How to Add Text/Images to PDF Using Automation Anywhere and PDF.co
About Automation Anywhere
Automation Anywhere is a technology company headquartered in San Jose, California, USA. It is a provider of an end-to-end Robotic Process Automation (RPA) and Artificial Intelligence (AI) platform for automating any business process. They offer Discovery Bot for fast-track automation, IQ Bot for transforming unstructured and hidden data with AI that can learn on its own, Bot Insight for real-time analytics, and a Bot Store to get pre-built automation solutions.
We prepared this step by step tutorial with screenshots on how to make a Bot using PDF.co to add Text or Images to Existing PDF.
In this tutorial, we assume that you have already had a Community or Enterprise version of Automation anywhere with chrome extension as well as client agent already installed. We also assume that you have basic knowledge of how to create a simple bot and have it executed on your machine.
Useful Resources:
- Automation Anywhere - https://automationanywhere.com
- PDF.co - https://pdf.co
- PDF.co API Documentations - https://developer.pdf.co
- PDF.co Postman Collection - https://apidocs.pdf.co/PDF.co%20API%20v.1.00.postman_collection.json
- PDF Multitool - https://bytescout.com/products/pdfmultitool/index.html
Step by Step Guide
This is a step-by-step tutorial on how to add text or images to an existing PDF using Automation Anywhere and PDF.co plugin.
PDF.co API Endpoint
PDF.co API Endpoint for adding text or images to existing PDF. We’ll have PDF.co method documentation handy either by Postman or online documentation at https://developer.pdf.co, so that we can configure API as per our requirement.

Bot Creation
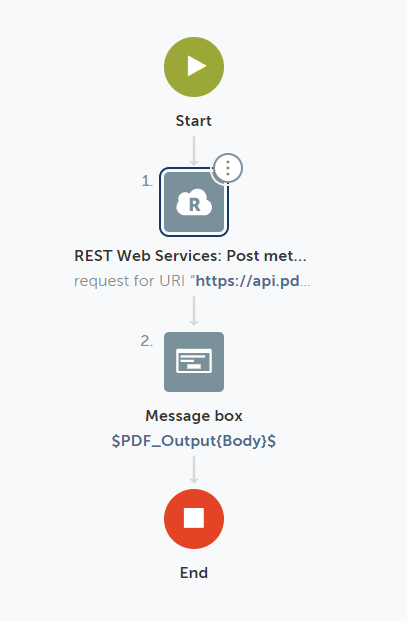
In Automation Anywhere cloud Control Room, create a new boat for adding text annotations or images to existing PDF. We’ll be using “Rest Web Service: Post Method” action to consume PDF.co “/pdf/edit/add” API endpoint. We’ll also have the “Message Box” action attached to the API call output. The complete bot structure will be looking like that.

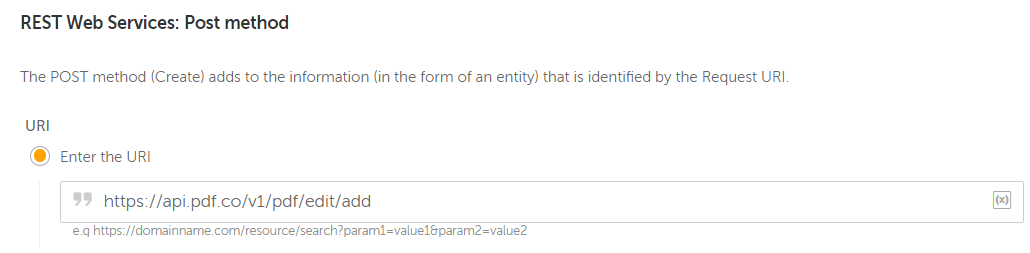
URI Configuration
Configure URI to “https://api.pdf.co/v1/pdf/edit/add” in “Rest Web Service: Post Method” action.

