How to Generate Invoice with Barcode using HTML to PDF and Barcode Generator in PDF.co
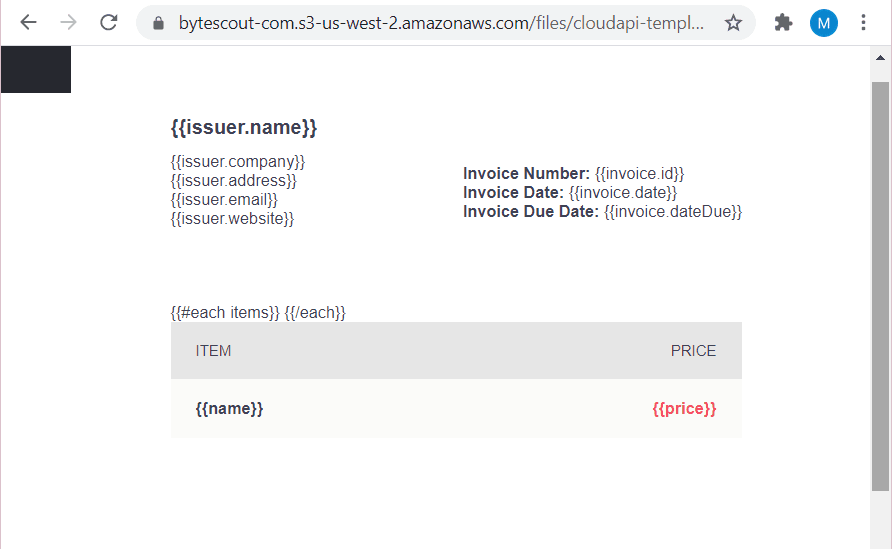
In this tutorial, we will show you how to generate a PDF Invoice with Barcode using an Invoice HTML Template or a webpage.
This is a two-step process. First, we will generate a Barcode and then, embed the Barcode into the HTML Template. The HTML Template will then be converted to PDF.
You can get the URL of the HTML Template from this html link so you can follow along.

IN THIS TUTORIAL
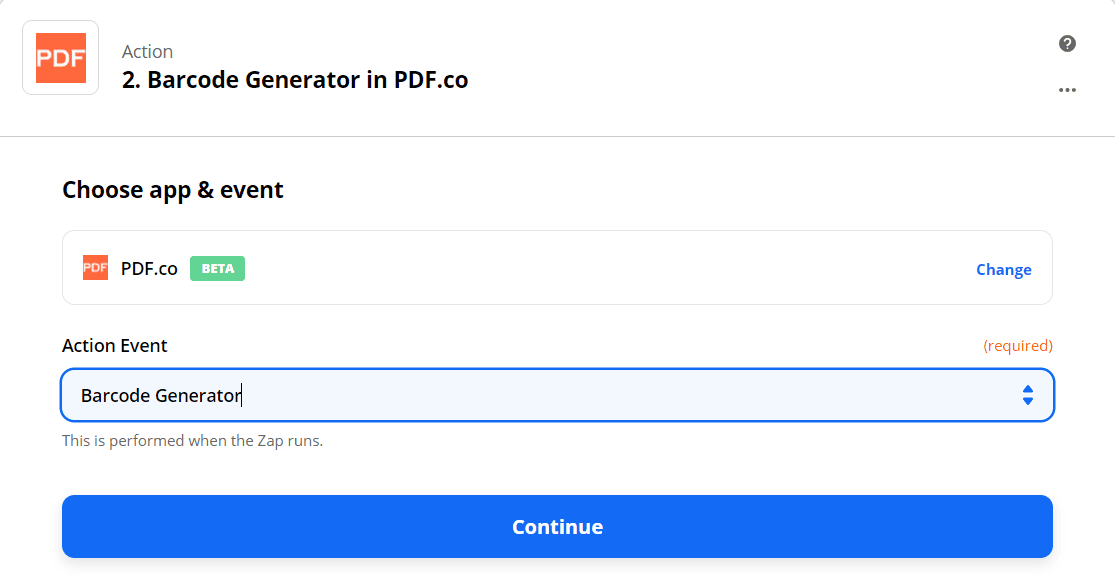
Step 1: Open PDF.co and Select “Barcode Generator”
To begin, let’s select the PDF.co as the App and the Barcode Generator as the Action Event.

