Add Text to Existing PDF using PDF.co API
In this article, we are going to see how we can add text to an existing PDF.
Step 1: Utilize PDF/edit/add API and Set Input Parameters
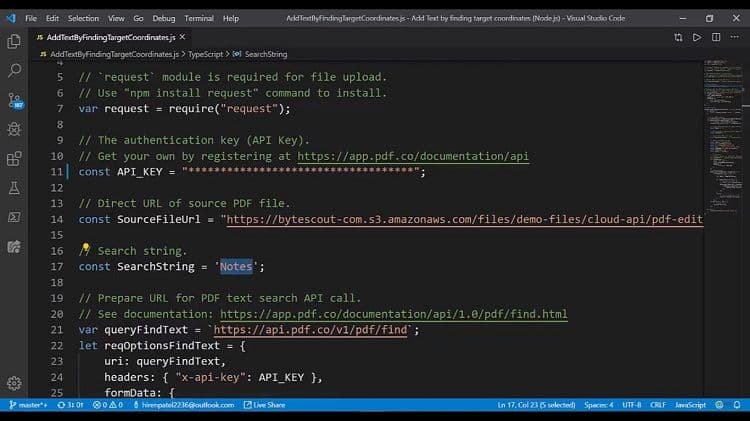
To add the text into the existing PDF, we’re going to utilize this URL like PDF/edit/add and we are going to have the type as an annotation. We are going to specify the coordinates X and Y. We are going to see the text, which we are going to insert. We are specifying the font. We are specifying the font size, we have specified the color of the font.
This is a pretty simple step but to make it more interesting what we’re actually doing this on the input page. So what we want to see, like we are searching for some placeholders such as notes and we are going to add the text beneath it.

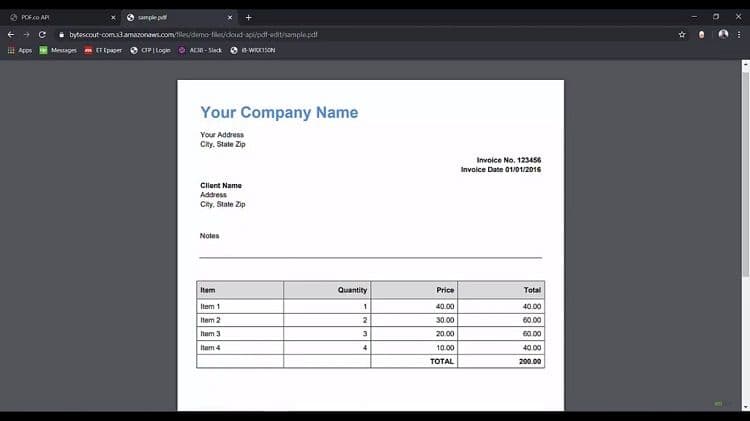
This is some kind of real-world scenario like where we are searching the text and heading to the right here. For example, it is containing the note section here and the texts. We are going to fill it up is beneath this. It’s kind of the form filling.

Step 2: Set Search Text String by Using PDF/find API
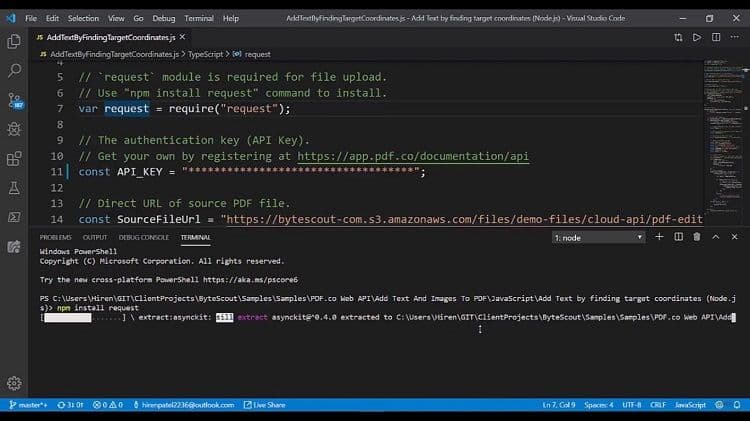
What we are doing here, first of all, we have a dependency on this request. So let us install the right way NPM install request and while it is downloading and installing. Let us see, which are different things. We are providing the search text and to search the texts, we utilize the PDF/find API.

Step 3: Enter API Key and Set Design Parameters such as Font Size, Color, etc.
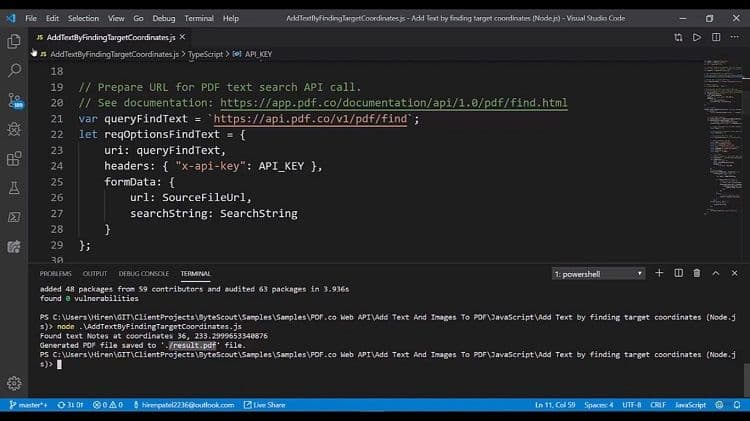
In the response, we will get the coordinates of the found text and the coordinates we are going to utilize and insert here. We are providing some top margin here so that it will look like good texts. Here we are generating the URL. We are providing all the parameters here. We are providing the file name here, we are providing the password here. We are providing the pages here, page numbers in which we want to replace it. We are specifying the URL of the source file. We are providing the type, the type is annotation here.
Step 4: Check and Download Result
Because this is the text we want to add here and then we are providing the X and Y coordinates, we are providing the text we want to include. We provide the font name and the font size and color. In the header, as usual, we are providing the API keys and if it is successful, we are going to download this. Let us see these in action. I’m going to write a node and the script name.

It had found the text nodes at these coordinates. It has found up the request and generated the result and stored it. Let us see this reveal in Explorer. You see the notes section is filled. It’s that easy to trick any existing document to add the notes into it by using the PDF.co API.
Check this PDF.co video tutorial using PDF.co Web API and follow us on YouTube!
Video Guide
Related Tutorials



