How to Use Document Parser with PDF.co API and Postman
Sep 2, 2024·2 Minutes Read
This Tutorial will show you how to use Postman with a sample document to parse the document's data.
The following is important:
- Familiarity with Postman and the PDF.co Postman collection
- Access to the Sample Invoice Document
Step 1: Open Document Parser in Postman Collection
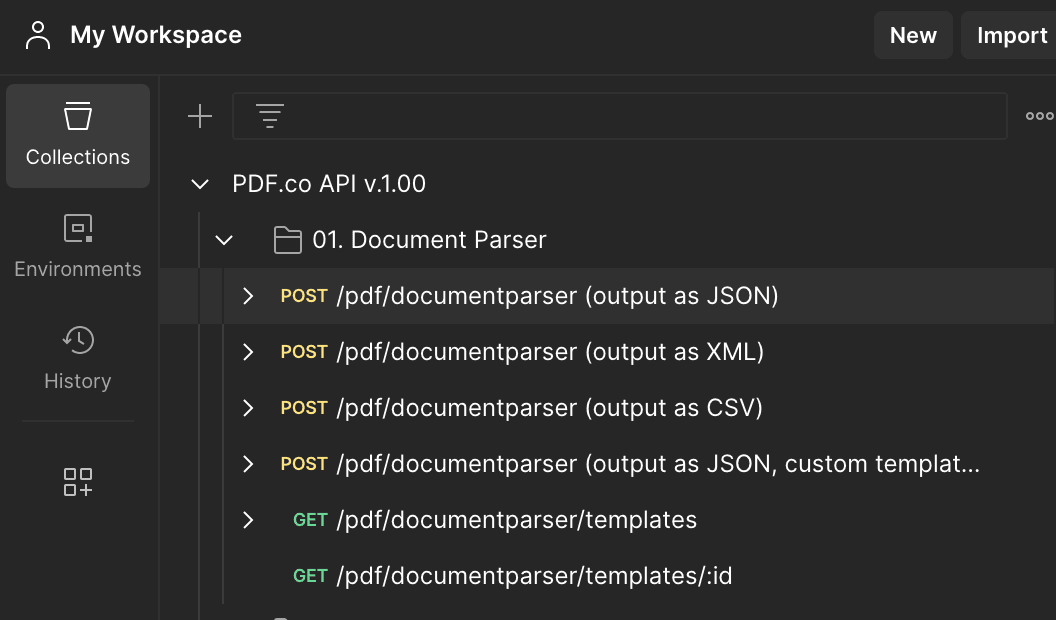
In Postman open the PDF.co Postman collection and navigate to the Document Parser:

Step 2: Ensure your API Key is added
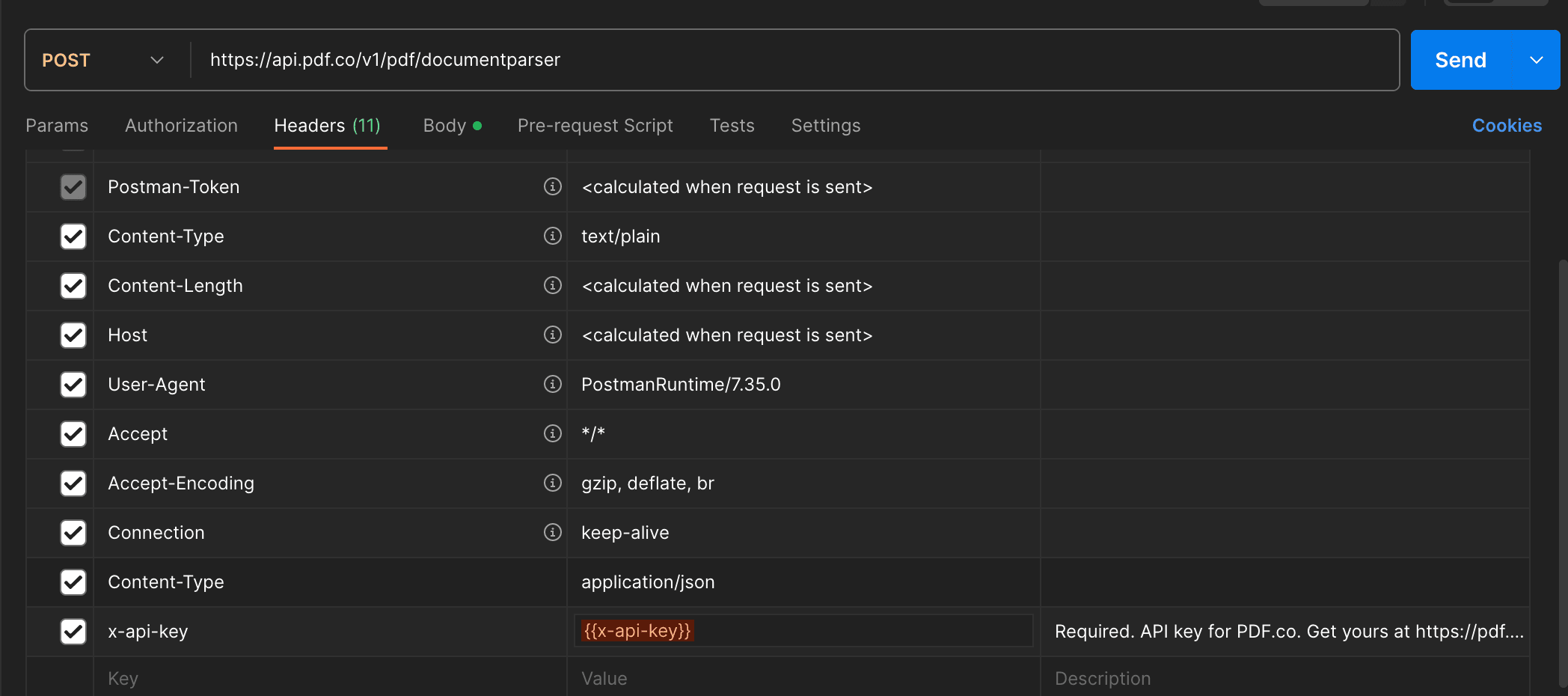
For Postman to call PDF.co ensure that your API key is correctly added, navigate to the Headers tab and add it in {{x-api-key}} :