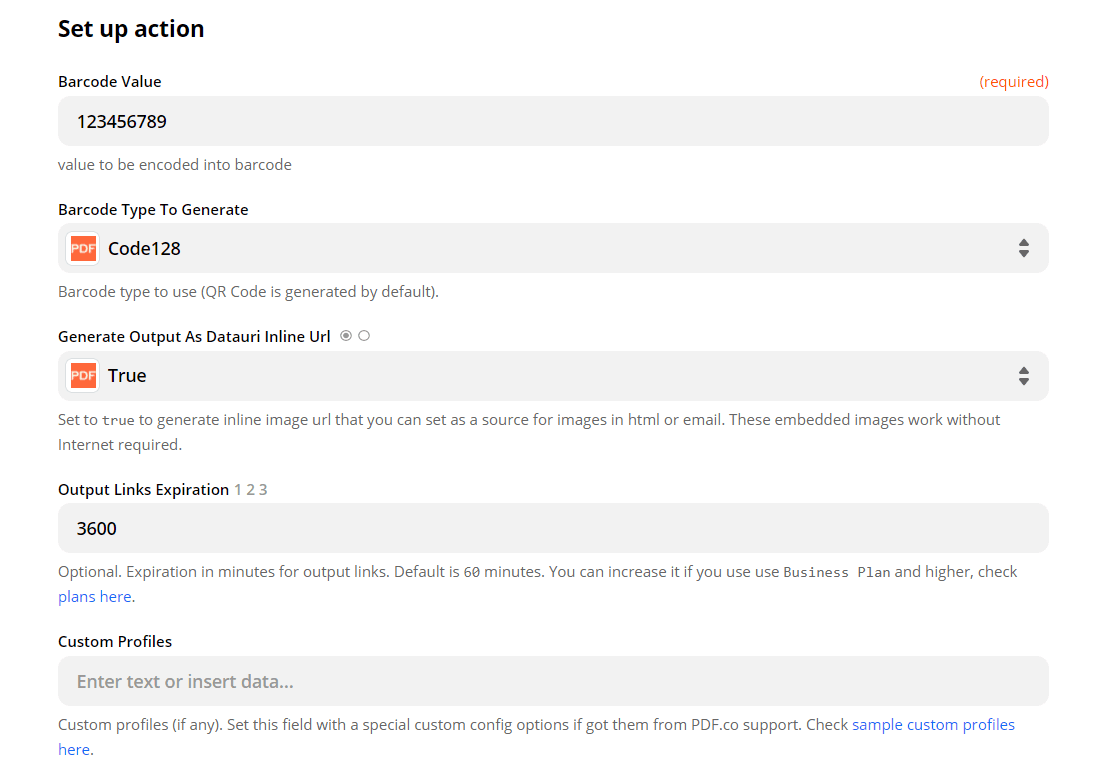
Step 2: Configure Barcode Generator with the Data
Next, let’s configure the Barcode Generator with the data that we want to use for this invoice.
- In the Barcode Value field, enter the value that you want to be encoded into the Barcode.
- In the Barcode Type To Generate field, select the Barcode type you want to use. In our case, we will use Code128. The Barcode Generator supports Code 39, QR Code, DataMatrix, PDF417, MaxiCode, and a lot more!
- In the Generate Output As Datauri Inline Url field, select True. This will allow us to generate an inline image that we can use as a source for our Barcode image in the HTML Template.

