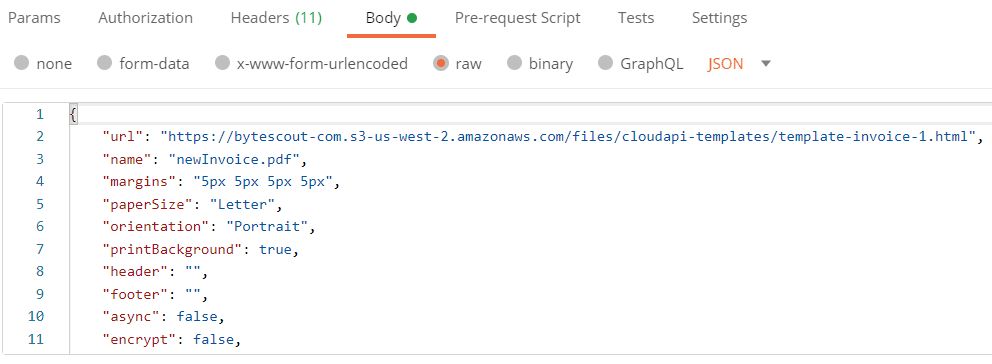
Under the Body menu, select raw, and you will see the JSON code that we will use to fill out the invoice.

Below is the templateData parameter inside the JSON code for this Invoice Template.
{
"invoice": {
"id": "0021",
"date": "August 29, 2041",
"dateDue": "September 29, 2041"
},
"issuer": {
"name": "Sarah Connor",
"company": "T-800 Research Lab",
"address": "435 South La Fayette Park Place, Los Angeles, CA 90057",
"website": "www.example.com",
"email": "info@example.com"
},
"client": {
"name": "Cyberdyne Systems",
"company": "Cyberdyne Systems",
"address": "18144 El Camino Real, Sunnyvale, California",
"website": "www.example.com",
"email": "sales@example.com"
},
"items": [
{
"name": "T-800 Prototype Research",
"price": "$1000.00"
},
{
"name": "T-800 Cloud Sync Setup",
"price": "$300.00"
},
{
"name": "Skynet Domain Setup",
"price": "$50.00"
},
{
"name": "T-800 OS License",
"price": "$350.00"
},
{
"name": "T-800 Vision Testing",
"price": "$150.00"
},
],
"discount": "$100.00%",
"tax": "$126.88 (7.5%)",
"total": "$1876.88",
"paid": true,
"note": "Thank you for your business with us.",
"primaryColor": "#E4135A",
"secondaryColor": "#00538B",
"textColor": "#3F4254"
}Generate the Invoice and Click Send
The engine will take the HTML template which will take the data from the templateData parameter, and it will generate the invoice.
On the top right, click on the Send button.

Check Status
Check and make sure that the Status says 200 OK.

Copy & Paste URL to Browser
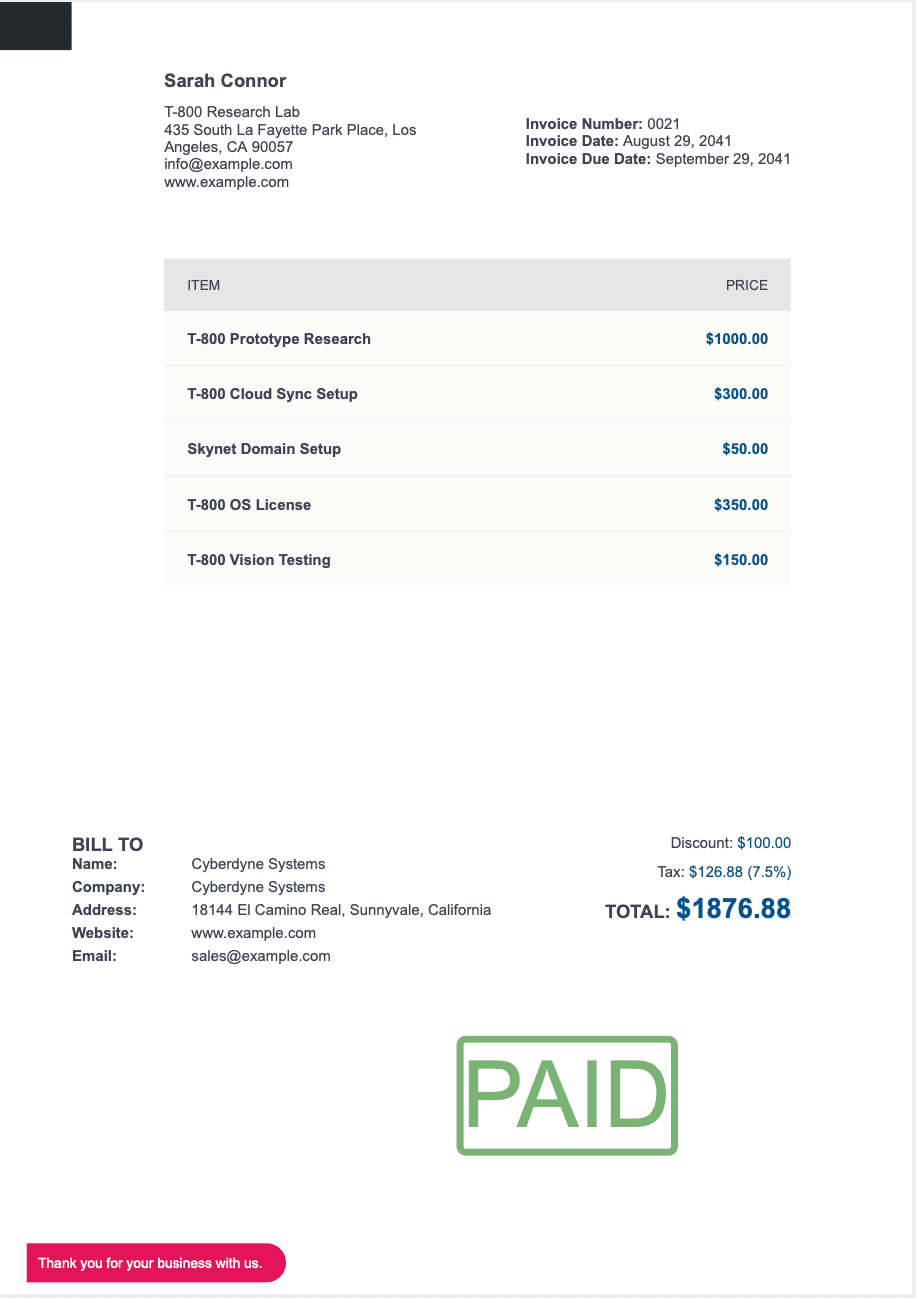
Copy the URL in the result, and paste it in your browser’s address bar.
Hooray! We have generated our PDF file – here is what our PDF Invoice looks like.

Video Guide
Related Tutorials