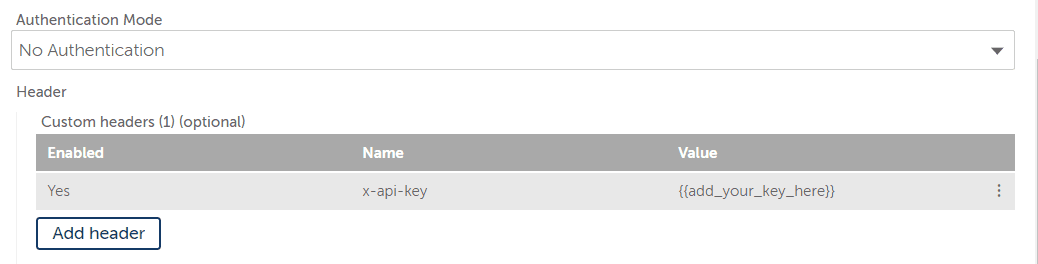
Header Configurations
Configure the Header key with the name “x-api-key” with the API key for PDF.co. This API key is essential for using PDF.co APIs. API keys are all stored here – https://pdf.co.

Request Input Configuration
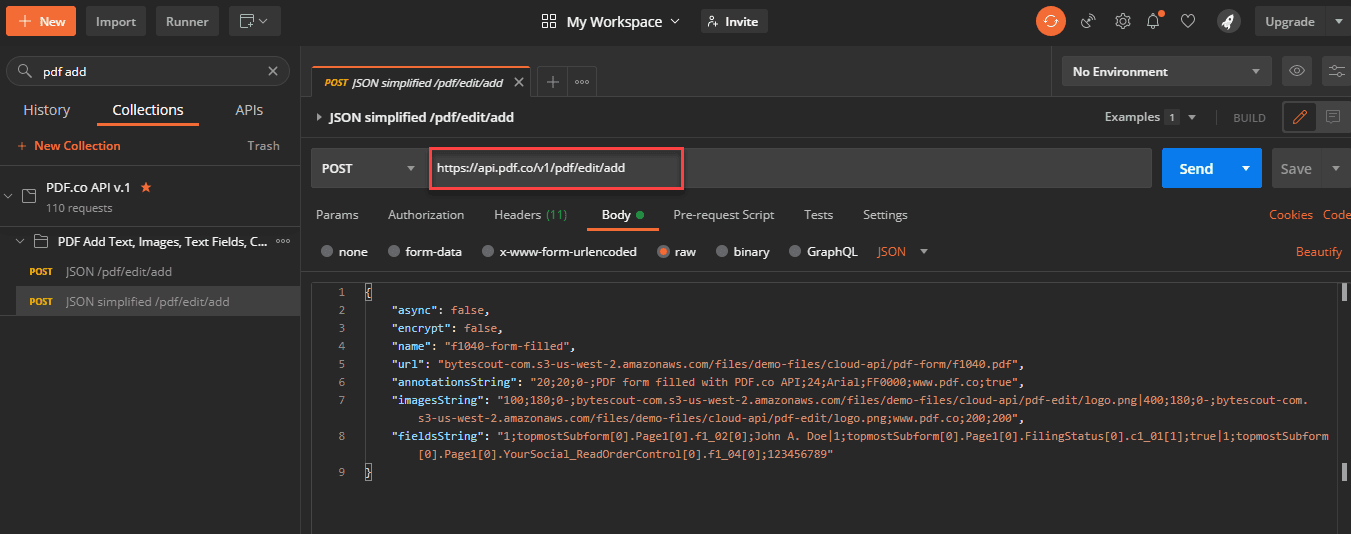
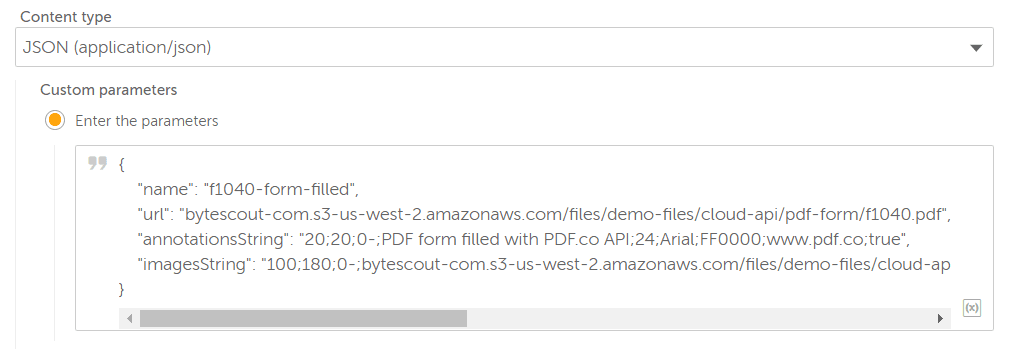
Configure input data from the REST Web API call. Take a look at the request data in the JSON format below.
{
"name": "f1040-form-filled",
"url": "bytescout-com.s3-us-west-2.amazonaws.com/files/demo-files/cloud-api/pdf-form/f1040.pdf",
"annotationsString": "20;20;0-;PDF form filled with PDF.co API;24;Arial;FF0000;www.pdf.co;true",
"imagesString": "100;180;0-;bytescout-com.s3-us-west-2.amazonaws.com/files/demo-files/cloud-api/pdf-edit/logo.png|400;180;0-;bytescout-com.s3-us-west-2.amazonaws.com/files/demo-files/cloud-api/pdf-edit/logo.png;www.pdf.co;200;200"
}Here, property “annotationsString” contains text objects to be added, and likewise, property “imageString” includes the instructions on where/which images to be added in PDF.

