How to Create PDF from Scratch (Node.js) in JavaScript using PDF.co Web API
Sep 2, 2024·4 Minutes Read
In this tutorial, we will show you how to create a PDF from a scratch in JavaScript using PDF.co Web API.
Step 1: JavaScript Sample Code
- To begin. First, enter the JavaScript sample code in the Visual Studio Code editor. You can also use your favorite editor in JavaScript. You can get the source code at this link.
Step 2: PDF.co API Key
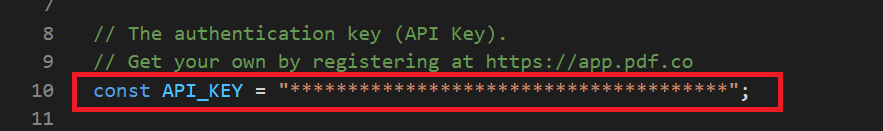
- In line 10, add your PDF.co API Key. You can get the API Key in your PDF.co dashboard.

Step 3: Source File and Destination
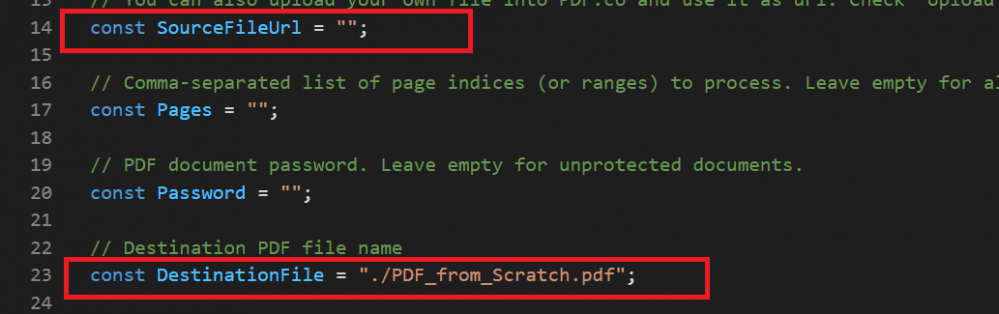
- In line 14, blank the source file to create a new PDF.
- In line 23, type in your desired output PDF file name.

Step 4: Setup Text Annotation
Let’s set up the text annotation.
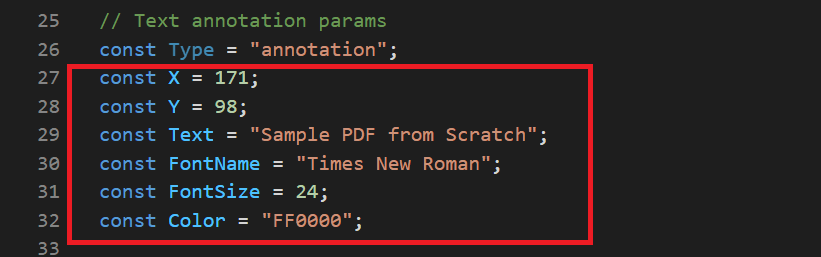
- In lines 27 and 28, enter the text coordinates values of X and Y. Kindly click this link to find X and Y coordinates for placing text.
- In line 29, add your text value to set for this field.
- In lines 30-32, set the value of your font name, font size, and text color.

Step 5: Run the Program
- Now, let’s run the program. In your terminal, type
node your_program_name.jsto see the result.
Step 6: Generated PDF Output
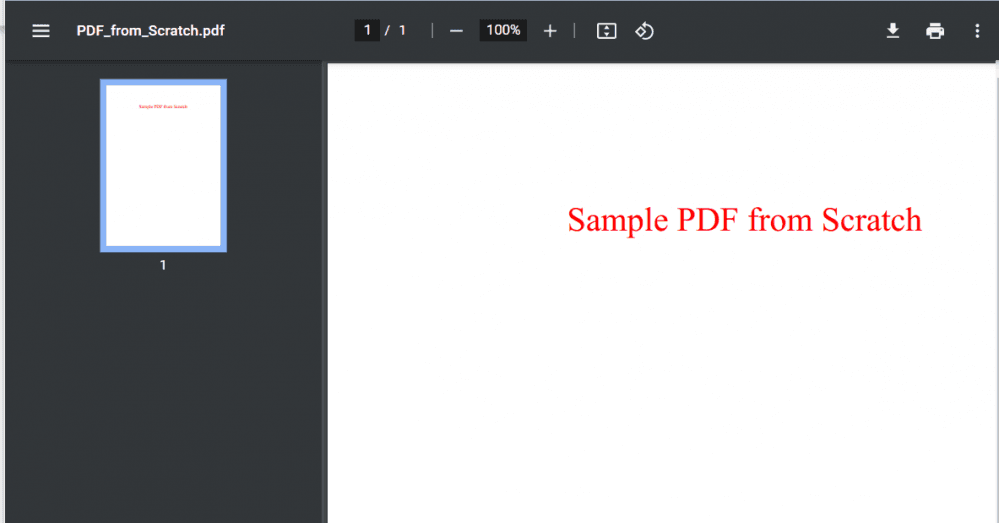
- Here’s the generated PDF output from scratch.

In this tutorial, you learned how to create PDFs from scratch using JavaScript. You also learned how to use the PDF.co Web API to generate PDF.
Suppose you are also interested to learn how to generate a secured PDF in JavaScript using the PDF.co Web API, just click the link provided in this paragraph to quickly access the tutorial. You can also create a PDF from scratch using Zapier or Make integration, or PHP programming language and C sharp.
Related Tutorials

How to Split PDF in Google Drive Folder with Google Apps Script and PDF.co
Sep 2, 2024·6 Minutes Read


Create PDF with JavaScript using HTML Invoice Template
Sep 2, 2024·15 Minutes Read

How to Automatically Add New Wufoo entries to PDF using PDF.co and Zapier
Sep 2, 2024·5 Minutes Read