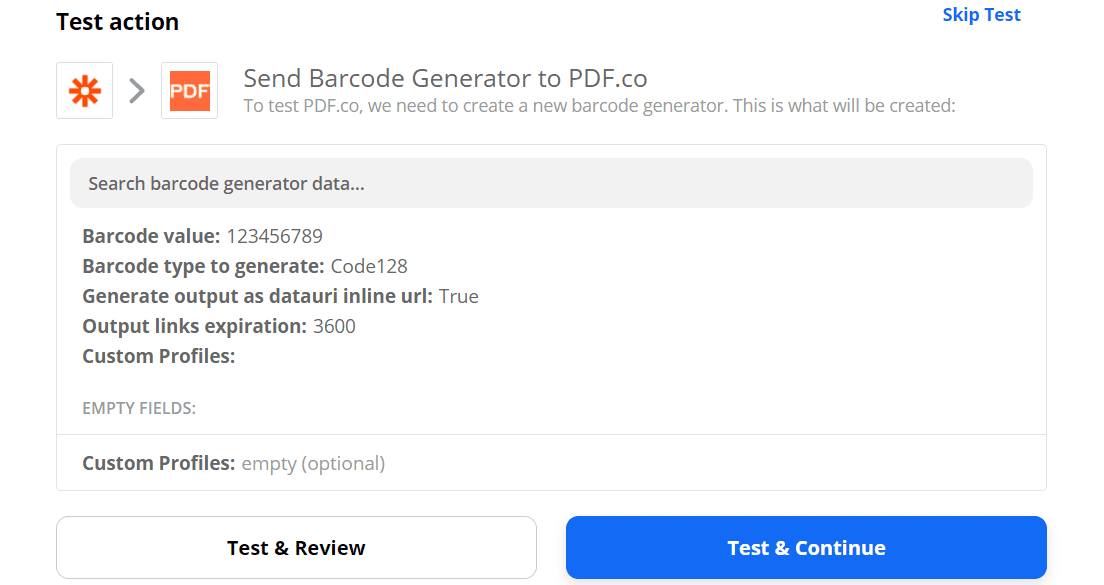
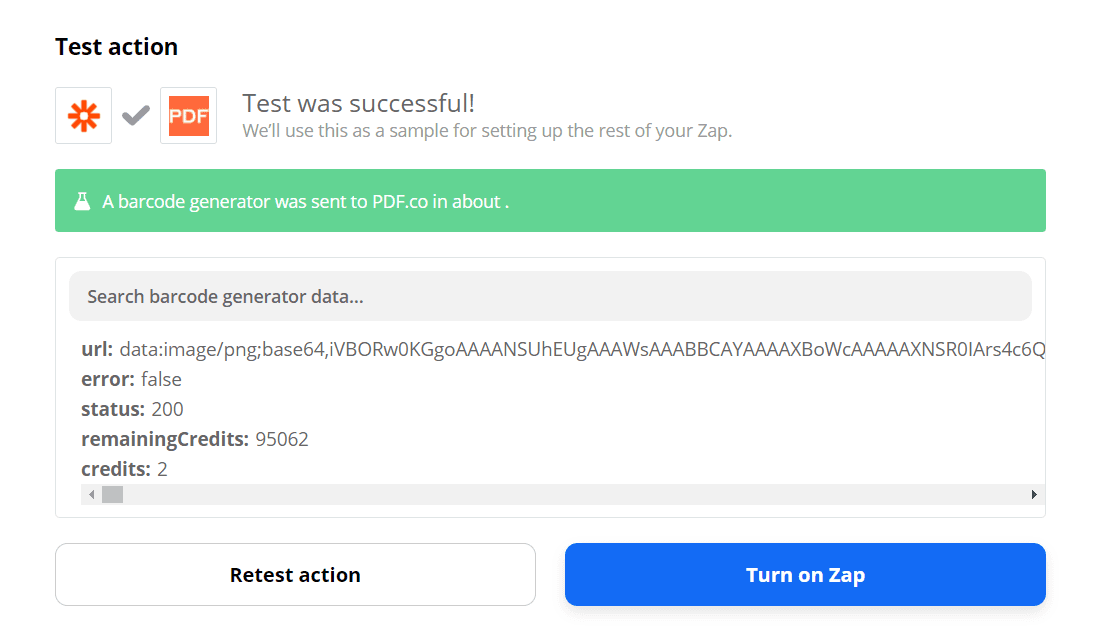
Step 3: Test & Review
We can now send our Barcode Generator data to PDF.co to Test & Review.