Step 3: Check the Body Request in Postman
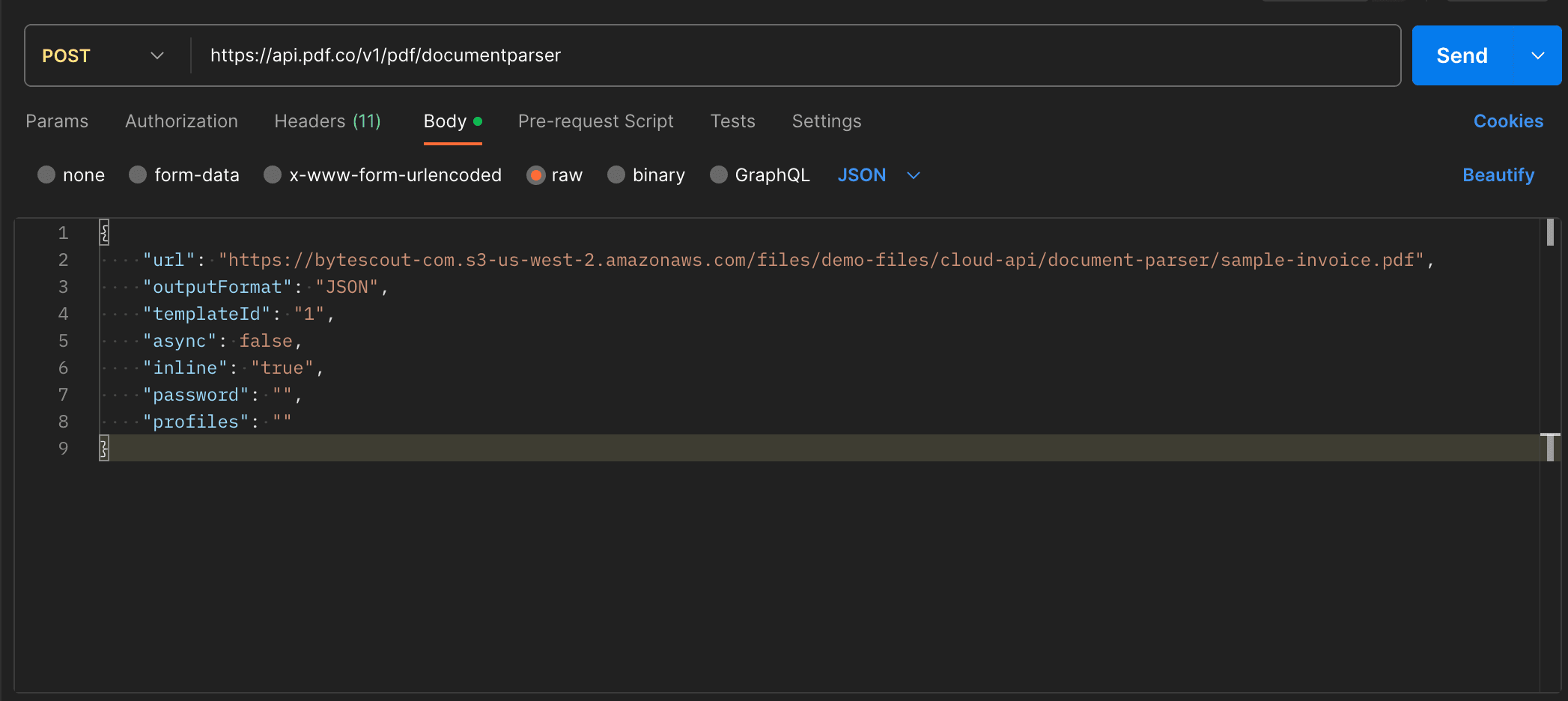
Navigate to the Body tab and ensure the correct document (https://bytescout-com.s3-us-west-2.amazonaws.com/files/demo-files/cloud-api/document-parser/sample-invoice.pdf) is referenced:

Step 4: See Result
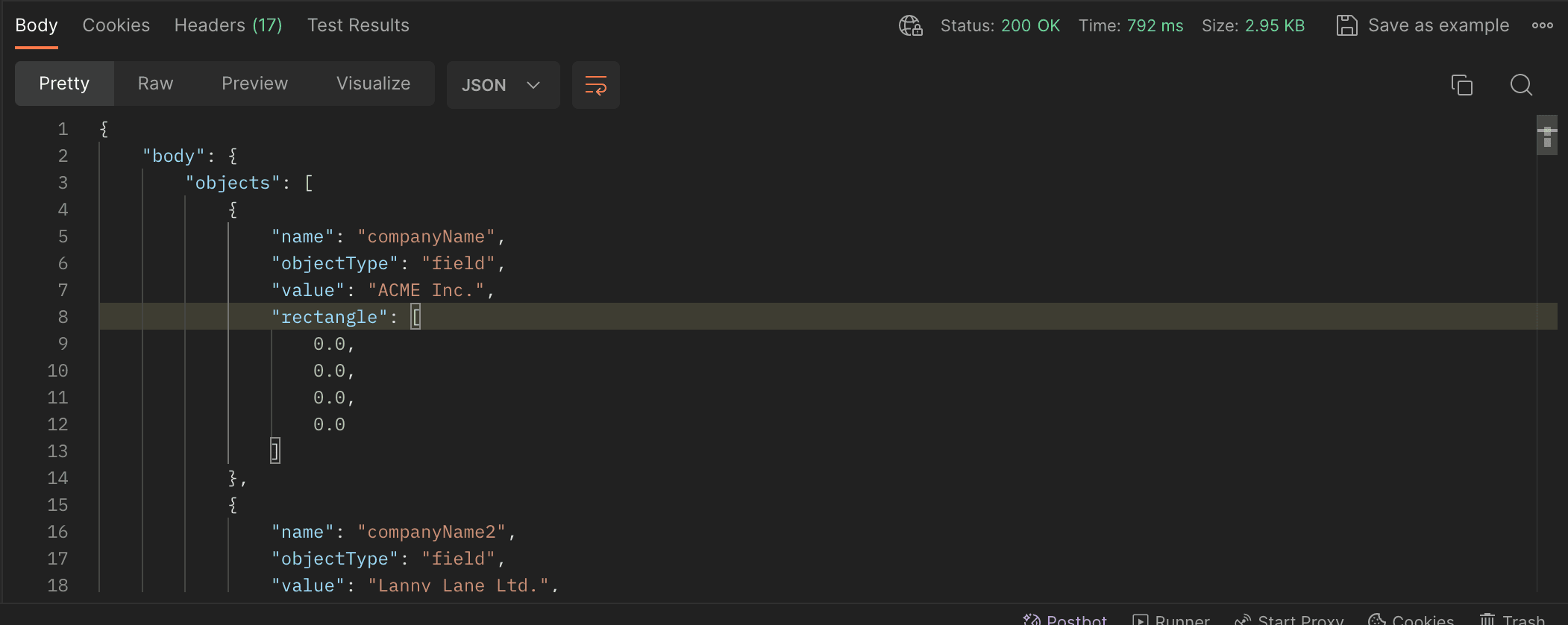
Click the "Send" button and observe the parsed data:

In this tutorial we have shown how to use Postman and the PDF.co collection to parse document data for a sample invoice.
Related Tutorials


How to Extract PDF to JSON with PDF.co API and Postman
Sep 2, 2024·4 Minutes Read

How to Extract PDF to CSV with PDF.co API and Postman
Sep 2, 2024·4 Minutes Read

How to Extract Text from Scanned PDF using Postman and PDF.co
Sep 2, 2024·4 Minutes Read