Postman + PDF.co
PDF.co offers a collection of API endpoints that you can import into Postman to fully explore the PDF.co API platform.
Postman is the collaboration platform for API development, used by 10 million developers and 500,000 companies worldwide. The Postman API Platform’s features simplify each step of building an API and streamline collaboration so you can create better APIs—faster.
PDF.co is the platform for intelligent document processing, OCR, PDF, barcodes and data extraction.
We have created PDF.co Collection for Postman that you can import into Postman and explore PDF.co API and functions right away!
Step-by-Step Tutorial
This tutorial will show you how to import the Postman Collection JSON, set up your Postman environment, use the different PDF.co API endpoints to convert HTML to PDF and a whole lot more.
Before beginning the Postman Collection tutorial, please do the following:
- Download and install the Postman app.
- Download the PDF.co Postman Collection - right-click and select Save As.. and save as .JSON that you can import into Postman.
- Now you will need to import this .JSON file into Postman and setup your API key for use with tests, see the step by step tutorial below.
- Make sure that you have your API Key ready.
How to Import Postman Collection JSON on Postman
Step 1 – Sign up on PDF.co and get your API key.
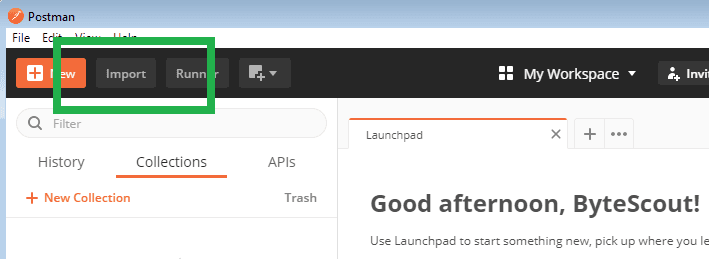
Step 2 – Open Postman and click the Import button on the top left.

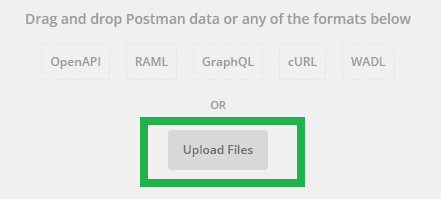
Step 3 – Click on Upload files button and select the Postman Collection JSON file.

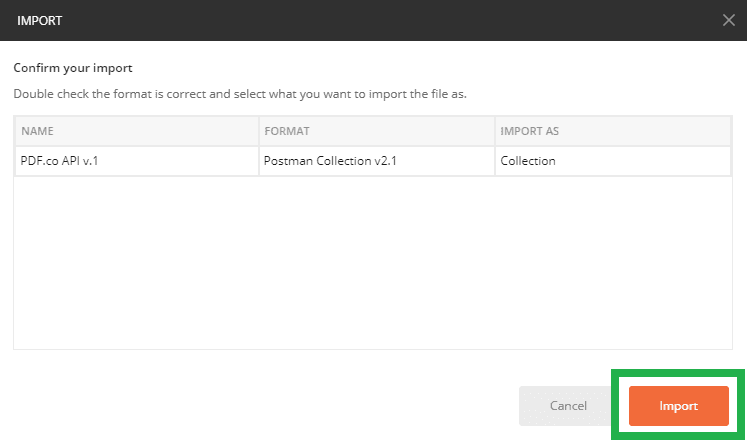
Step 4 – Click on Import button

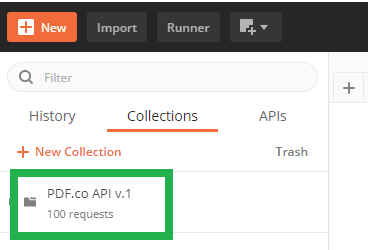
Step 5 – Once you have imported the file, you should see PDF.co API v.1 under Collections Tab.

How to Set Up An Environment on Postman
Step 1 – Next, we are going to set up an Environment. Click on the gear icon on top right.

