How to Fill PDF with Squarespace New Form Submission using PDF.co and Zapier
In this step-by-step tutorial with screenshots, you will learn how to fill PDF with Squarespace new form submission using PDF.co and Zapier.
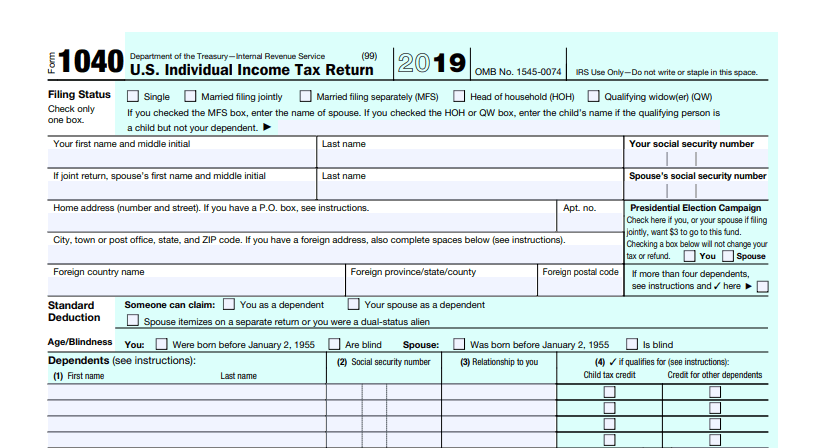
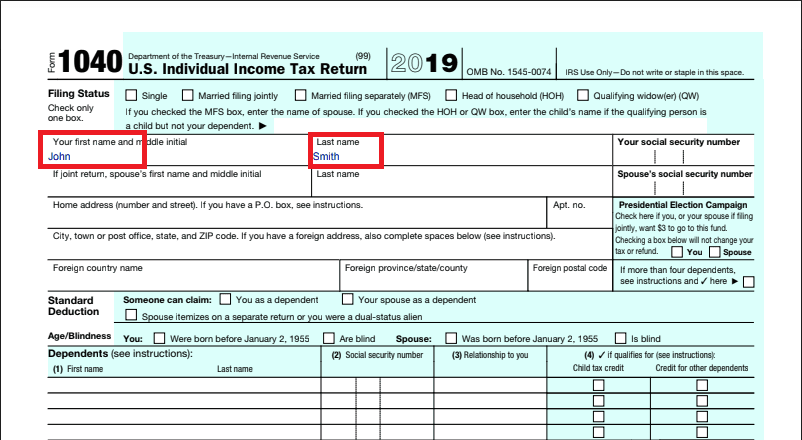
We’ll be using this sample fillable form for this tutorial:

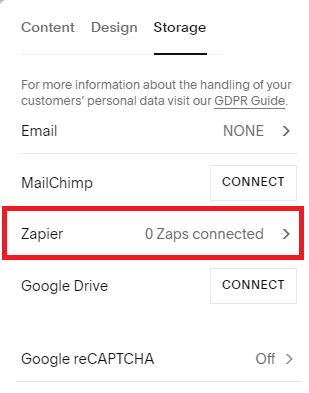
Before we proceed with creating a Zap, make sure to set the storage of your Form to Zapier:

Let’s now proceed with Making a Zap!
IN THIS TUTORIAL
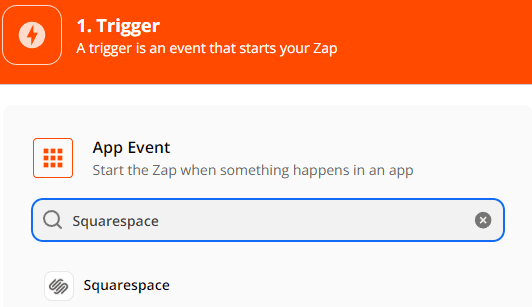
Step 1: Setup Trigger, select Squarespace as the App Event
Type in and select Squarespace from the list of apps.

