Convert HTML to PDF with Bubble API Connector
In this tutorial, we will show you how to convert HTML to PDF using Bubble API Connector.

IN THIS TUTORIAL
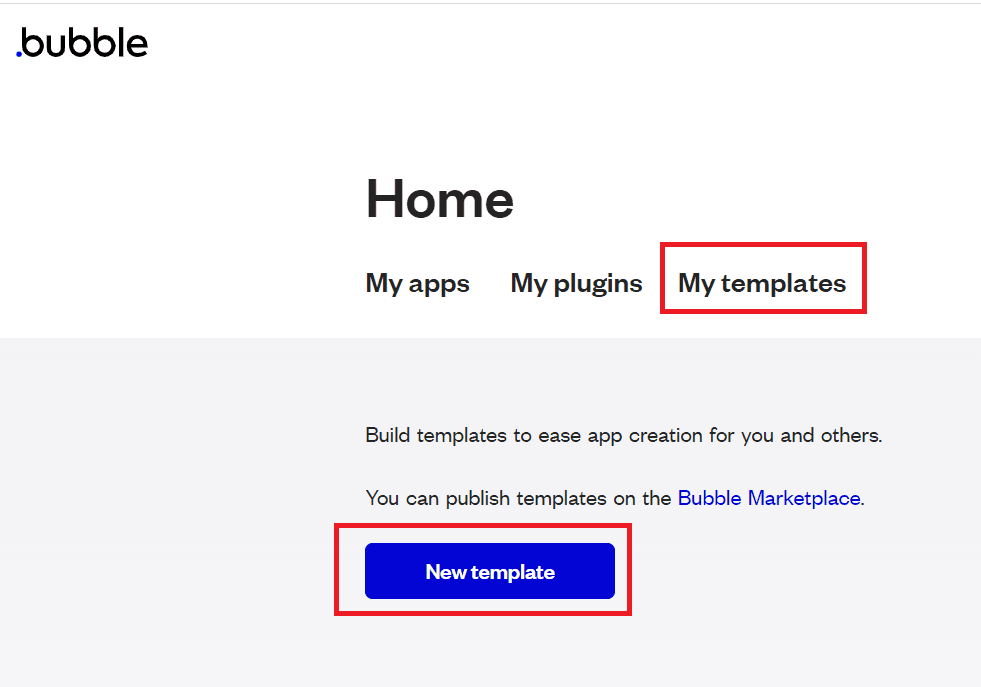
Step 1: My Template Page
First, go to your My Template page and click the New Template.

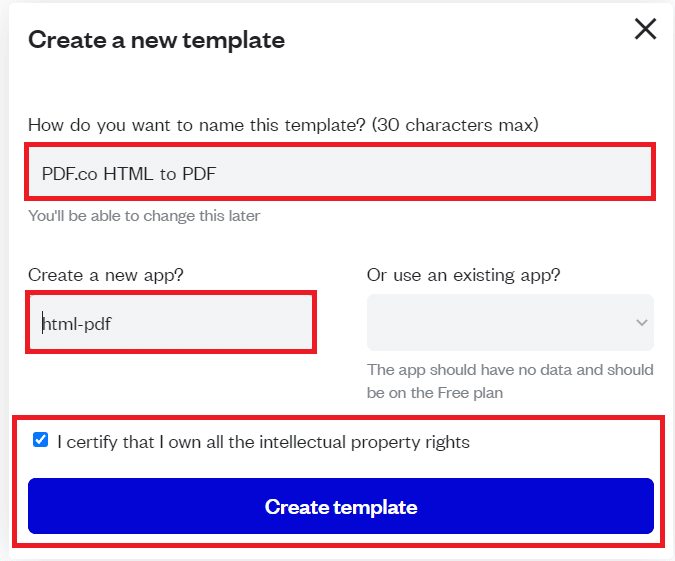
Step 2: Create New Template
Next, fill out the template form to create a new template.

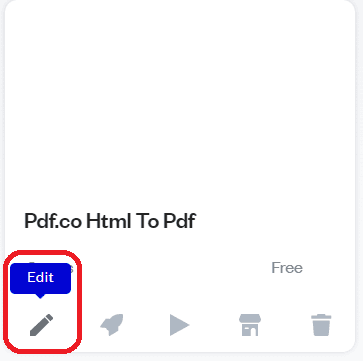
Step 3: Edit New Template
Then, click the Edit icon to open a new template.

