This tutorial is outdated, we recommend instead using our dedicated "HTML to PDF" module in Make.
How to Generate PDF from HTML Template in Make using PDF.co and Make API Call Module
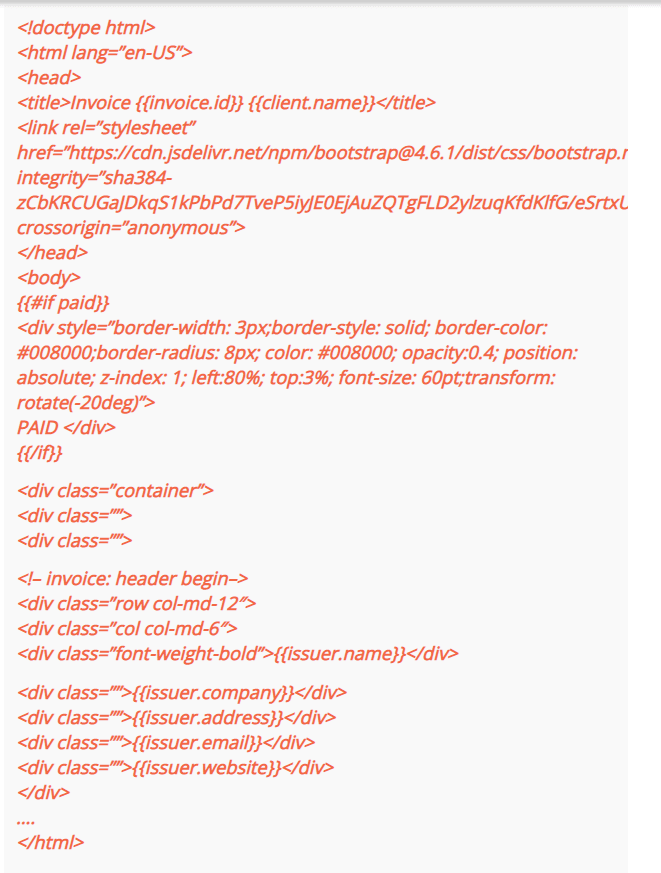
In this tutorial, we will show you how to generate PDF from HTML Template in Make using PDF.co and Make an API Call Module. Here’s the HTML Template that we use.

Step 1: PDF.co App and Make an API Call
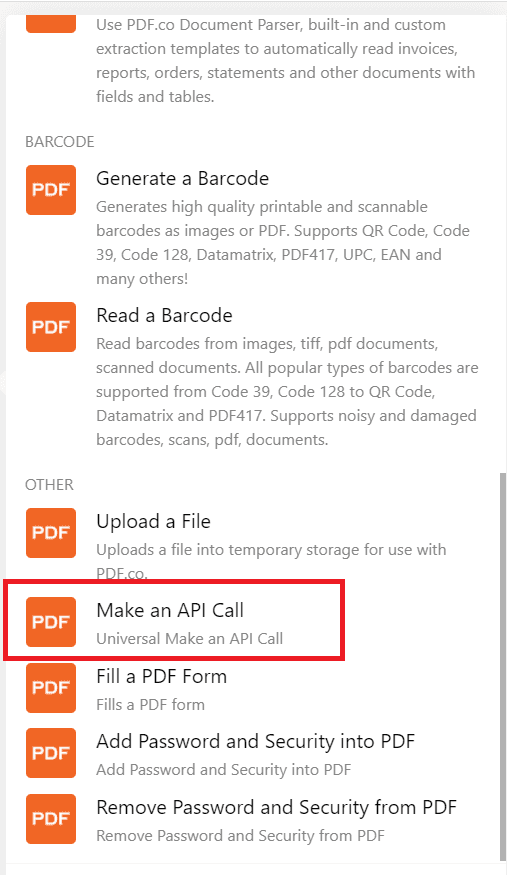
First, select the PDF.co app for the App Event and choose the Make an API Call module for the Trigger Event.