Great! We now have the Barcode Inline URL to embed to the HTML Template.

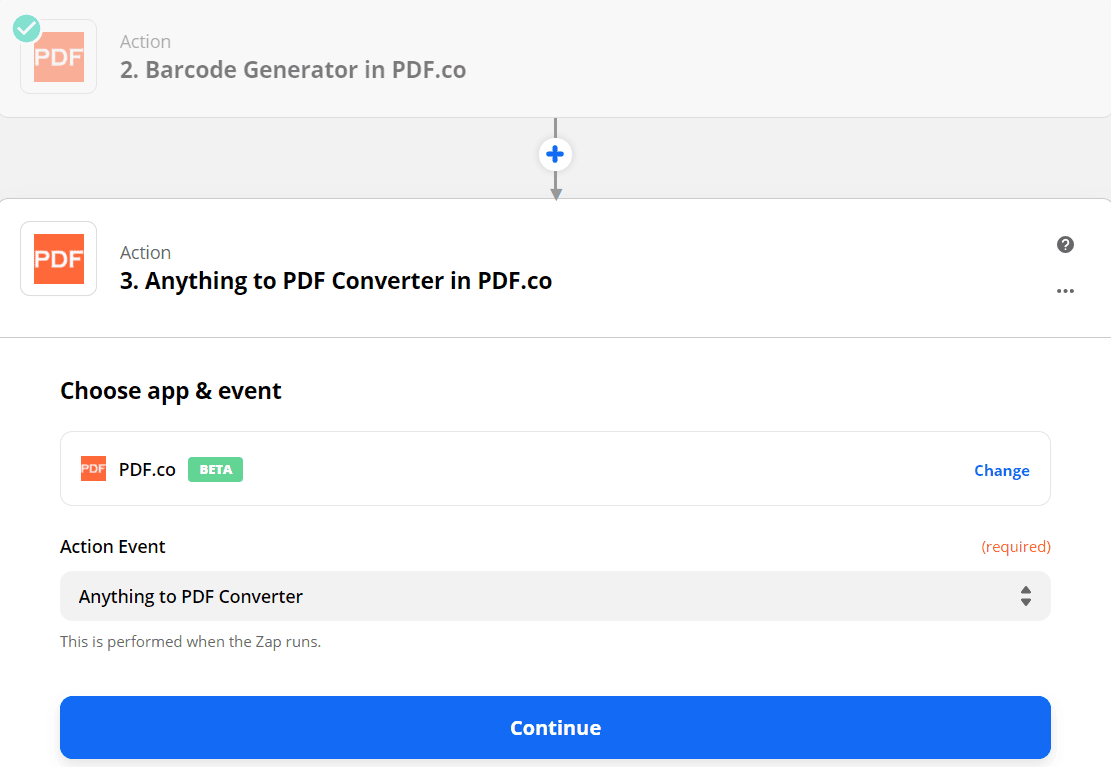
Step 4: Prepare the Invoice Using the Anything to PDF Converter
We will now work on the Invoice. Kindly select the PDF.co as the App and the Anything to PDF Converter as the Action Event.

