Rotate PDF Pages in Python using PDF.co Web API
In this tutorial, we will walk you through the process of using Python and the PDF.co Web API to easily rotate PDF pages. Whether you need to rotate specific pages or the entire document, this guide will help you achieve it step by step. From setting up your environment to making API calls, we’ll cover everything you need to perform smooth PDF page rotations in your Python projects.
We’ll use a sample PDF with multiple pages and show you how to rotate specific pages or all pages according to your preferences.

Step 1: Install the requests Library
Before we begin, make sure you have the requests library installed. This library allows Python to interact with web APIs, such as PDF.co’s Web API.
- Open your terminal or command line interface (CLI).
- Run the following command to install the
requestsmodule:python -m pip install requests
Step 2: Access the Source Code
Once the library is installed, you can prepare the Python script to handle PDF rotation.
- Copy the sample Python code from the link provided.
- Paste the code into your preferred Python code editor, such as Visual Studio Code, PyCharm, or any other Python-compatible editor.
Step 3: Configure the Python Code
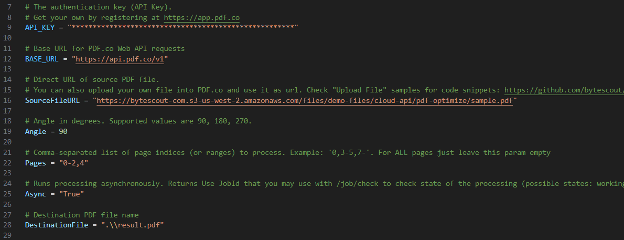
Now, let's customize the code with your specific settings. The key configurations are:
API Key:
- Obtain your API Key from your PDF.co dashboard.
- Insert the API key into the designated spot in the script.
Source File URL:
- Provide the direct URL to the source PDF. If the PDF file is stored locally on your machine, you will need to upload it to PDF.co’s file storage and convert it into a filetoken URL, which can then be used for processing.
Angle Value:
- Specify the angle by which you want to rotate the pages. You can choose 90, 180, or 270 degrees depending on your needs.
Pages:
- Indicate which pages to rotate. For instance, if you want to rotate specific pages, use their page numbers (remember: page numbering starts at 0). Alternatively, you can choose to rotate all pages in the document by leaving it empty.
Asynchronous Mode:
- For efficiency, we recommend using Asynchronous Mode during the conversion process. This mode allows the conversion to run in the background, enabling the program to continue executing without waiting for the conversion to complete.
Output PDF Name:
- Specify the desired name for the output PDF file.

Step 4: Save Python Program
Once you’ve made the necessary changes, save the Python program in your preferred directory.

Step 5: Run the Program
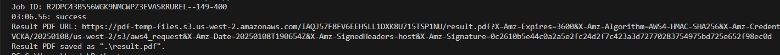
Execute the Python script. If everything is configured correctly, the script will start the rotation process. Upon completion, you’ll receive a URL for the generated PDF.
- You can copy and paste the URL into your browser to view the rotated PDF.
- Alternatively, navigate to the directory where the Python script is saved, and you should find the output PDF file.

Step 6: View PDF Result
Here’s the results of the rotation process. The PDF will display the pages rotated according to the angle and pages you specified.

In this tutorial, you gained valuable knowledge on how to rotate pages from a PDF document using Python and PDF.co Web API. Feel free to explore further and apply this newfound skill to enhance your PDF processing capabilities.
Related Tutorials