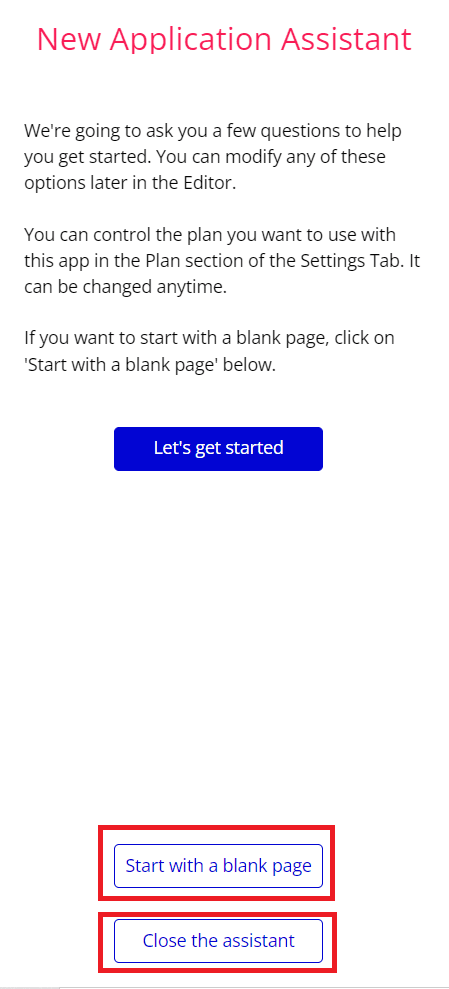
Step 4: New Application Assistant
Click on the Start with a blank page button and close the assistant.

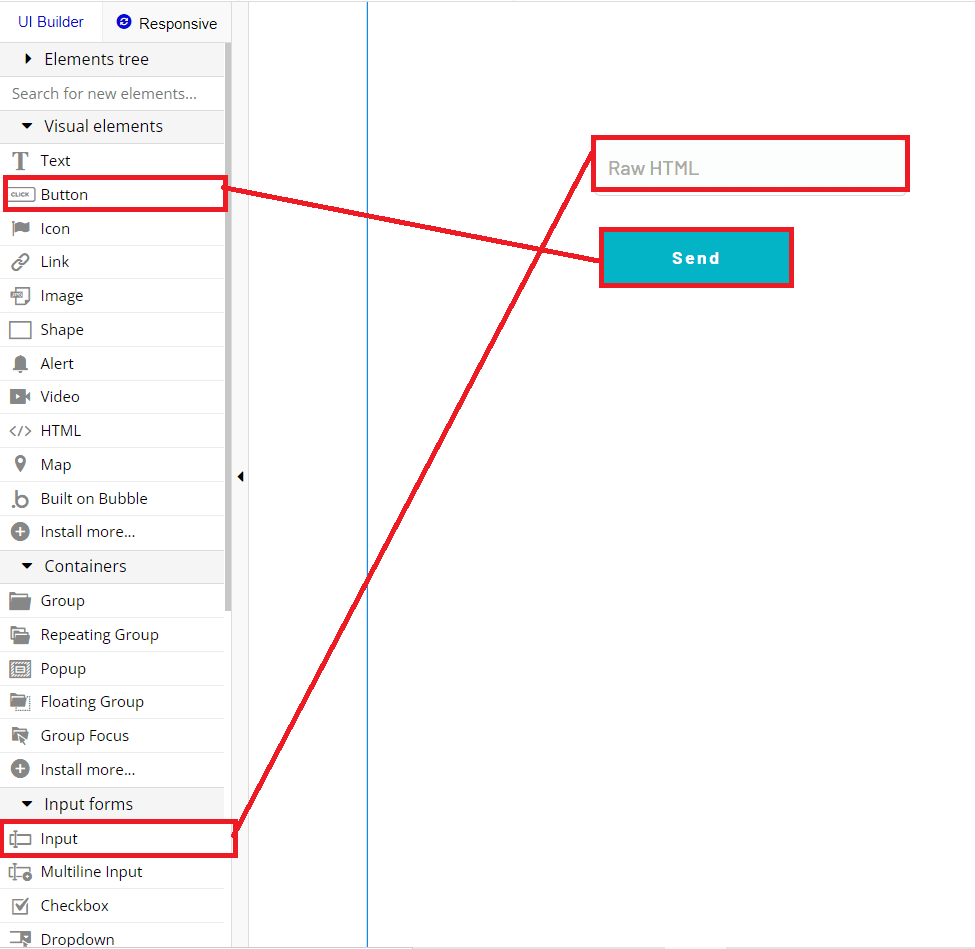
Step 5: Add Design
Let’s build a form by clicking on the Input for Raw HTML code and adding a Button to send a request.

