How to Add Text and Images with Links to a PDF using Zapier
Sep 2, 2024·3 Minutes Read
In this tutorial, you will learn how to add text, and images with links to PDF documents using our PDF.co Web API and Zapier integration.
IN THIS TUTORIAL
Zapier Setup
- Let’s start by logging into your Zapier account and creating a Zap.
- Under “Do this …” Choose App & Event search and select PDF.co from the list of apps.
- Under Choose Action Event select the PDF Filler option to add text, images, and links to a PDF document.
- Proceed and select or connect your PDF.co account to Zapier by adding your API Key. You can obtain the API Key in your PDF.co dashboard.
Adding the Text & Images
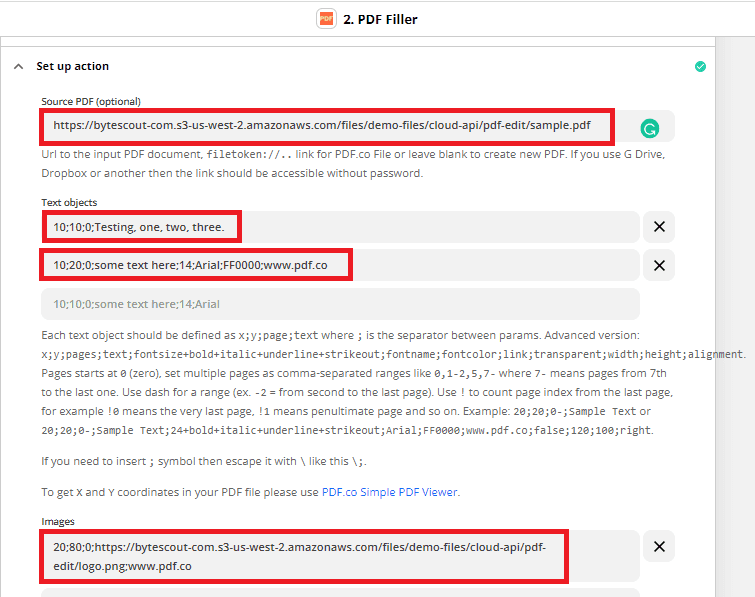
- Under Customize PDF.co Pdf Filler set the Direct link to the source PDF and the data to be added, pay particular attention to the syntax, and everything will work correctly.
- You should input the values you need to for text & images following the guide on this page for text & this page for images.

To find X and Y coordinates where you should add text, links, or images, just use our PDF.co PDF Add Edit Helper.
Wrapping Up
- Now, let’s test the action to see the result.
- If the test was successful you should be returned a temporary URL, copy the URL and paste it into your browser to view the output.
Related Tutorials


Barcode Generation API - Webinar for Advanced Programmers
Sep 2, 2024·4 Minutes Read

How to Convert Outlook Email to PDF using PDF.co and Make
Sep 9, 2024·6 Minutes Read
