Create PDF Report with Segment data from HTML Template using PDF.co
In this tutorial, we will create a PDF Report to show the total number of users per country. We will use the PDF.co HTML Template and Zapier Webhook to generate this dynamic PDF Report.
We assume that you have already set up your Zapier Webhook to receive data from Segment.
Step 1: Add PDF.co HTML to PDF Converter
To begin, let’s choose PDF.co as the App and the HTML to PDF Converter as the Action Event.

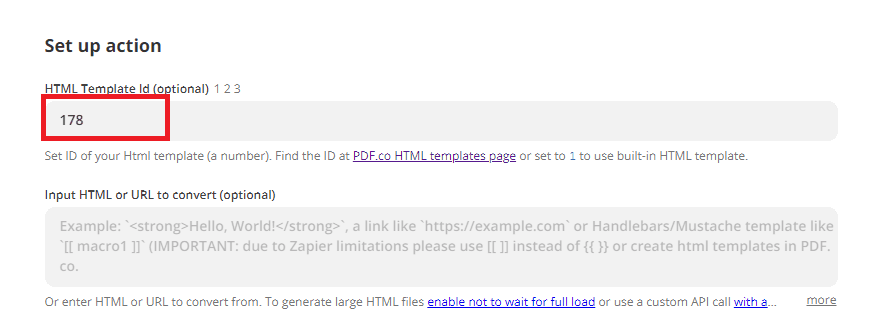
Step 2: Set HTML Template Id
In the HTML Template Id field, enter the ID of the HTML Template you would like to use. You can create and get your HTML Template Id with our HTML Template Editor. The HTML Template supports both Mustache and Handlebars.

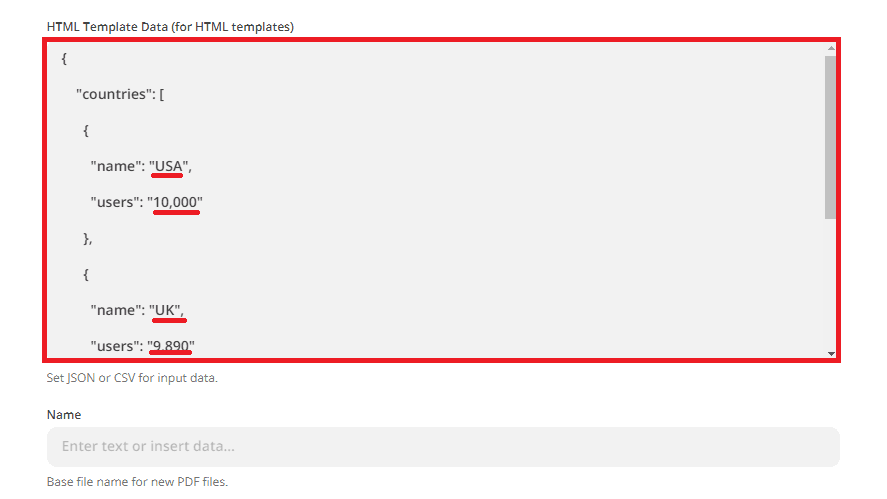
Step 3: Input Template Data
In the HTML Template Data field, enter the JSON or CSV of your template data and replace the underlined values with data from Webhook.

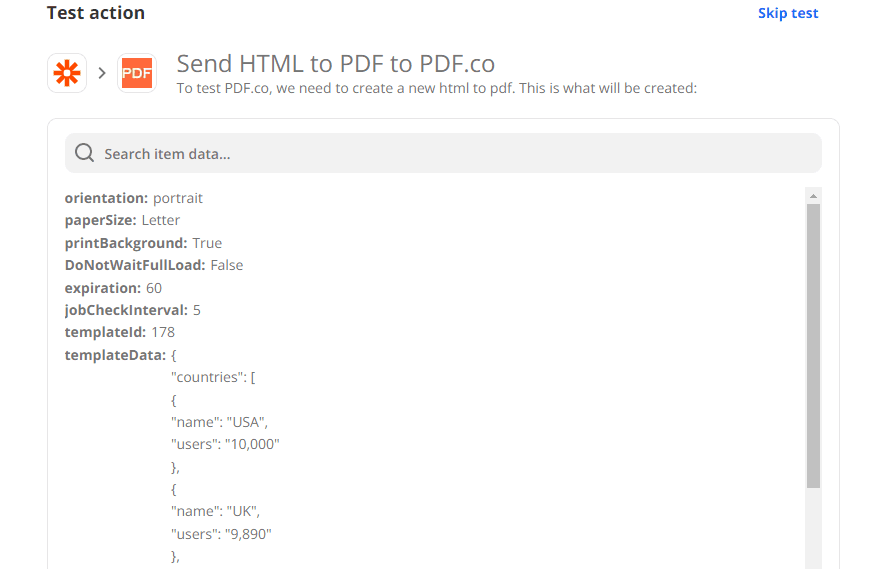
Step 4: Test Action
Now it’s time to make a PDF.co call and test our HTML to PDF Conversion setup.