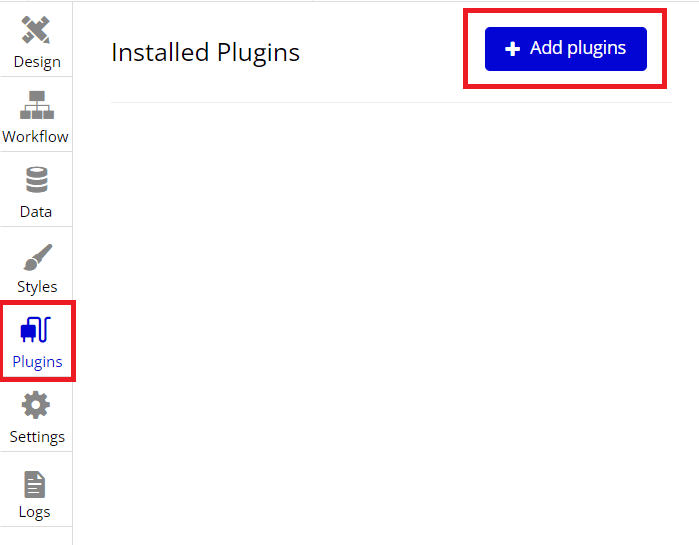
Step 6: Add Plugins
Click on the Plugins tab and add plugins.

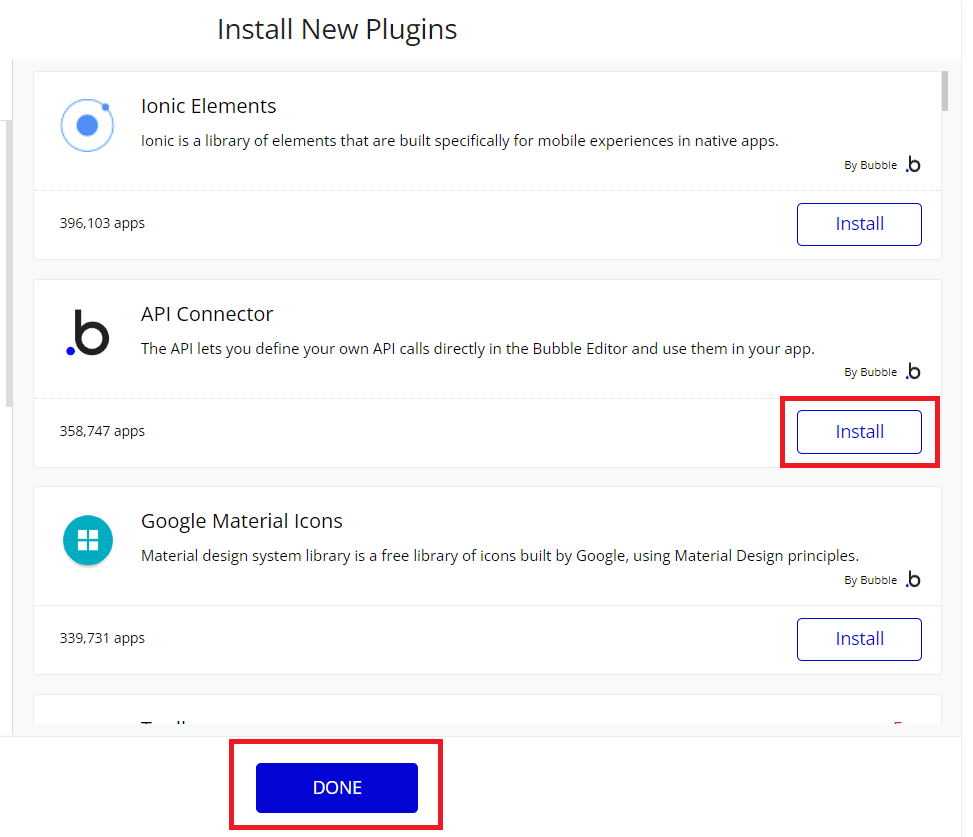
Step 7: Install New Plugins
Now, install the API Connector plugins.