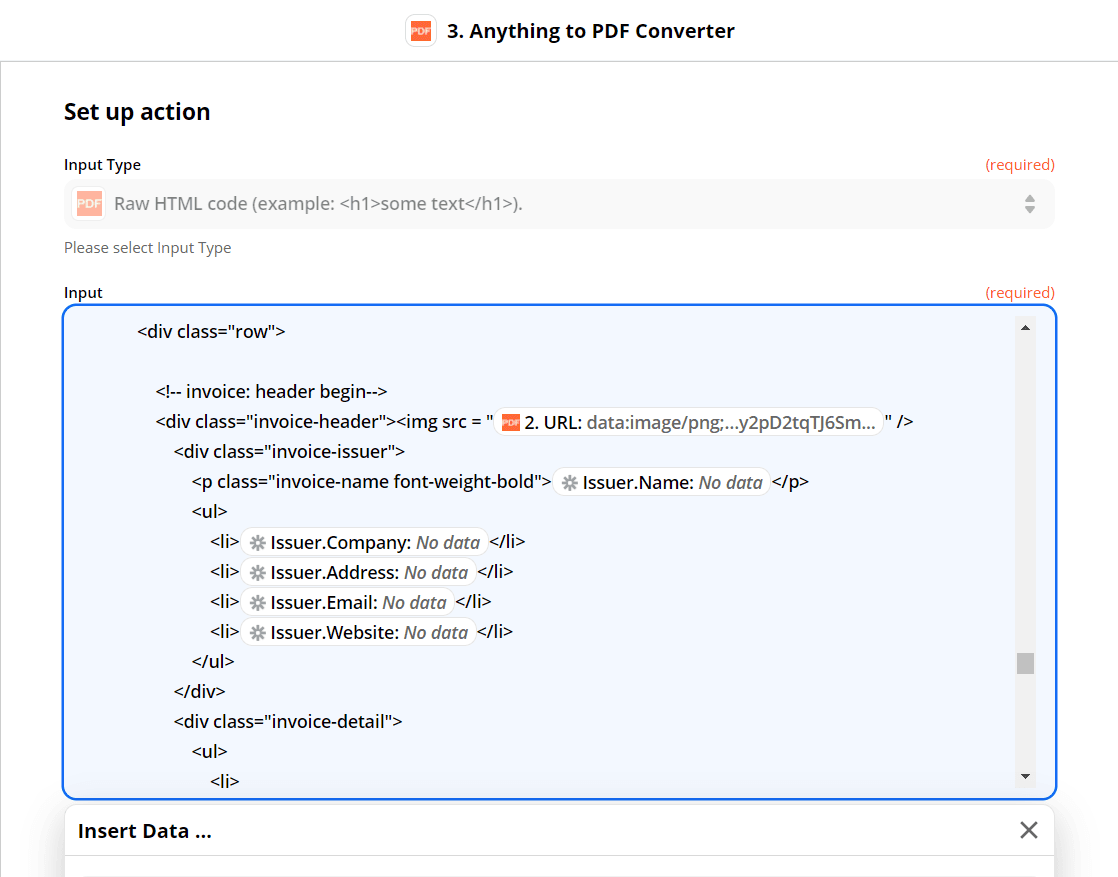
Step 5: Configure Anything to PDF Converter with Invoice and Barcode Data
In the Input Type field, select Raw HTML code.
In the Input field, paste the HTML code or the source code of the HTML Template. Choose an area where you want to place the Barcode and call the Barcode Inline URL as a source inside the IMG HTML tag.

