If you are not a Google Drive user, you can use a different cloud storage service such as Dropbox, OneDrive, etc., and look for a similar Trigger Event.
How to Add a Clickable Link to PDF using PDF.co and Zapier
We prepared this step-by-step tutorial with screenshots to teach you how to add a clickable link to your PDF.
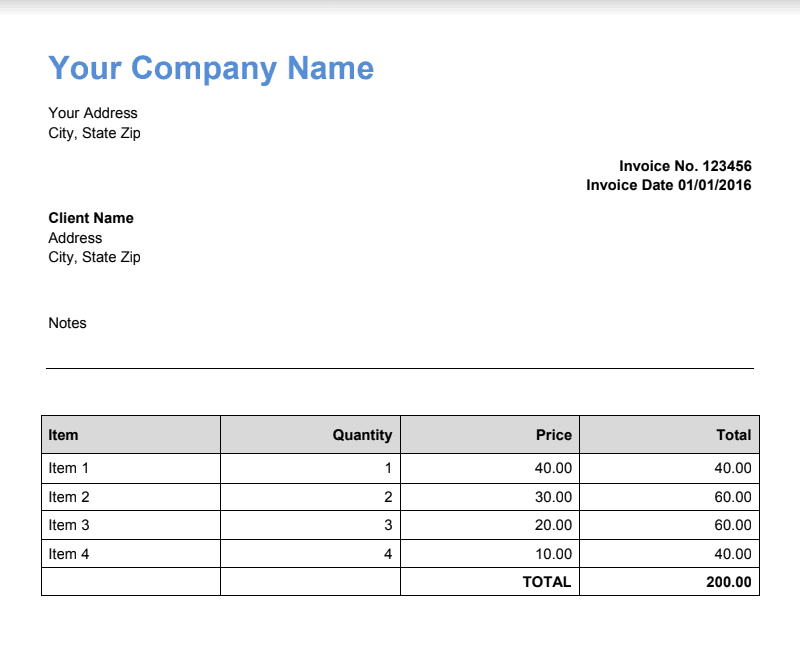
We will use this sample PDF and add a clickable link to it.

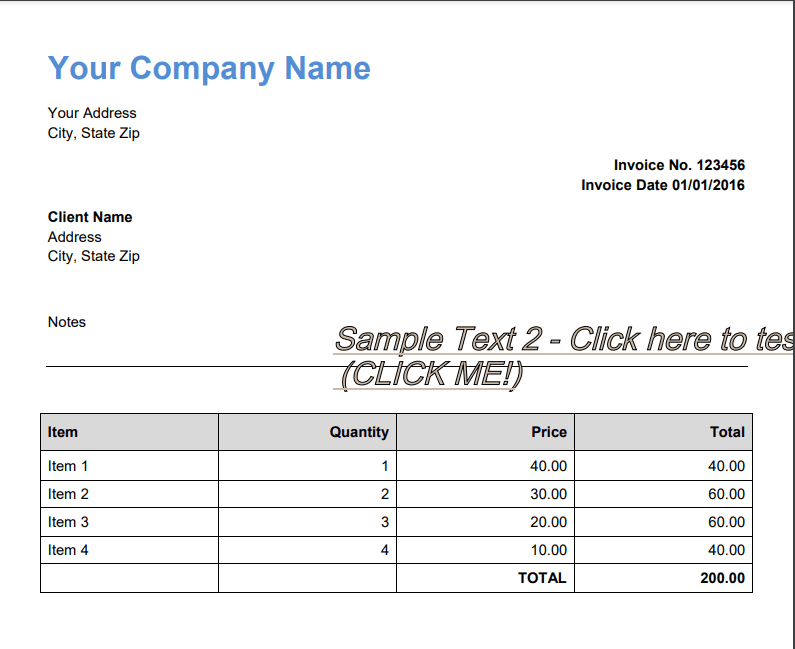
After following the step by step guide, the result will look like this:

Step 1: Make a Zap
Start by clicking on Make a Zap! at the upper-left corner of your Zapier dashboard.
Step 2: Set Up Trigger
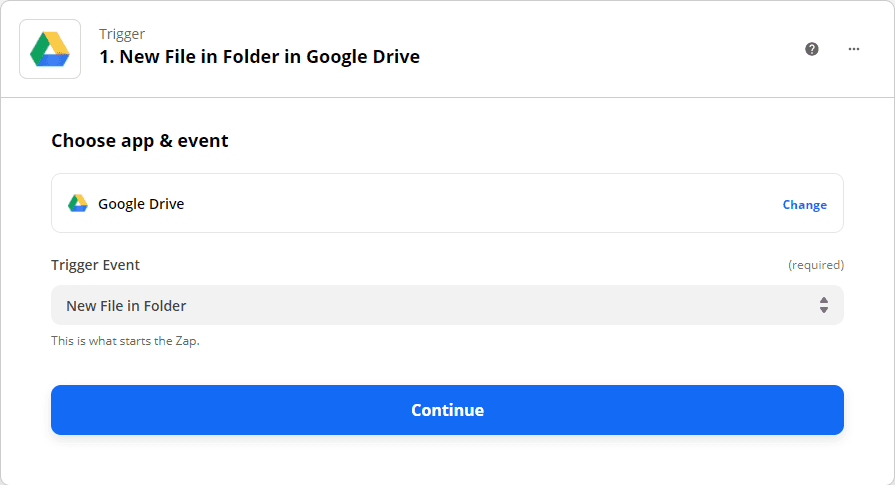
We will now set up our Trigger. Search and select Google drive as the App event. As for our Trigger Event go ahead and choose New File in Folder. In this case, whenever there’s a new file added to your specific folder, it will trigger this zap.

Step 3: Connect Google Drive Account
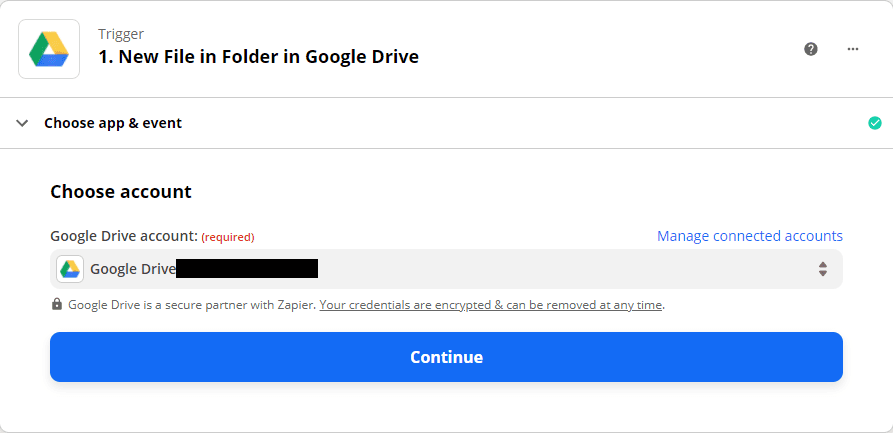
Select or connect your Google Drive account which you will be using with Zapier