Step 8: Add Another API
After installing the API Connector plugins, click on the Add Another API button.

Step 9: Setup API Connector
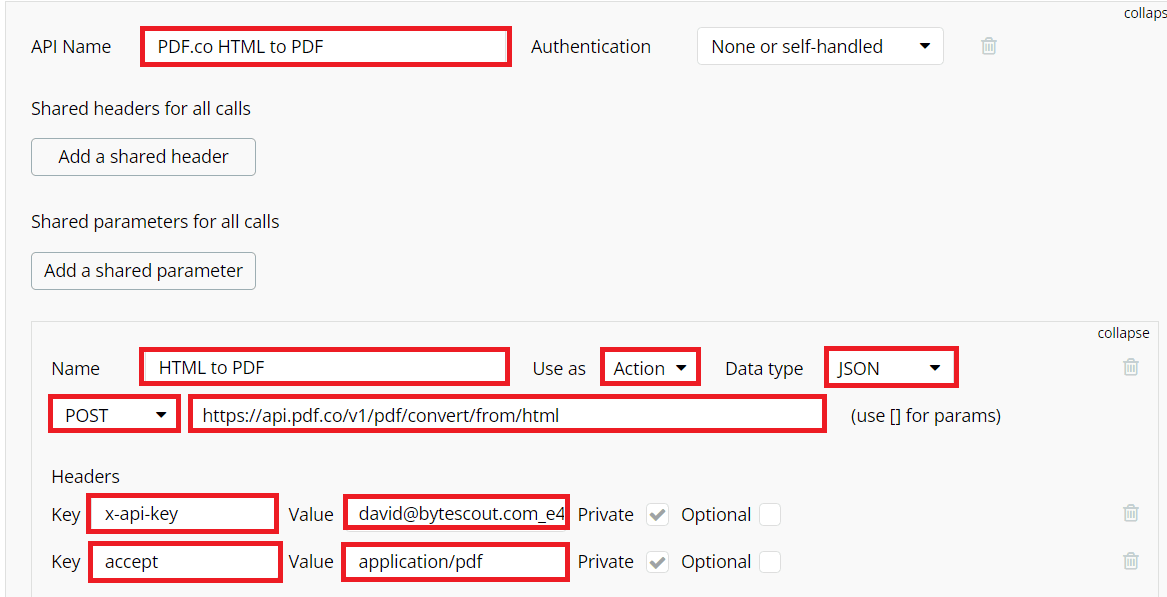
Let’s set up the API Connector configuration.
- In the API Name field, type in your desired API name.
- For the Name field, enter your preferred name.
- Select the Action option for Use as a dropdown box.
- Choose your preferred Data Type.
- Then, select POST for the method and enter the PDF.co HTML to PDF endpoint
/v1/pdf/convert/from/html. You can get the endpoint at this link. - For the Headers, add x-api-key for the Key and enter your PDF.co API Key for the Value. You can get API Key in your PDF.co dashboard here.
- Also under Headers, add accept for the Key and type in application/pdf for the Value.

Step 10: Add Parameters
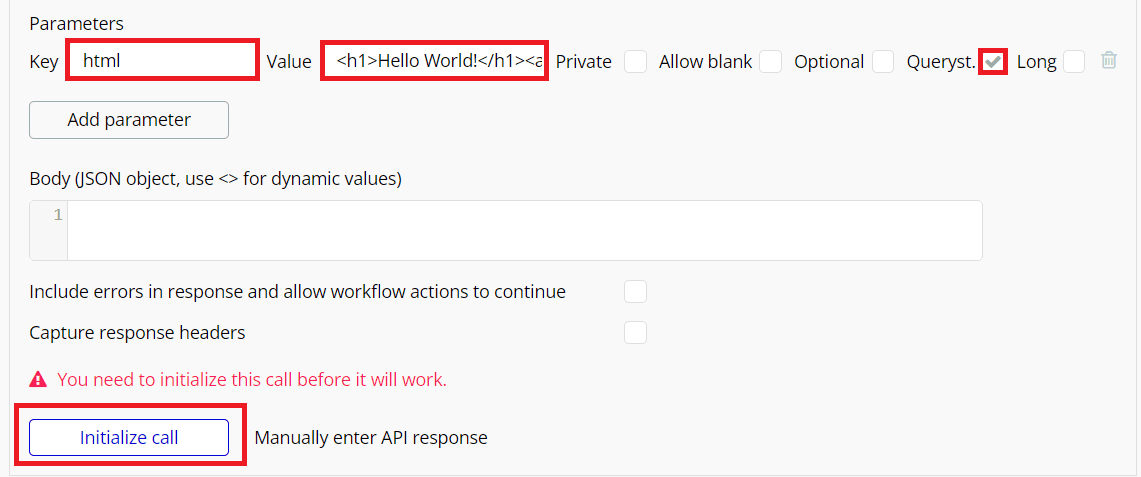
Let’s add a parameter.
- Type in HTML for the Key and input the Raw HTML code for the Value. Then, tick on the Queryst checkbox and click on the Initialize Call button.