Configure REST API Output
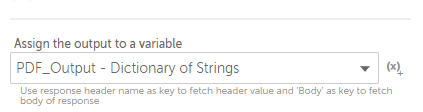
Create an output variable of type dictionary which will hold the response of API call.

Configure Message Box
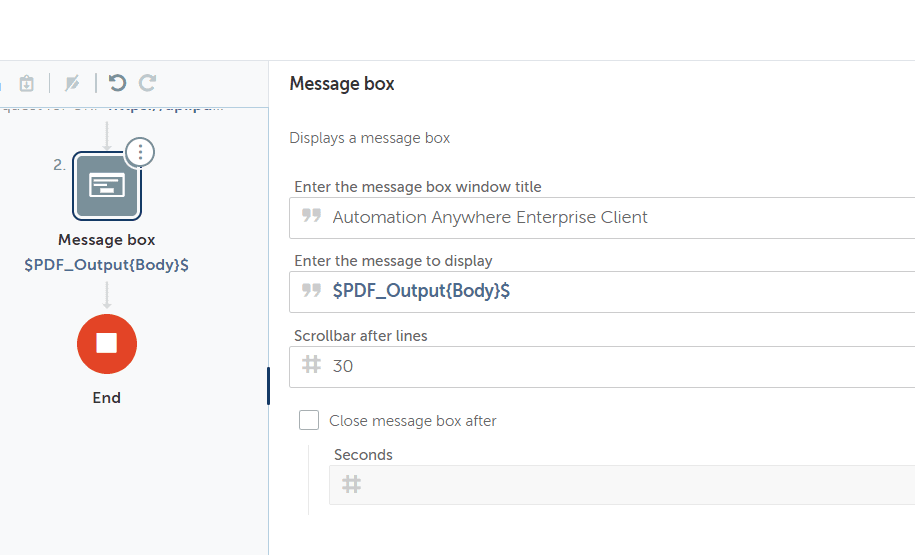
Drag and Drop the “Message box” action and attach it after the “REST Web Service: Post Method” action. Here, we’ll configure “message to display” with the “Body” property of the output variable.