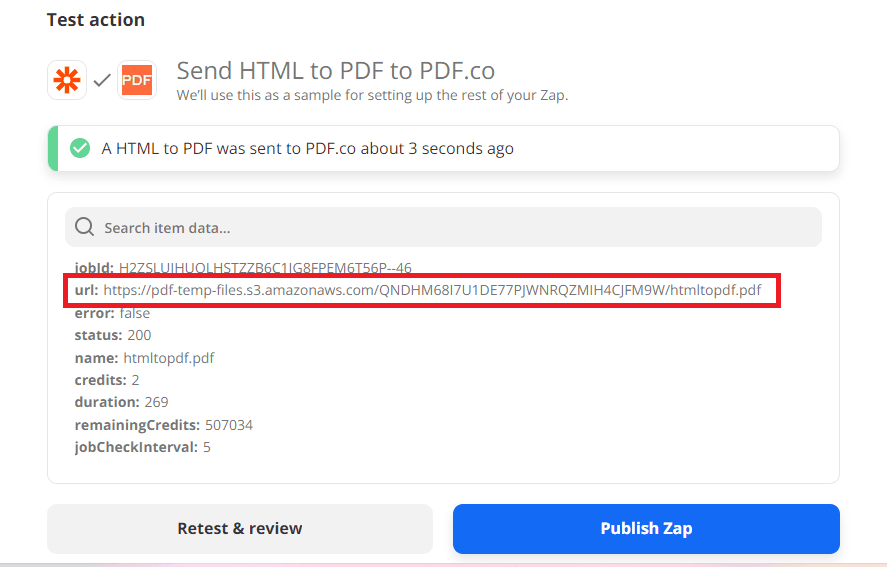
Step 5: PDF.co Result
Great! PDF.co returned a temporary URL to view and download the PDF output.

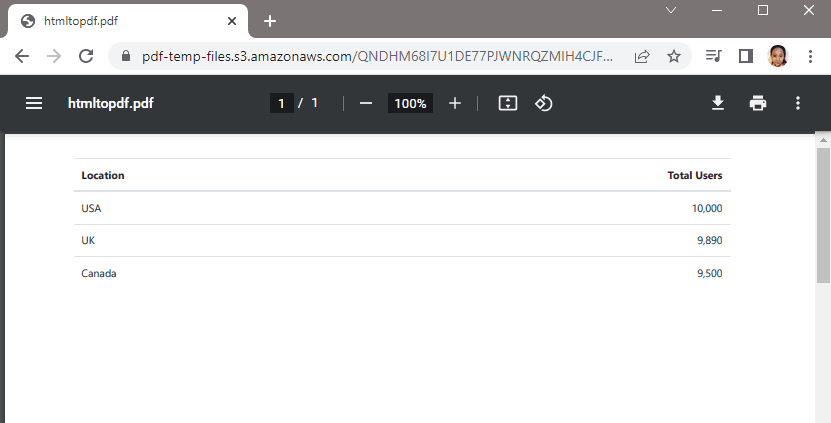
Step 6: PDF Report
Here’s the PDF Report we generated from the HTML Template with Segment data.

In this tutorial, you learned how to create a PDF Report with Segment data from HTML Template using PDF.co. You learned how to send your Segment data to Zapier via Webhook. You also learned how to set up the HTML Template and the Template Data to generate a PDF Report.
Related Tutorials