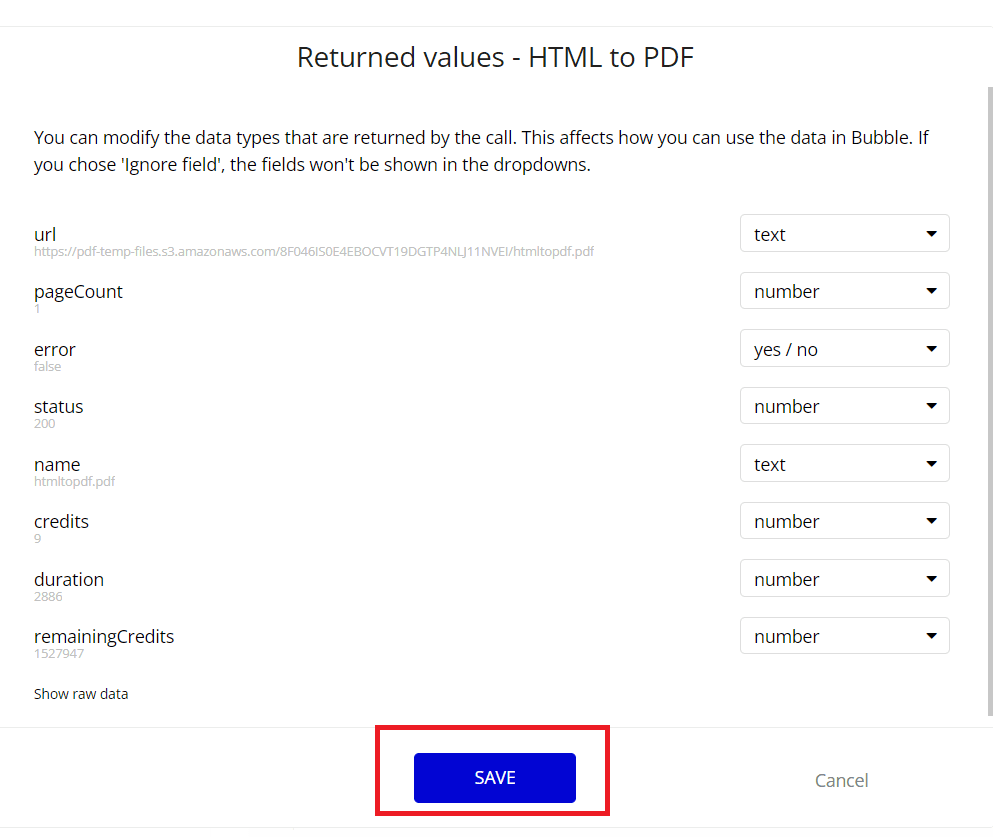
Step 11: Initialize Call Result
Once the API Connector was set up correctly, PDF.co HTML to PDF will return a sample value.

Step 12: Add Events
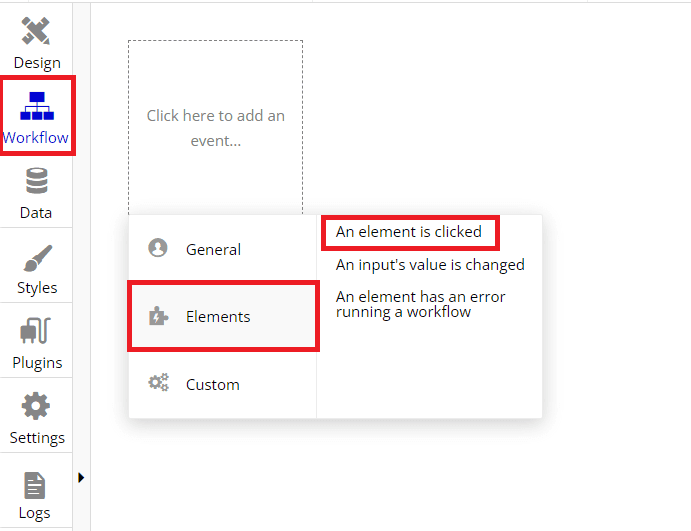
After saving the results, go to the Workflow tab and click on the box to add an event. Then, select the Elements and An element is clicked option.