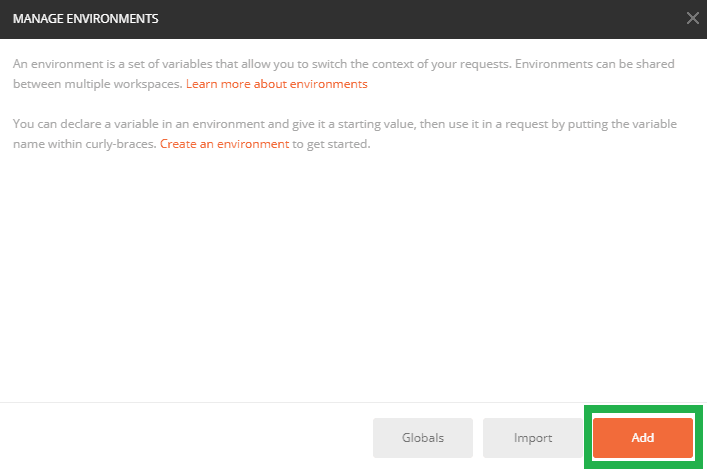
Step 2 – Then click the Add button.

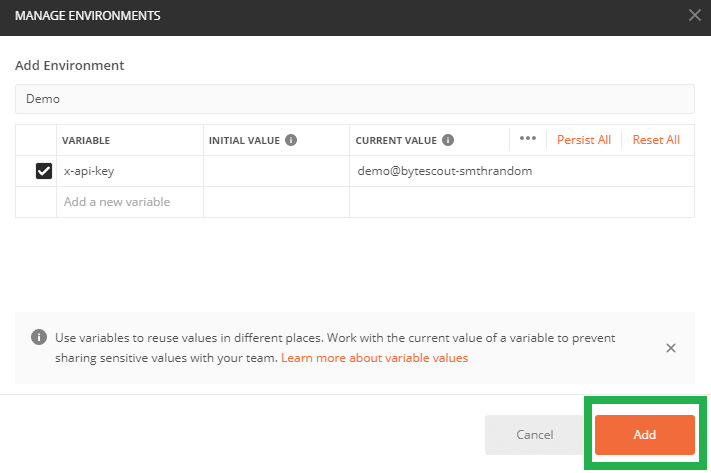
Step 3 – For this demonstration, I am going to name my environment Demo.

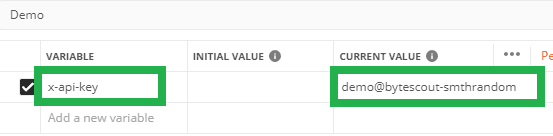
Step 4 – Next add the variable name x-api-key under Variable Column and your API key in Current Value

Step 5 – Then click on the Add button

Step 5 – Select your Environment name on the drop-down menu

How to Convert HTML Code to PDF
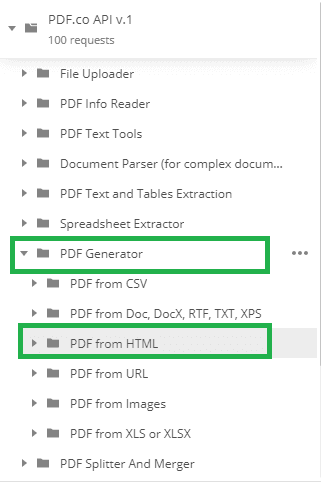
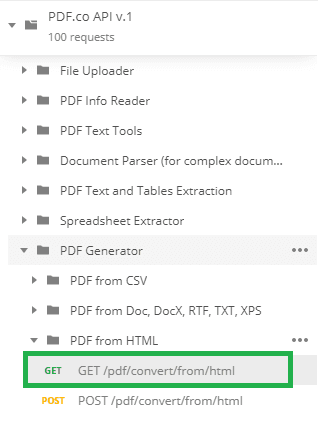
Step 1 – Open the Collections tab and expand PDF.co API v.1 folder

Step 2 – Expand PDF Generator folder and click on PDF from HTML

Step 3 – Click on GET /pdf/convert/from/html.