Step 2: PDF.co Connection
Now, let’s set up the PDF.co configuration.
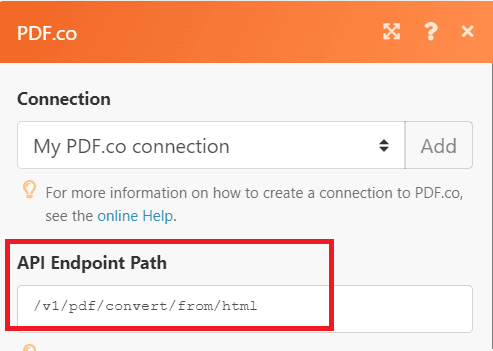
- In the API Endpoint Path field, set the endpoint to
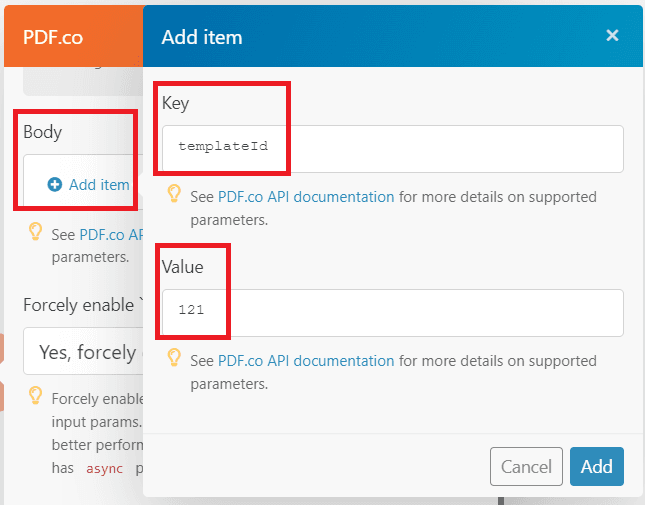
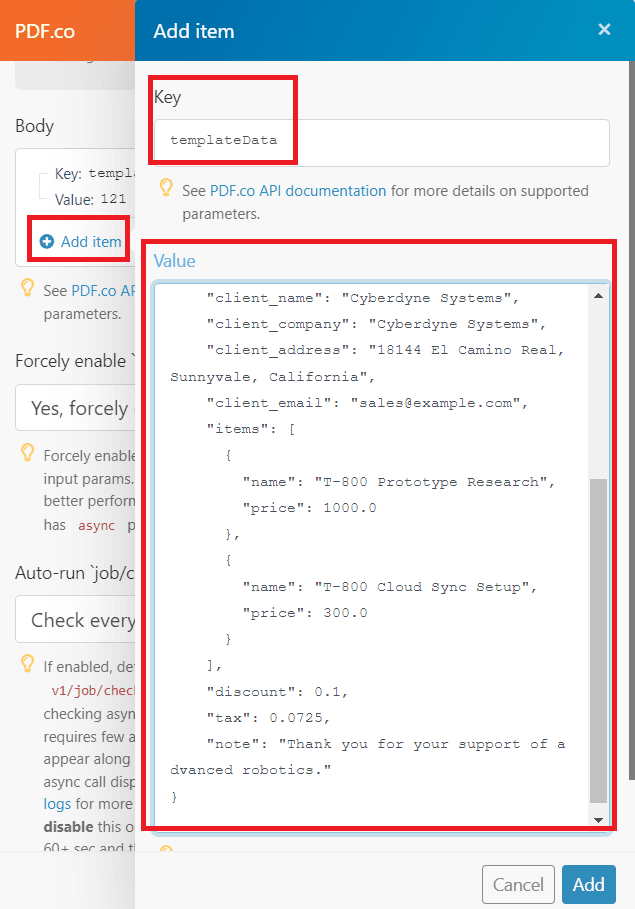
/v1/pdf/convert/from/htmlto convert HTML to PDF. - Now in the Body section click on Add Item. Then, set the Key to templateId and set the Value to your HTML templateId. You can find your HTML template id at https://app.pdf.co/template/html


- Click add another item with Key as templateData
and set Value to the JSON string with input JSON data.

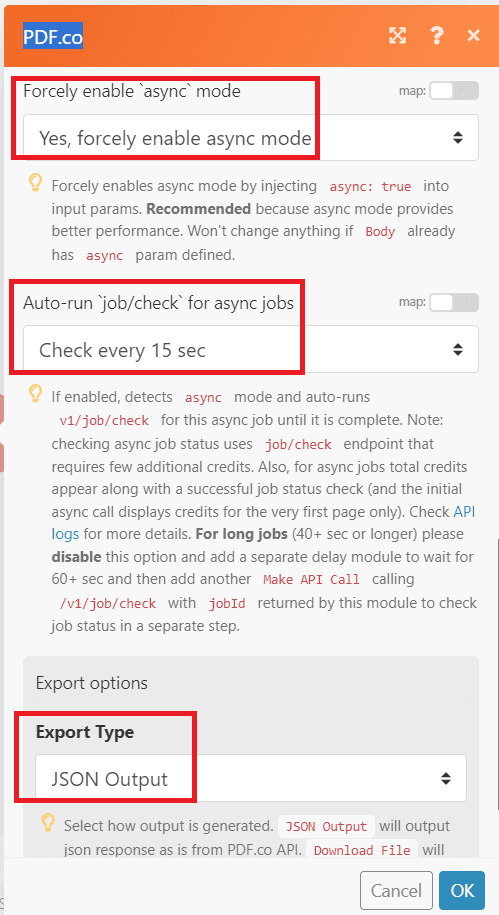
- Make sure to enable these switches;
Forcely enable async modeandAuto-run job/check for async jobs. - Set the Export Type to JSON output.