Step 13: Add Actions
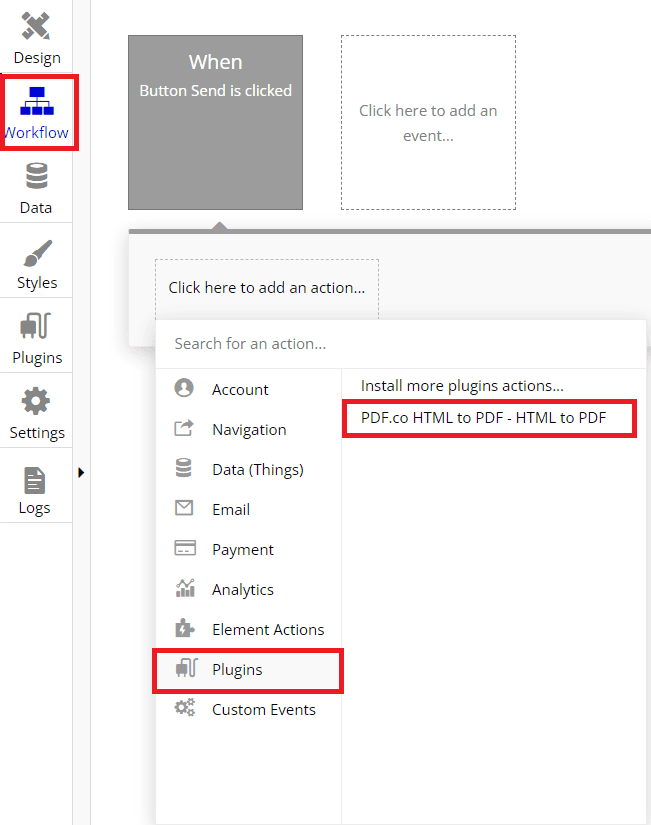
Now, click on the add an action button and select the PDF.co HTML to PDF – HTML to PDF plugins.

Step 14: Dynamic Data Value
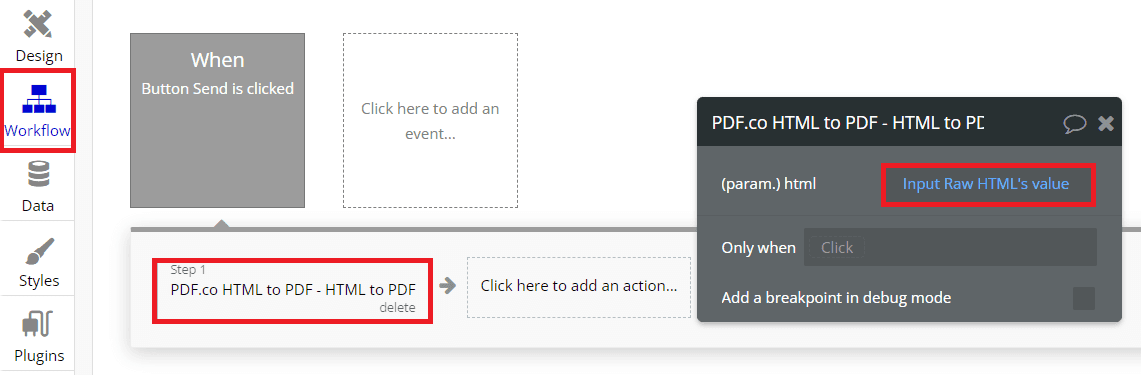
Let’s insert the Dynamic Data value.
- In the HTML param, select the Input Raw HTML’s value.

