How to Add Text and Image to a PDF Using PDF.co Web API in Python
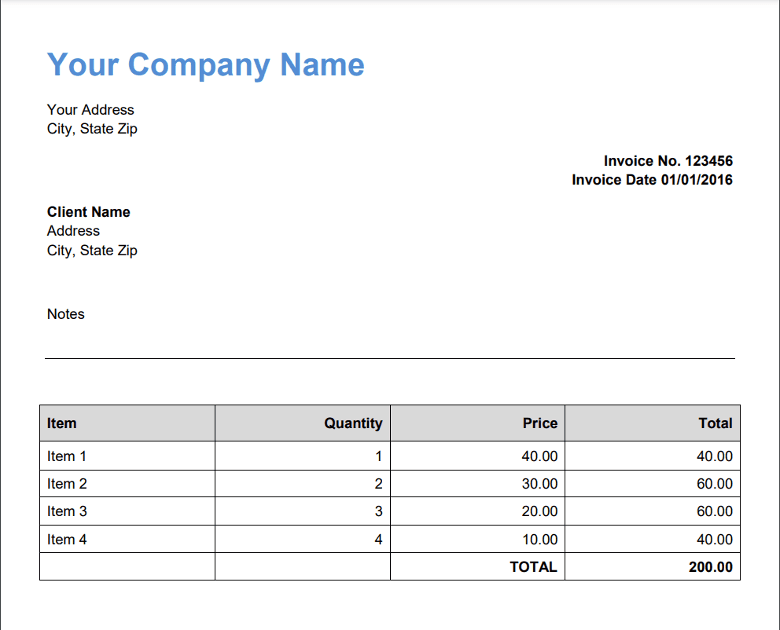
In this guide, we will demonstrate how to use the PDF.co Web API to add text and a company logo to a PDF document using the /v1/pdf/edit/add endpoint. Below is a sample PDF document that we will use in this tutorial.

Step 1: Install the requests Library
Before we begin, we need to install the requests library, which is used to make HTTP requests to the PDF.co API.
- Open your terminal or command line interface.
- Type the following command to install the library, and press Enter:
python -m pip install requests
This will install the requests library, allowing you to interact with the PDF.co Web API.
Step 2: Access the Source Code
Next, we need to prepare the Python script that will add the text and company logo to the PDF. You can copy the sample Python code from the link provided, or if you have it already, paste it into your preferred code editor (e.g., Visual Studio Code, PyCharm, or any editor of your choice).
Step 3: Configure the Python Code
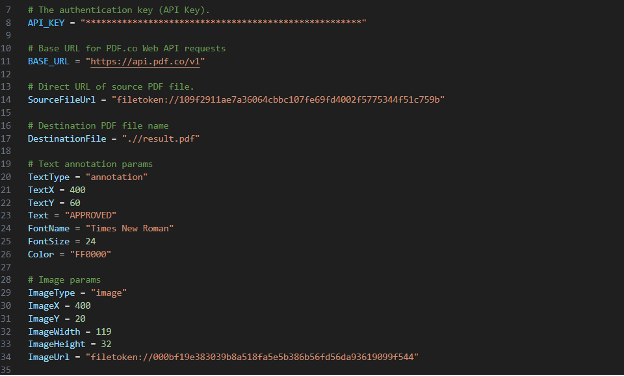
Once you have the sample code, let's configure it with the necessary settings to match your specific requirements:
- API Key: Add your unique API Key in the designated spot in the code. You can get your API Key from your PDF.co Dashboard.
- Source File URL: Specify the URL of the PDF file you want to edit by adding text and the company logo. If the file is on your local machine, upload it to PDF.co File Storage, and then use the file token URL that will be provided once the upload is complete.
- Output PDF Name: Enter the name for the output PDF file where the text and company logo will be added.
Text Annotation Params:
- Document Coordinates: Enter the
xandycoordinates where you want the text to appear in the PDF. You can use the PDF Inspector tool from PDF.co to easily obtain these coordinates. - Text Value: Enter the text that you want to add to the PDF document.
- Font Name: Enter the font name that should be applied to your text (e.g., Arial, Times New Roman).
- Font Size: Define the font size for the text (e.g., 24).
- Font Color: Provide the color value for the text (e.g.,
#FF0000for red).
Image Params:
- Document Coordinates: Similar to the text, specify the
xandycoordinates where the company logo should be placed in the PDF. Again, use the PDF Inspector tool from PDF.co to determine the precise coordinates. - Image Size: Enter your desired
widthandheightfor resizing the logo. - Image URL: Specify the URL of the company logo you want to add. If the logo is stored locally, upload it to PDF.co File Storage and use the file token URL as the image URL.
For this demonstration, we will use Asynchronous Mode for conversion. This ensures that the job is processed in the background, making it more efficient and non-blocking.

Step 4: Save Python Program
Once you've configured the code with your API key, file details, text, and image settings, save the Python program in your preferred directory.

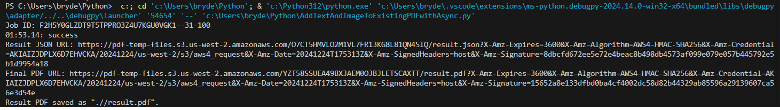
Step 5: Run the Program
After saving the program, run the Python script to process the document. If everything is configured correctly, the program will successfully add the text and company logo to your PDF.
Once the program finishes executing, you will receive the generated PDF URL. You can either:
- Copy the URL and paste it into your browser.
- Navigate to the directory where the script is located and find the generated PDF file with the text and company logo added.

Step 6: View PDF Result
Finally, open the output PDF file using your preferred PDF viewer. You should now see the text and company logo added at the coordinates you specified earlier.

In this tutorial, you learned how to add text, a clickable link, and a company logo to PDF in Python using the PDF.co Web API. You also learned how to modify the source code to use it with your own files.
Related Tutorials



