Generate PDF with QR Code from HTML Template using PDF.co and Zapier
In this tutorial, we will show you how to generate PDF with QR Code from HTML Template using PDF.co and Zapier. To showcase this function, we will use the system’s built-in HTML Template and its Template Data. To follow along, here are the HTML Templates.
Step 1: Add PDF.co
We assume that you already have a trigger step. Let’s go ahead and add another step. Let’s choose PDF.co as the App and HTML to PDF Converter in PDF.co as the Action Event.

Step 2: Setup HTML to PDF Converter
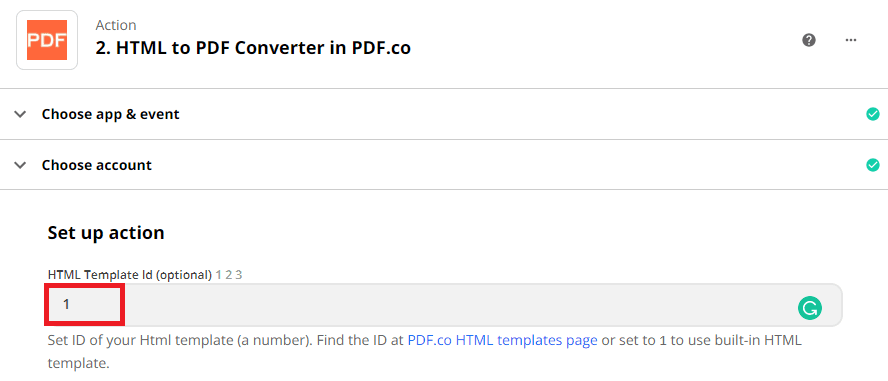
Now, let’s configure the HTML to PDF Converter.
- In the HTML Template Id field, enter the system-assigned HTML Template Id. You can find it in the HTML Templates page.

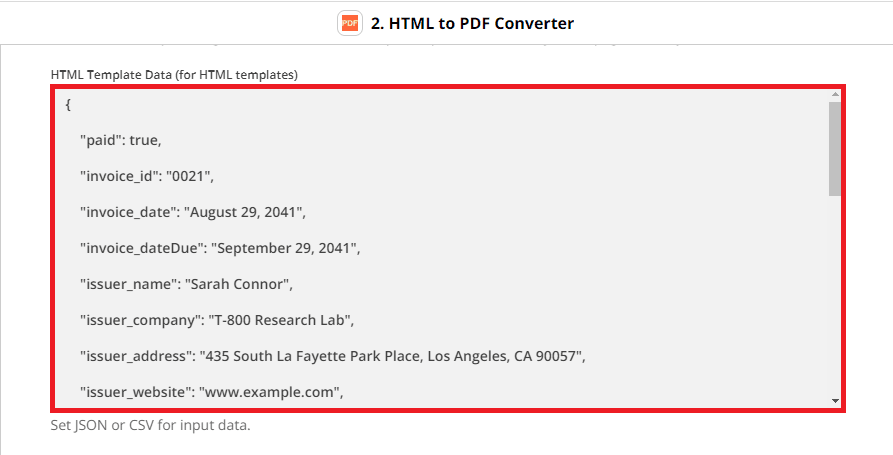
- In the HTML Template Data field, add the JSON data. Click on the Test PDF Generation from CSV or JSON button to copy the sample Template Data.

Step 3: Test Action
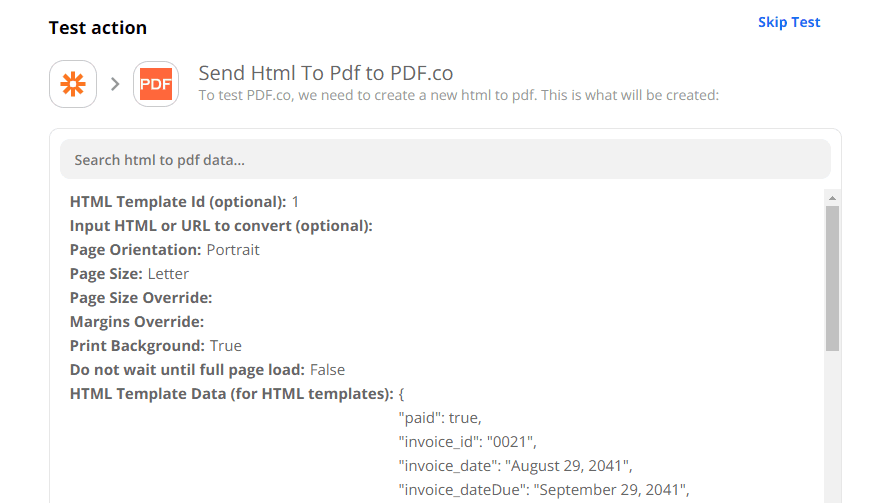
Let’s click on the Test & Review button to send our HTML to PDF Converter data to PDF.co.

