How to Create PDF from Scratch in PHP using PDF.co Web API
Sep 2, 2024·3 Minutes Read
In this article will demonstrate how to create a PDF from scratch in PHP. We will use the PDF.co Web API to do this task.
IN THIS TUTORIAL
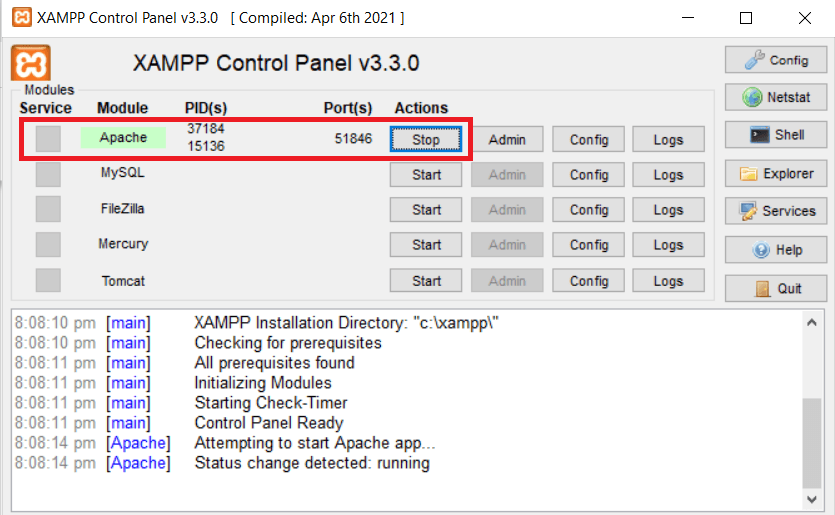
Step 1: Start Apache Server
- First, let’s start the Apache server so we can run the program in the local browser.

Step 2: PHP Source Code
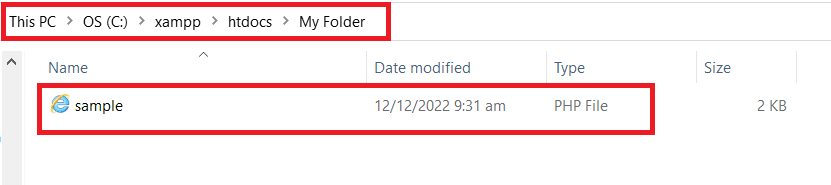
- Next, copy the PHP source code. Save it in a folder inside the /www or /htdocs directory depending on whether you are using XAMPP or WampServer.

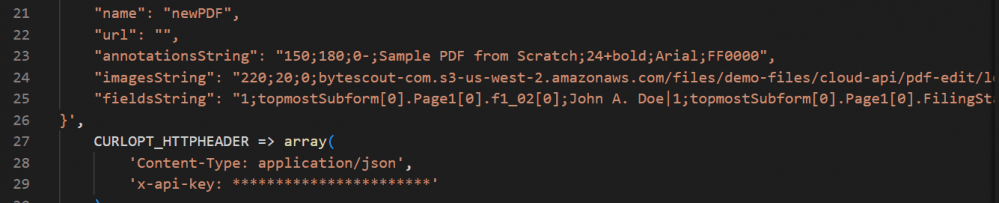
Step 3: Setup Code
Let’s set up the code
- In line 21, type in your desired output PDF file name.
- In line 22, let’s leave the URL empty so we can create a new PDF.
- In line 29, add your API Key. You can get the API Key in your PDF.co dashboard.
For the Annotation String param
- add the X and Y coordinates of your text together with the page range.
- Next, enter the text you want to add to your PDF document.
- And add the font size, font name, and font color of your text.
For Image String param
- We will add the coordinates and page of our image together with the direct URL.
For Field String param
- This is usually used for filling out form fields. Since we’re creating a PDF from scratch, we will just skip this param.

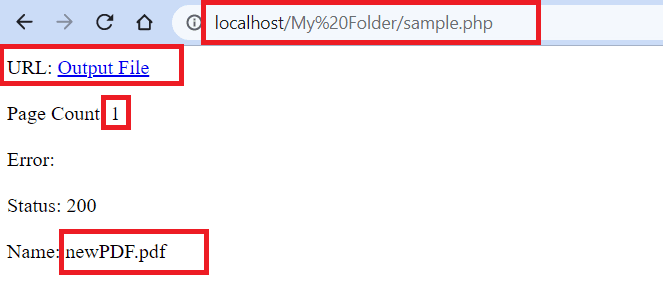
Step 4: Run Program
- Now, let’s run the program, on your browser type
localhost/Name of folder/PHP filename. - Click on the Output File URL to view the generated PDF.

Step 5: Output PDF
- Here’s the generated PDF output from scratch

In this article, you learned how to create PDFs from scratch in PHP using PDF.co Web API. You can check out how it can be done in C# or JavaScript as well.
Video Guide
Related Tutorials


Barcode Generation API - Webinar for Advanced Programmers
Sep 2, 2024·4 Minutes Read

How to Convert Outlook Email to PDF using PDF.co and Make
Sep 9, 2024·6 Minutes Read