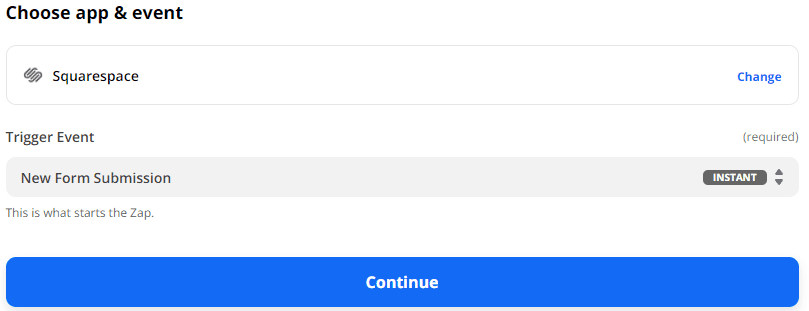
Step 2: Choose New Form Submission as the Trigger Event

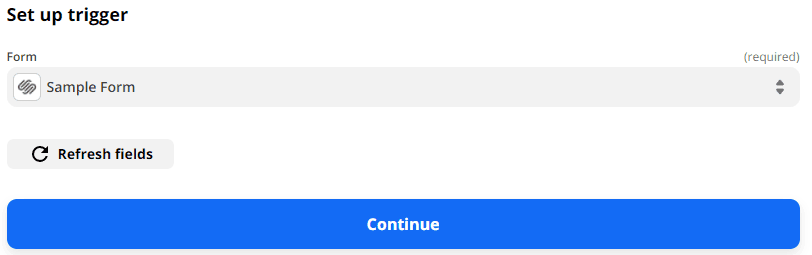
Step 3: Select a Form
Select the Form that you would like to use.

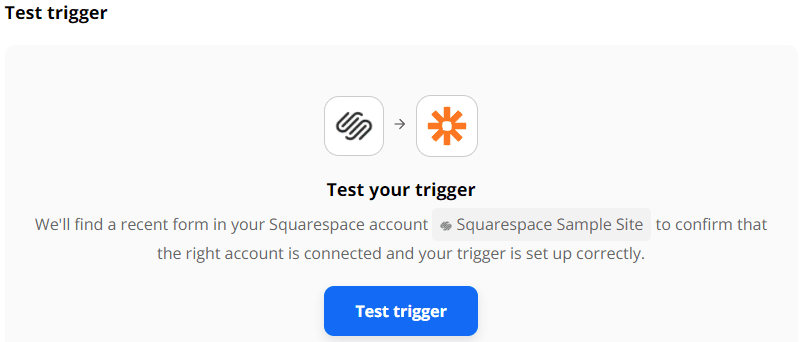
Step 4: Test Trigger
After setting up the trigger, it’s time to test it.

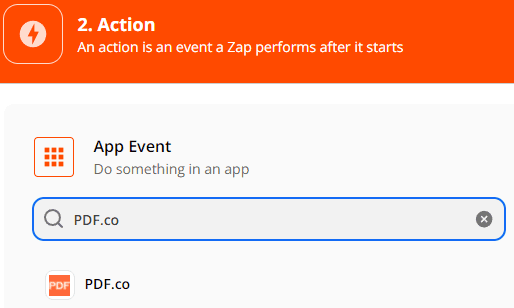
Step 5: Setup Action, select PDF.co as the App Event
Type in and select PDF.co from the list of available apps.

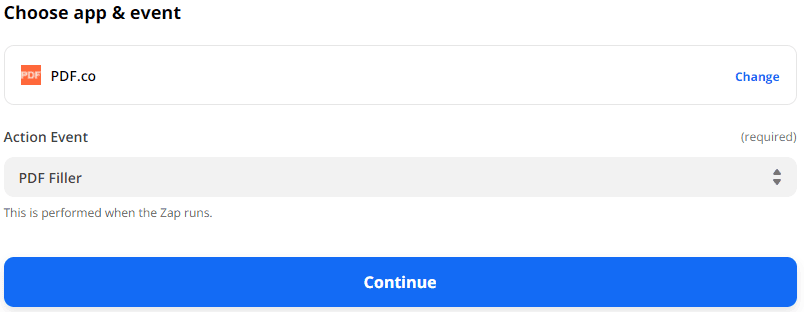
Step 6: Choose PDF Filler as the Action Event
Select PDF Filler from the list of available action events.