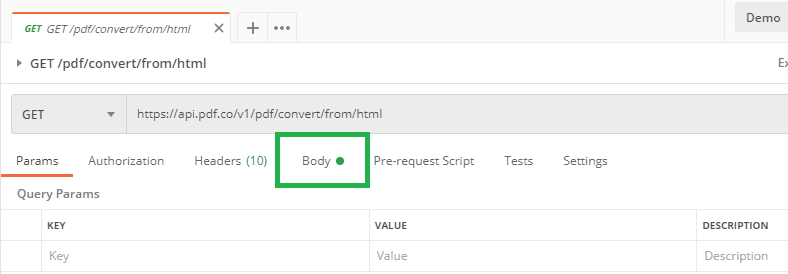
Step 4 – Click on Body tab

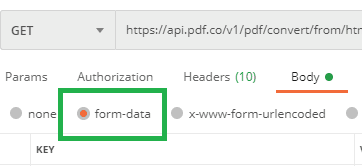
Step 5 – Select form-data

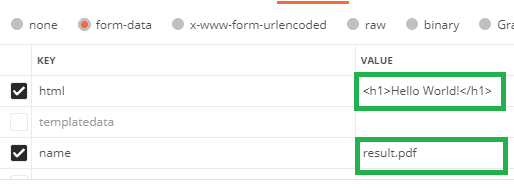
Step 6 – Look for the HTML key and paste your HTML code for its value.

Step 8 – Write your desired output filename in the name key value.
Step 9 – Click on the Send button

Step 10 – Scroll down and make sure that the Status is 200 OK.

Step 11 – Copy the URL and paste it in your browser’s address bar to see your converted HTML Code to PDF.

NOTE: The PDF file is temporarily stored in the cloud and will expire in an hour. Be sure to download/move it to permanent storage.
What is PDF.co?
PDF.co is the secure and scalable data extraction API service with a full set of PDF tools included.
Benefits:
- Reduce your costs on data extraction & processing with the help of AI-driven PDF extraction (including agreements, invoices, reports, receipts, etc);
- Recognize data from complex PDF docs via our customizable Document Parser with automated reading data from mixed content documents, forms, and tables;
- Get your documents ready in no time with PDF filler advanced functions. They include adding fields to forms, updating PDF with images and text;
- Check out a rich built-in full set of PDF tools: PDF Splitter, PDF Merger, PDF Editor, HTML to PDF Generator, etc;
- Detailed API logs for Enterprise users with audit logs requirements;
- On-premise and offline versions are available for Enterprise users;
Security
- All files and documents are processed by PDF.co are encrypted at rest using AES 256-bit encryption;
- PDF.co uses TLS and SSL to transmit data and files (the same security protocols that are used by banks)
- The Web API runs on award-winning secure certified Amazon AWS infrastructure: https://pdf.co/security
Postman and PDF.co Integration
Contact us if you need help or support:
Contact Support
Postman Tutorials
- Read Code128 Barcode using PDF.co and Postman
- Convert Email (EML, MSG files) to PDF with PDF.co using Postman
- Make PDF Searchable with Postman
- How to Extract Text from Scanned PDF using Postman and PDF.co
- How to Edit a Scanned PDF File using PDF.co and Postman
- How to Add Signature to PDF with PDF.co API and Postman
- Fonts Available for PDF Filling and Adding Text to PDF with PDF.co
- How to Get the Direct Download URL for Your Files If you do not use PDF.co
- How to Generate Barcode with PDF.co API and Postman
- How to Fill out PDF Form 1040 with PDF.co using Postman
- How to Generate PDF Invoice from Invoice Template using PDF.co API (Template Sample 1)
- How to Generate PDF Invoice from Invoice Template using PDF.co API (Template Sample 2)
- How to Generate PDF Invoice from Invoice Template using PDF.co API (Template Sample 3)
- How to Extract PDF to CSV with PDF.co API and Postman
- How to Extract PDF to JSON with PDF.co API and Postman
- How to Use Document Parser with PDF.co API and Postman
- How to Upload File With PDF.co API and Postman