After setting up the configuration, let’s run the module to generate output PDF.
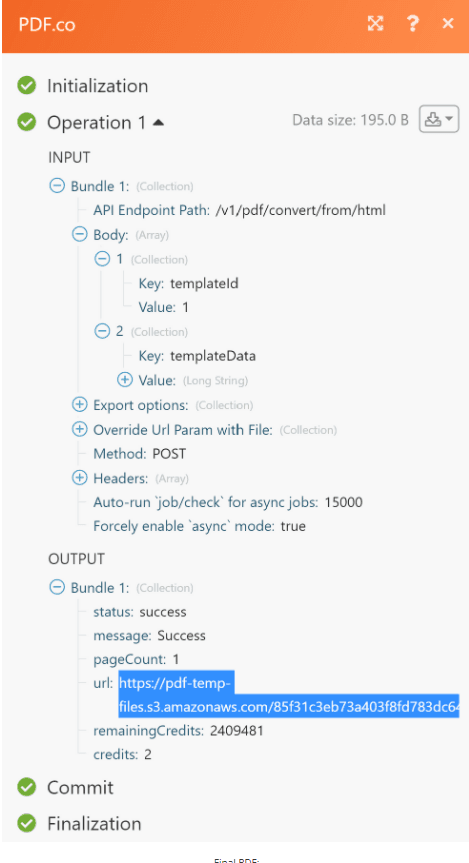
Step 3: Test Result
Great! We successfully converted the HTML template to PDF. You can copy and paste the URL to view the output.

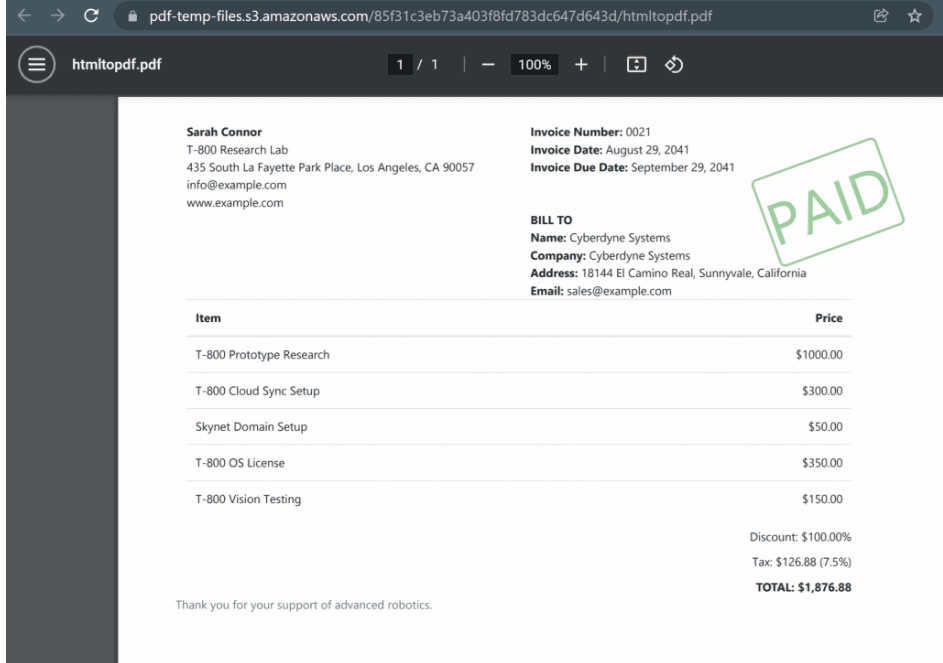
Step 4: Output
Here’s the converted output from the HTML template to PDF.

In this tutorial, you learned how to generate PDF from HTML template in Make using PDF.co and Make an API Call Module. You learned how to convert HTML to PDF using the /v1/pdf/convert/from/html endpoint. You also learned how to use the Make an API Call Module.
Video Guide
Related Tutorials