Step 7: Setup PDF.co Action
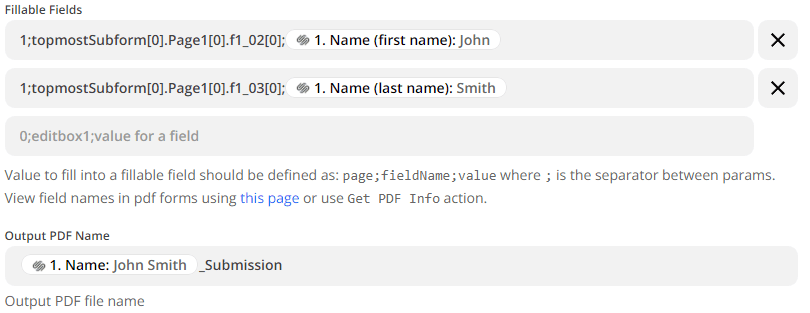
- For the Source File, add the URL to your Fillable Form.
- For the Fillable Fields, set the value with the following format: Page;FieldName;Value.
- For the Output PDF Name, it would be better to add the Name of the person who submitted the form to make each Filled PDF unique.

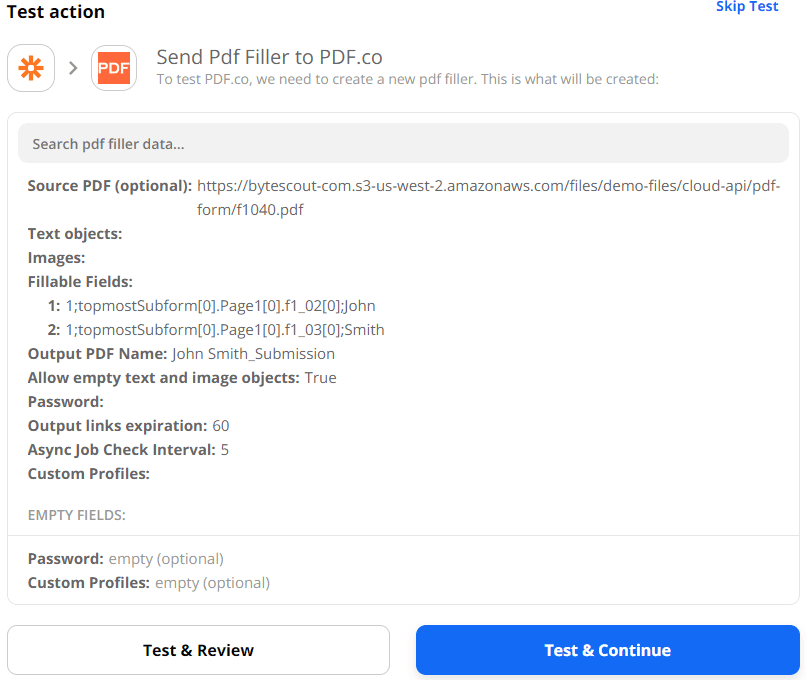
Step 8: Test PDF.co Action

Step 9: Add another Action, select Google Drive as the App Event
- Add another action.
- Type in and select Google Drive from the list of apps.
- We will upload the Filled PDF Forms in a Google Drive folder.