Execute Bot and Review Output
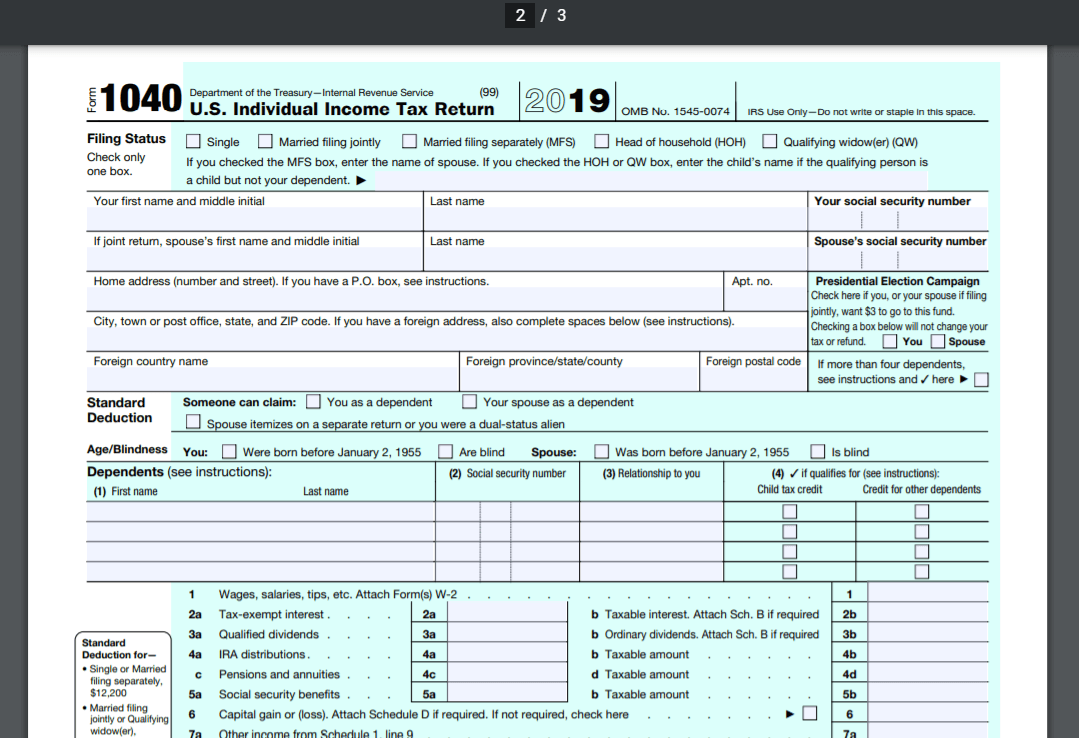
So, now we have the configurations completed. It is time to execute the bot and check the output message box. Below is the input PDF we’ve used for this bot.

Take a look at the bot output message box.

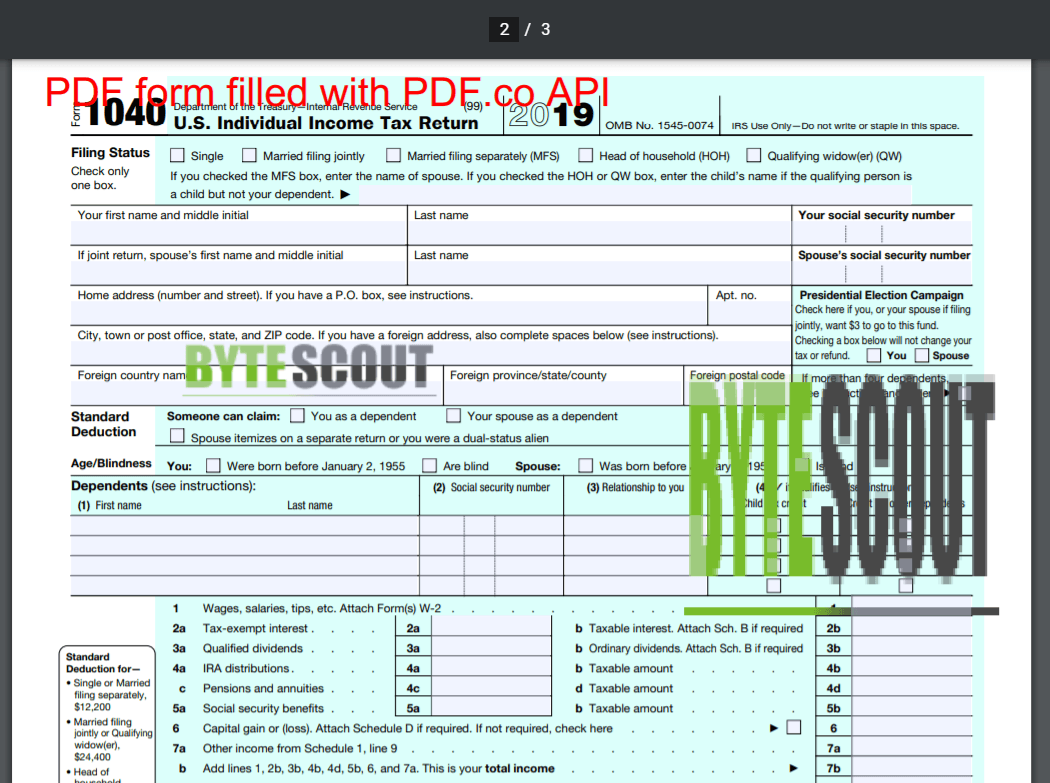
The following screenshot represents the output URL in response. It shows the text and image objects we’ve configured in the input request.

Related Tutorials