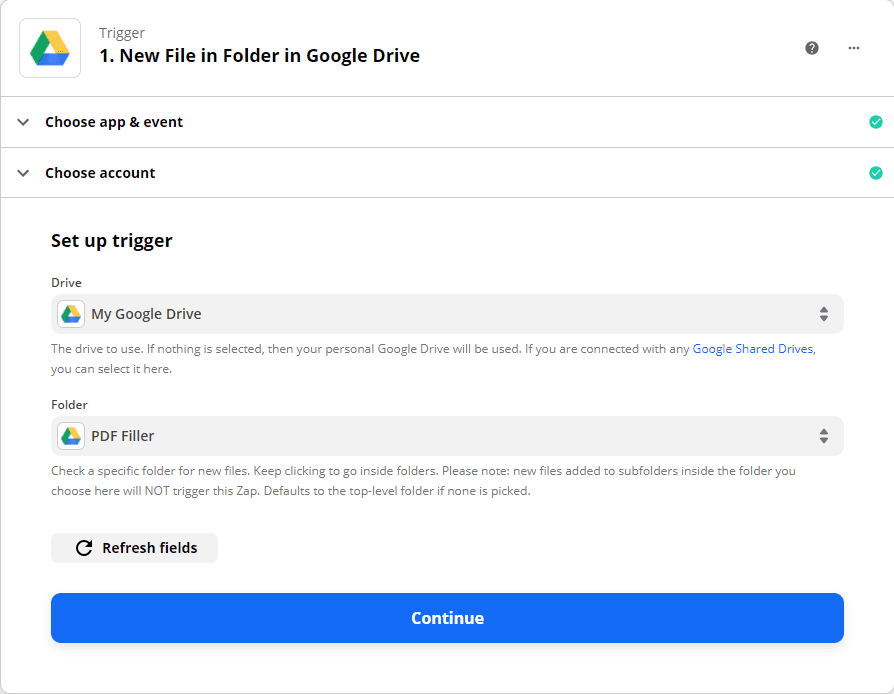
Step 4: Select Drive Folder for Source PDF
Select My Google Drive as the drive to be used and select the specific folder where the PDF file is located. In my case, I put the PDF file in the PDF Filler folder.

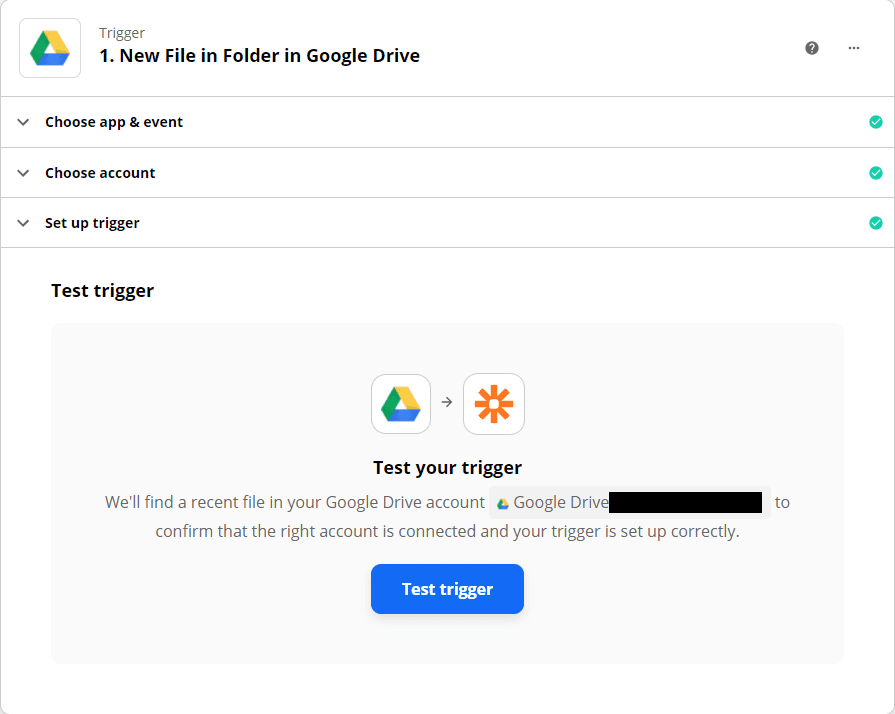
Step 5: Test Trigger
We will then Test the trigger to see if there are any errors or none.