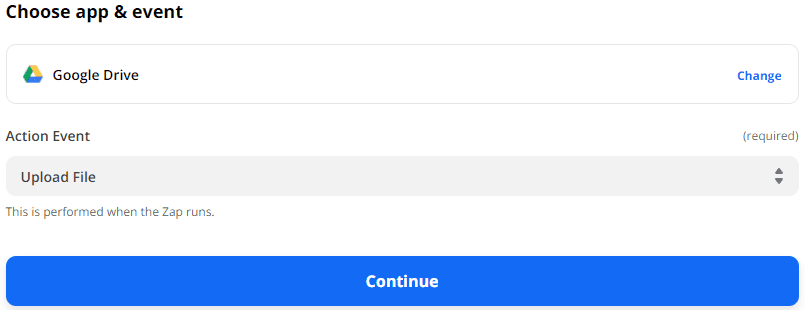
Step 10: Select Upload File as the Action Event
Select Upload File from the list of action events.

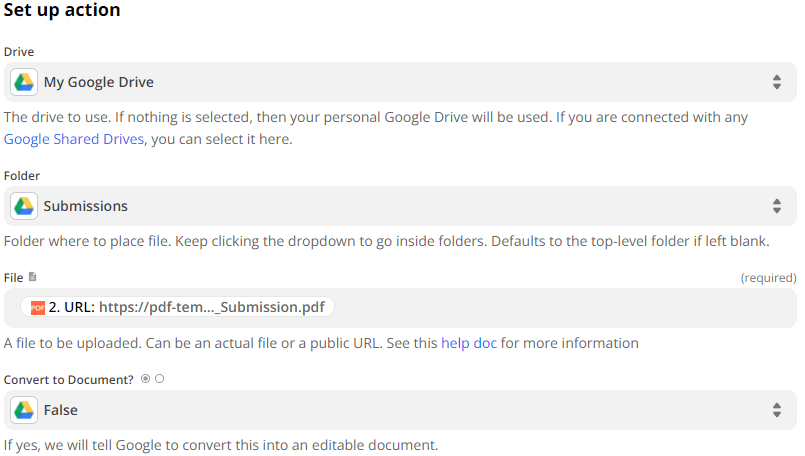
Step 11: Setup Google Drive Action
- Select the Drive and Folder where you would like to upload the file.
- For the File field, add the URL from the PDF.co action.
- Set Convert to Document to false if you want the Filled PDF Form to become Non-editable.

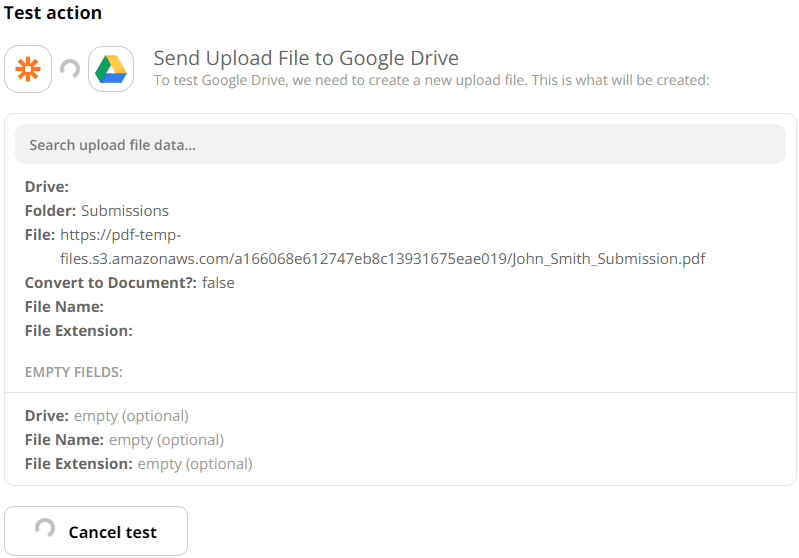
Step 12: Test Google Drive Action

Step 13: Filled PDF
Here’s the Filled PDF Form.

You’ve learned how to fill PDF with Squarespace new form submission using PDF.co and Zapier through this tutorial.
Video Guide
Related Tutorials



