Convert HTML to PDF with PDF.co using Make
Sep 11, 2024·3 Minutes Read
In this tutorial, we will show you how to convert HTML to PDF with PDF.co using Make.
Step 1: Create a New Scenario
First, let’s start by Creating a New Scenario.
Step 2: PDF.co App and Convert HTML to PDF
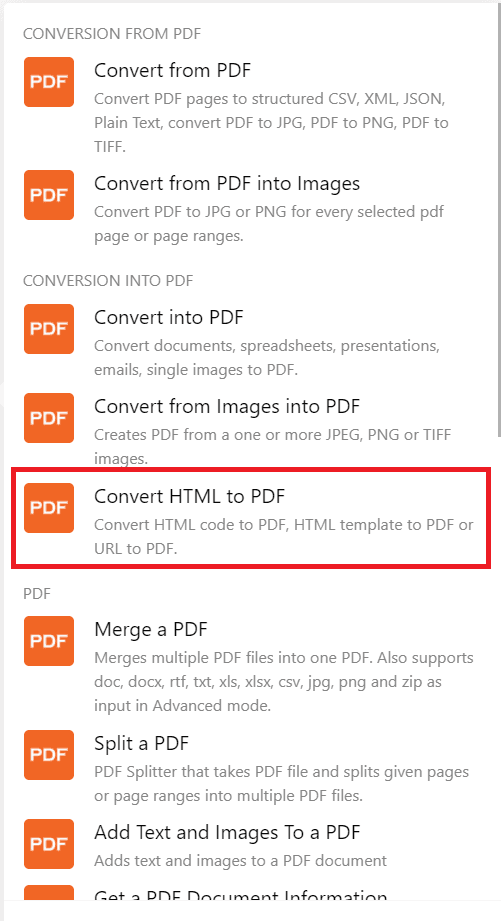
Next, select the PDF.co module and choose the Convert HTML to PDF for the conversion into PDF.

Step 3: PDF.co Connection
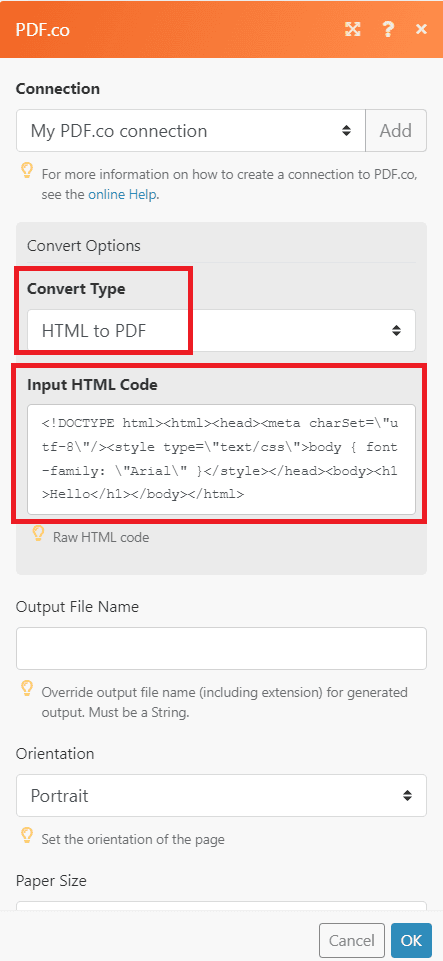
Now, let’s set up the PDF.co configuration.
- For the Convert Type field, select the HTML to PDF.
- For the Input HTML Code field, type the raw HTML code to convert into PDF.

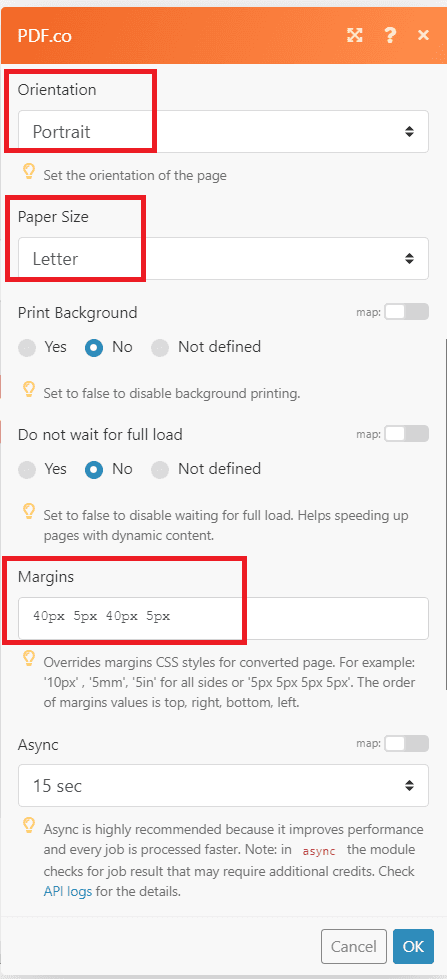
- In the Orientation field, set the orientation of the pages.
- In the Paper Size field, select the size of the paper sheet you want to use.
- In the Margins field, set the value of the margin from the top, right, bottom, and left.

After setting up the configuration, let’s run the program.
Step 4: Test Result
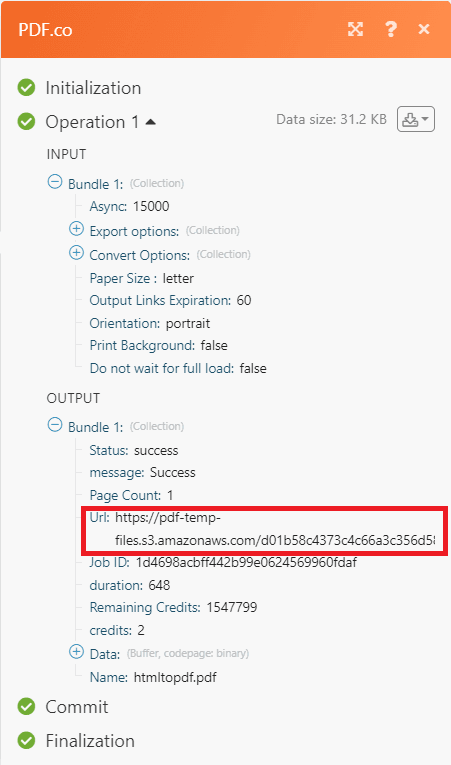
Great! We successfully converted the HTML to PDF. You can copy and paste the URL to view the output.

Step 5: Output
Here’s the converted HTML to PDF output.

In this tutorial, you learned how to convert HTML to PDF with PDF.co using Make. You learned how to use the raw HTML code. You also learned how to use the HTML to PDF Web API.
Video Guide
Related Tutorials


Barcode Generation API - Webinar for Advanced Programmers
Sep 2, 2024·4 Minutes Read

How to Convert Outlook Email to PDF using PDF.co and Make
Sep 9, 2024·6 Minutes Read
