Generate a PDF from HTML and Add the Generated Barcode Using the PDF.co Web API in Python
In this guide, we will walk you through the process of generating a barcode, converting an HTML file into a PDF, and adding the generated barcode to the resulting PDF in Python using the PDF.co Web API. To achieve this, we will use the following API endpoints:
- /v1/barcode/generate
- /v1/file/upload/get-presigned-url
- /v1/pdf/convert/from/html
- v1/job/check
- v1/pdf/edit/add
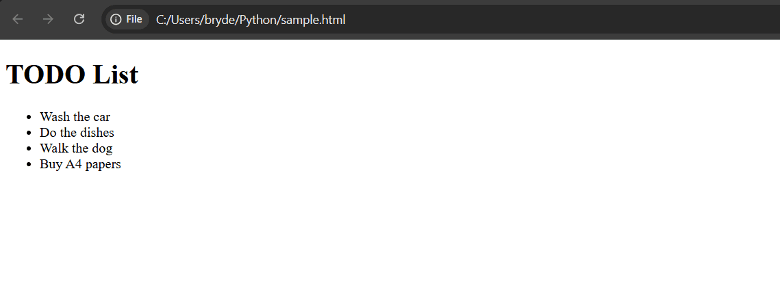
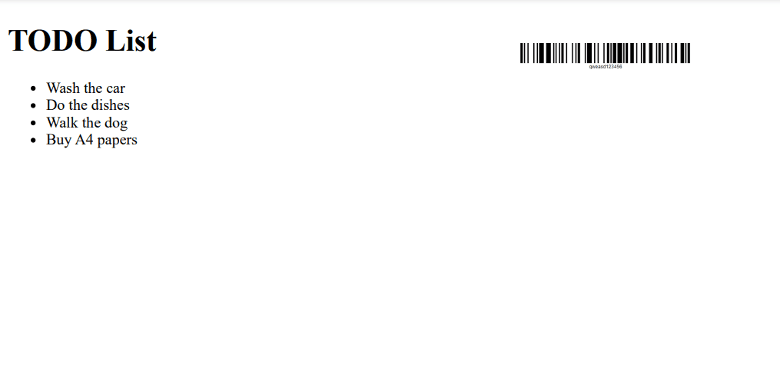
Below is a preview of the sample HTML document that will be converted into a PDF, and a barcode will be added to the resulting PDF.

Step 1: Install Pip Request
To begin, we need to install the requests module, which will allow us to make HTTP requests to the PDF.co API. Open your command line or terminal and run the following command: python -m pip install requests.
Step 2: Source Code Samples
Next, copy the Python sample code provided in this link. Paste it into your preferred Python editor (such as Visual Studio Code, PyCharm, or any editor of your choice).
Step 3: Setup Python Code Configuration
Now, let's set up the Python code with your specific configurations:
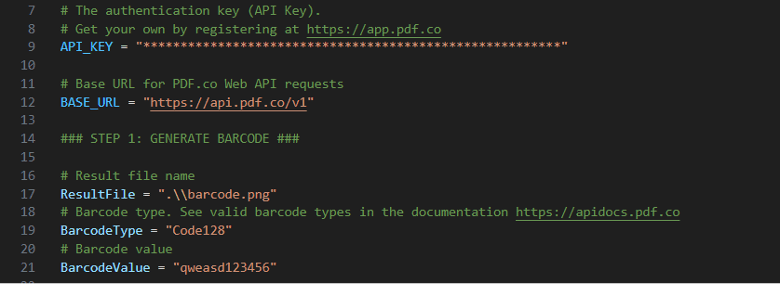
- API Key: Add your API Key in the designated spot within the code. You can obtain your API Key from your PDF.co Dashboard.
Barcode Generation Settings
- Result File: Specify the desired name for your generated barcode file.
- Barcode Type: Select the barcode type you wish to generate. PDF.co API supports various barcode types. For a list of supported barcode types, refer to the API Documentation.
- Barcode Value: Define the value of the barcode you wish to generate.

HTML to PDF Conversion Settings
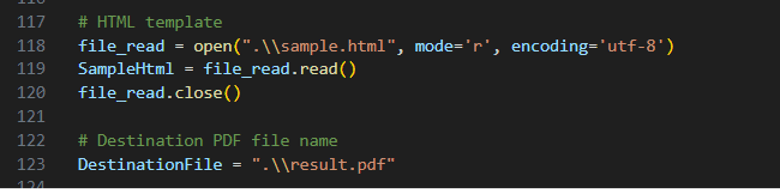
- HTML File: Provide the name of the HTML file you want to convert into a PDF. Ensure that the file is accessible from your current directory.
- Output PDF Name: Set the name for the output PDF file.
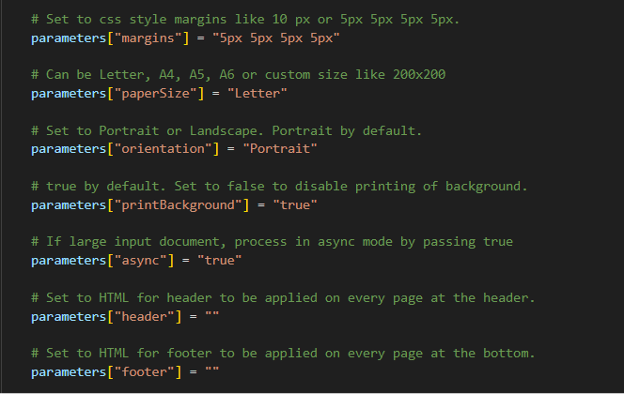
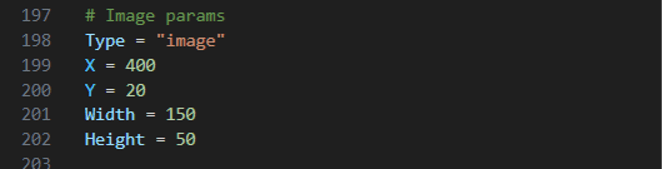
- Setup Parameters: Configure the parameters to generate a PDF in your desired format.
- Enable Async Mode: For efficient processing, we will use asynchronous mode for the conversion, which allows the conversion to take place in the background.


Add Barcode Image Settings
- Add Coordinates: Define the x and y coordinates where you want to place the barcode on the document. To accurately obtain the coordinates, you can use a PDF inspector tool.
- Barcode Size: Specify the desired
widthandheightfor the barcode.

Step 4: Save Python Program
After making the necessary configuration changes, save the Python script in your preferred directory.

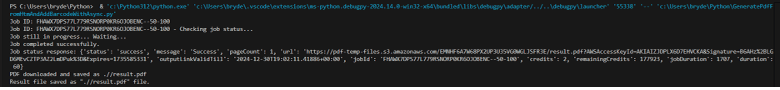
Step 5: Run the Program
Once the program is saved, run the Python script. If all settings are correct, the program will generate a barcode, convert the HTML file to a PDF, and add the barcode image to the PDF. Once the script finishes executing, navigate to your Python project folder to locate the generated PDF file.

Step 6: View PDF Result
Finally, open the resulting PDF file in your preferred PDF viewer. The PDF should display the content converted from HTML, along with the barcode image added at the specified coordinates.

In this tutorial, you learned one of the many functionalities of PDF.co Barcode Generator Web API. It can also help you generate PDF invoices with barcodes, as well as other sensitive business documents.
Related Tutorials