So we’re done setting up the Trigger. We will now set up the Action.
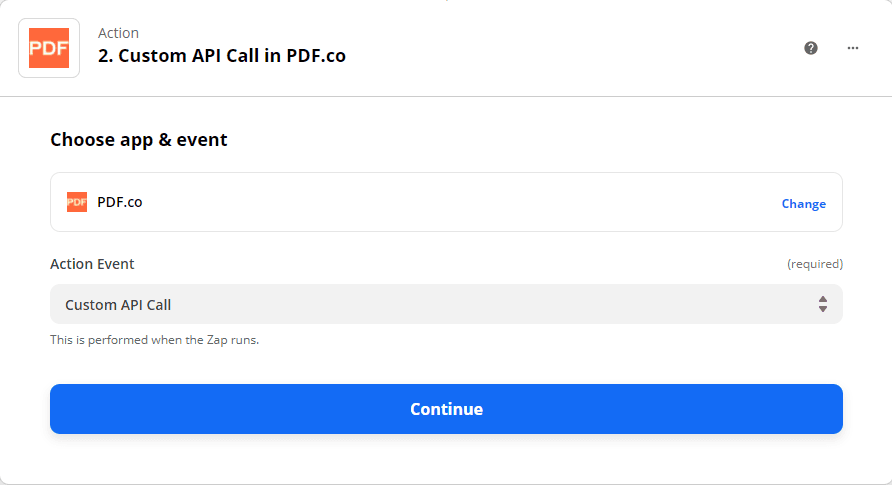
Step 6: Select PDF.co App Event
Search and select PDF.co as our App event and select Custom API Call as our Action event. With Custom API Call you can manually add PDF.co API Endpoints that you want to use.

Step 7: Connect PDF.co Account
Select or connect your PDF.co account which you will be using with Zapier. You can get your API key from the PDF.co dashboard.

Step 8: Choose API Endpoint
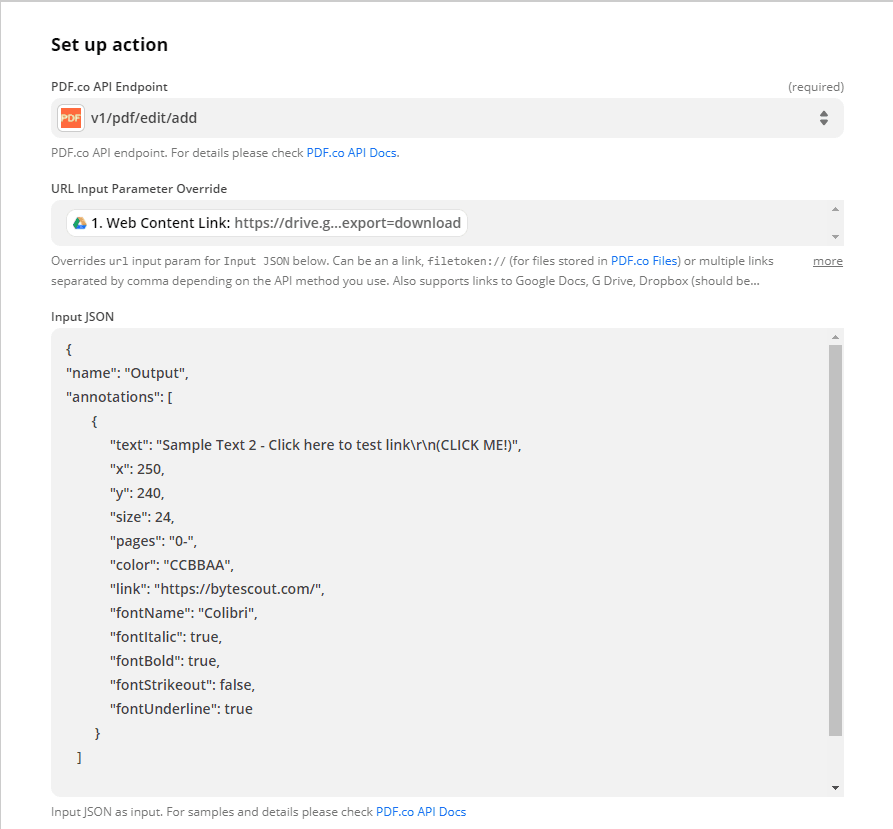
Under Set up Action, choose v1/pdf/edit/add as the PDF.co API Endpoint. Set the URL Input Parameter Override to Web Content Link. For the Input JSON add the following code:
{
"name": "Output",
"annotations": [
{
"text": "Sample Text 2 - Click here to test link\r\n(CLICK ME!)",
"x": 250,
"y": 240,
"size": 24,
"pages": "0-",
"color": "CCBBAA",
"link": "https://bytescout.com/",
"fontName": "Colibri",
"fontItalic": true,
"fontBold": true,
"fontStrikeout": false,
"fontUnderline": true
}
]
}
Step 9: Test Action
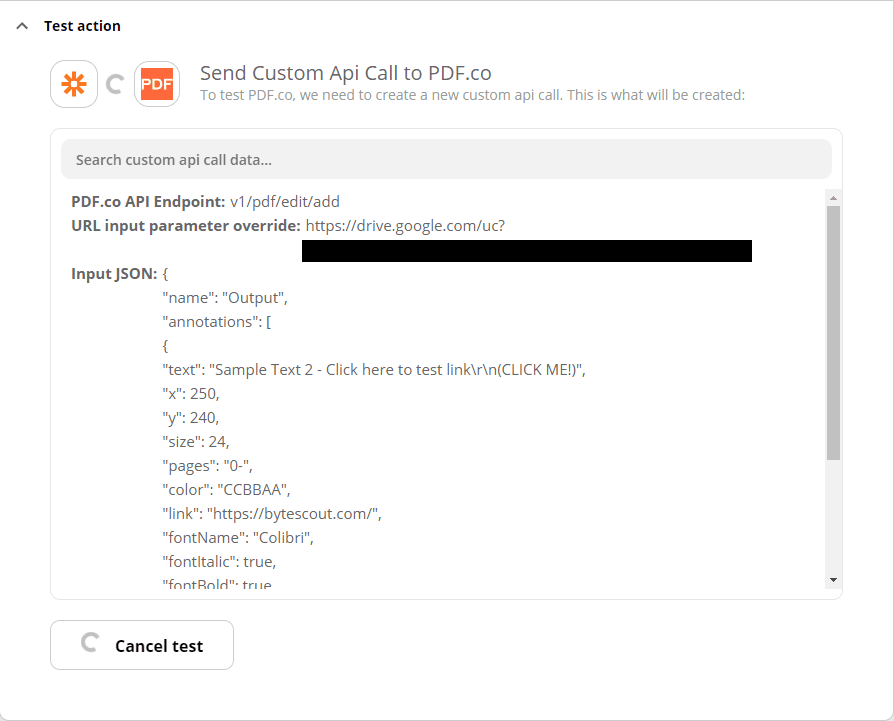
We will now Test the action. Click on Test & Review to see if there are any errors or none.