Step 15: Set Destination
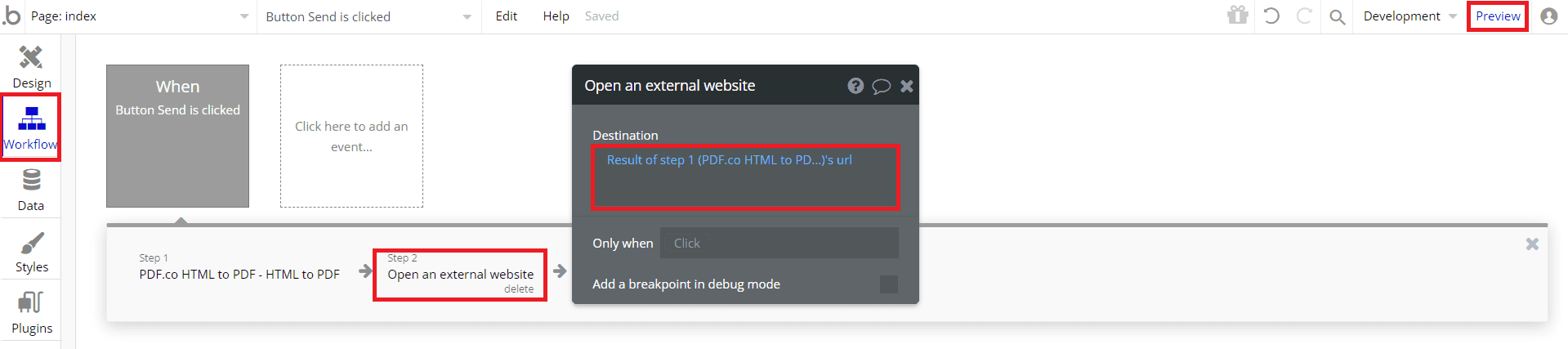
Let’s add another action and choose the Open an external website. Then, choose the result of HTML to PDF’s body URL for the Destination and click the Preview button.

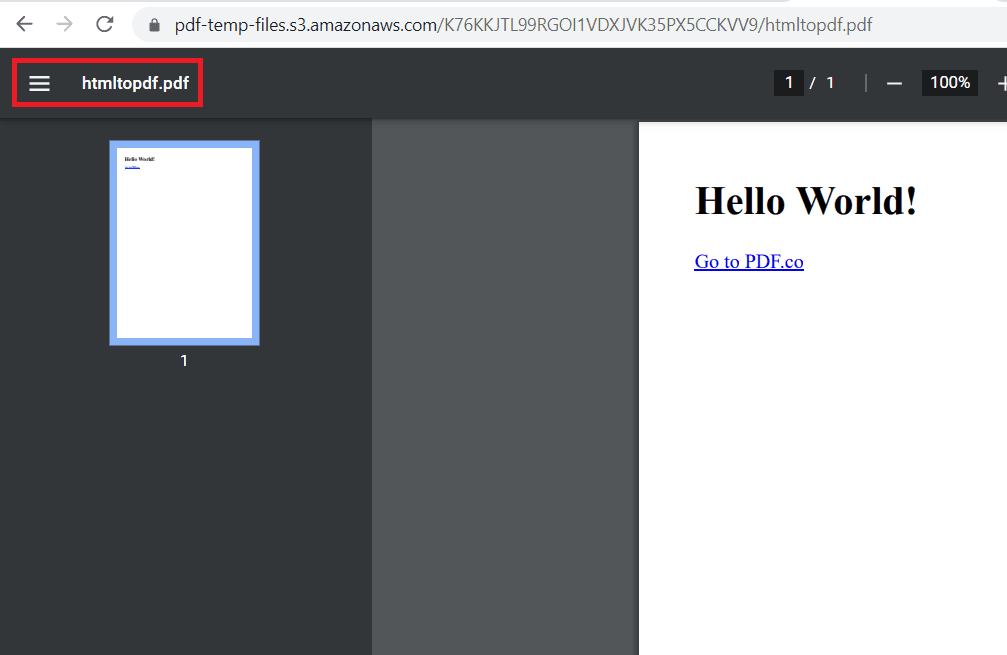
Step 16: Add Raw HTML
Then, input the Raw HTML code and click the Send button to see the result.

In this tutorial, you learned how to convert HTML to PDF files. You also saw how to set up the API Connector to use the PDF.co HTML to PDF Web API in Bubble. Lastly, you also learned how to set up the Workflow to get dynamic values for conversion.
In case you are interested, we also have other tutorials about converting other file forms into PDFs. It includes:
Video Guide
Related Tutorials