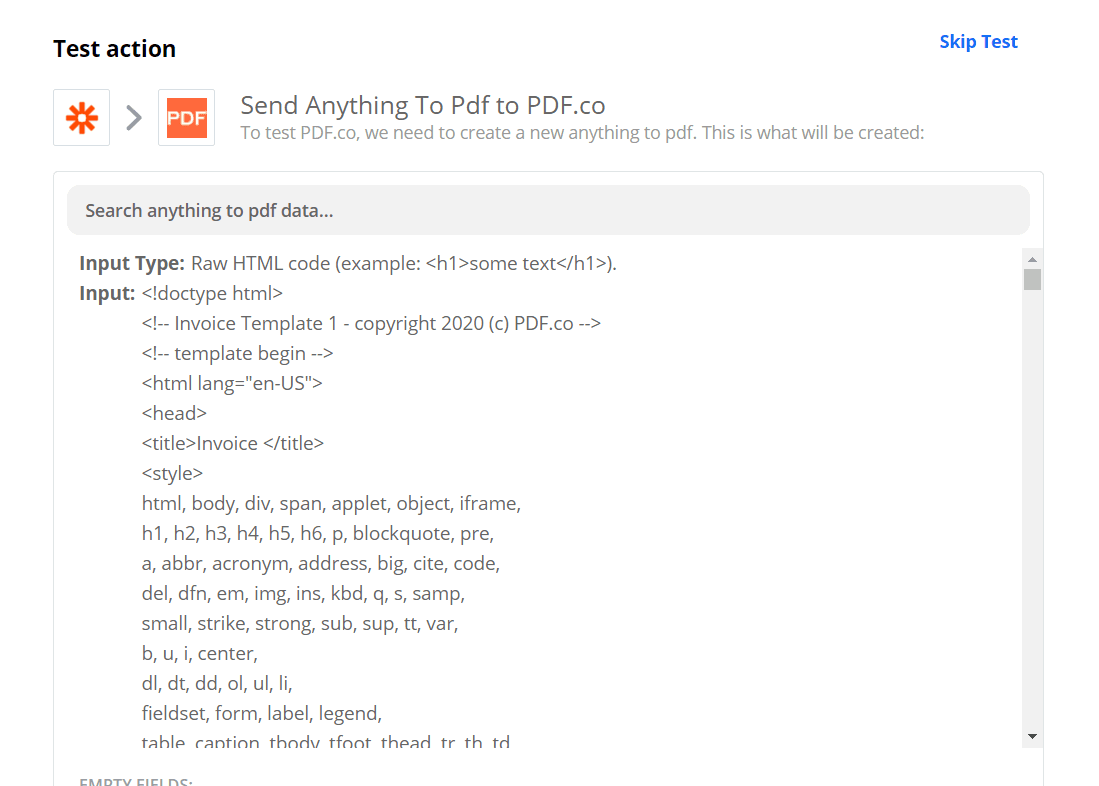
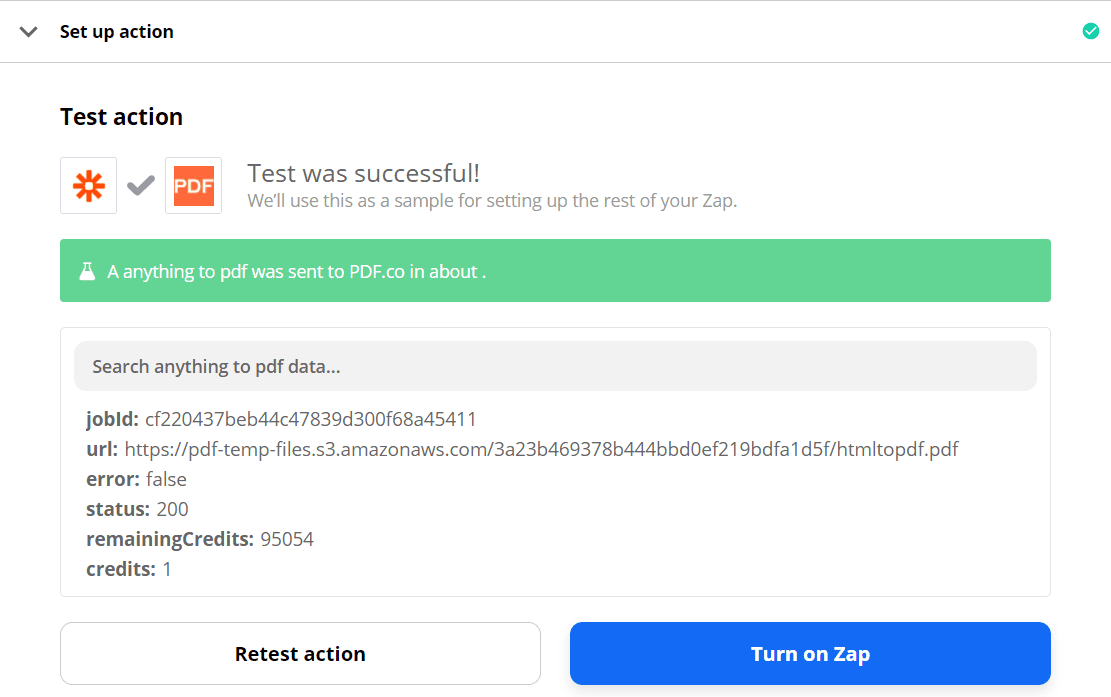
Step 6: Test the Configuration
Let’s now Test & Review our Anything to PDF Converter data to PDF.co.