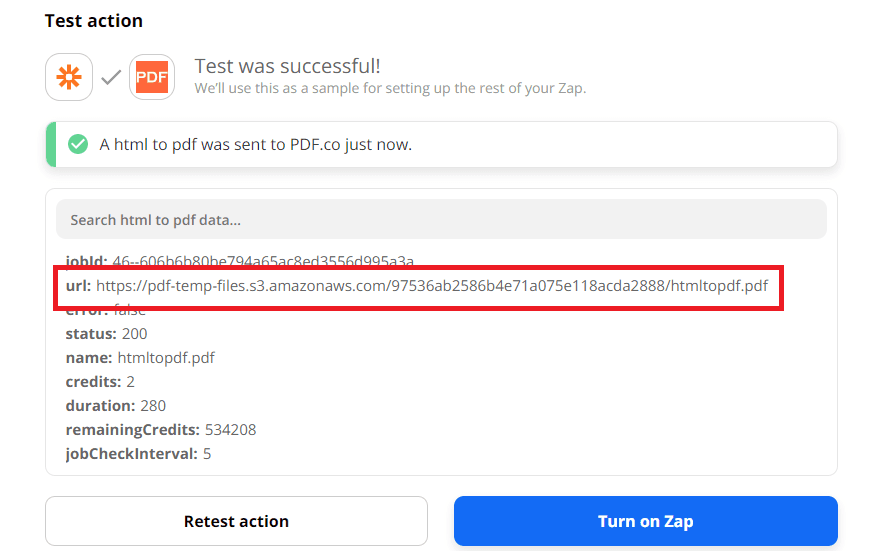
Step 4: Output URL
Great! PDF.co processed our request successfully. Copy and paste the temporary URL to your browser to view the output PDF.

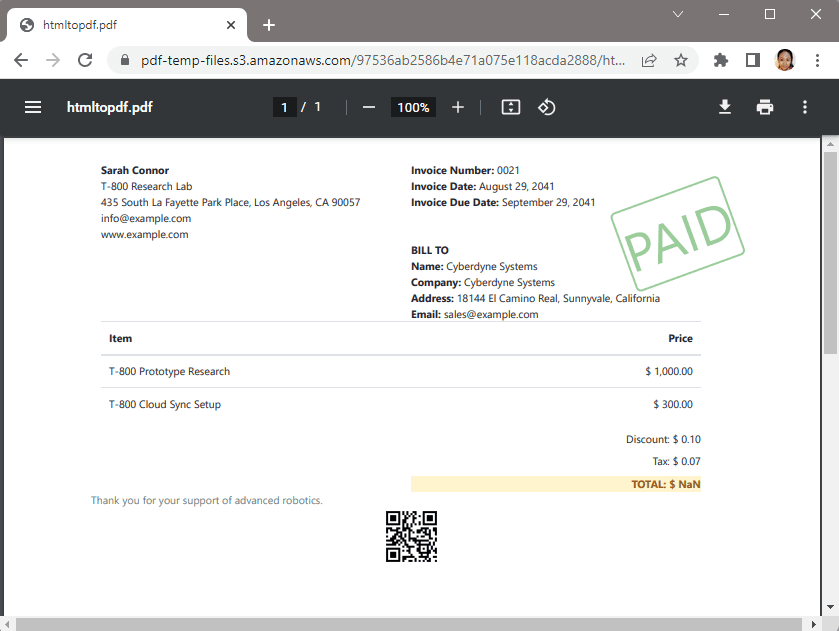
Step 5: Generated PDF
Here’s the PDF we generated from the HTML Template and its data.

In this tutorial, you learned how to generate a PDF with QR Code from an HTML Template using PDF.co and Zapier. You learned how to create an HTML Template using Mustache and Handlebars template guides. You also learned how to create a working Template Data using our sample JSON.
Video Guide
Related Tutorials