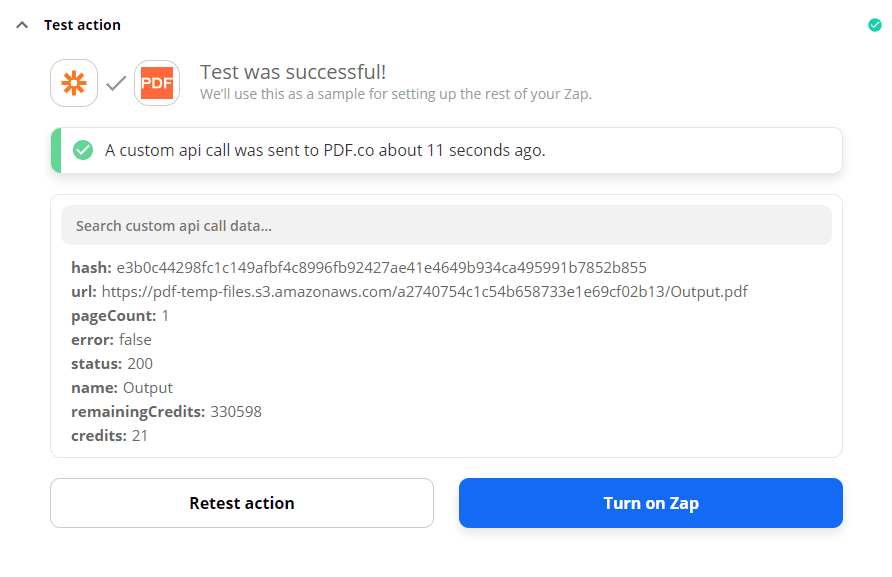
Step 10: Output
Once the test returns as successful. You can use the link to view and download the output PDF.

Video Guide
Related Tutorials