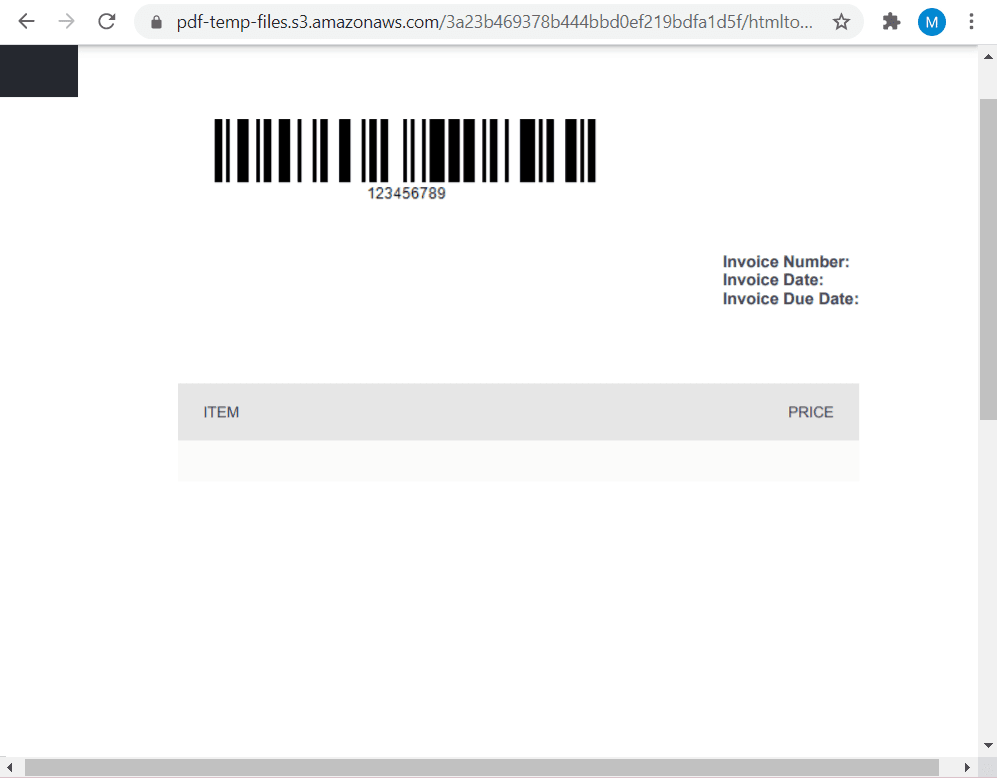
Step 7: Copy & Paste the URL to Browser to View Result
Our test was a success! Kindly copy and paste the URL to your browser to view the PDF Invoice.

Fantastic! We have successfully generated a PDF Invoice with Barcode using the HTML To PDF and the Barcode Generator in PDF.co.
In this tutorial, we learned how to generate a Code128 Barcode. We also learned how to get the Inline URL to use as an image source in HTML.
We saw how to call the Barcode Inline URL to embed to the HTML Template. And, we generated a PDF Invoice with a Code128 Barcode for the final output.

Video Guide
Related Tutorials



