How to Edit PDF in PHP using PDF.co Web API
PDF documents have become a standard format for sharing and preserving digital content, and having the ability to manipulate them programmatically opens up a world of possibilities. PDF editing in PHP using PDF.co Web API is an exciting and powerful way to manipulate PDF documents programmatically. PDF has become a widely used format for sharing and preserving digital content due to its platform-independent nature and consistent layout across devices.
PDF.co is an API and automation platform for PDF, Barcodes, Data Extraction, and Data Transformations. It also presents online tools for conducting fundamental PDF-related functionalities such as splitting/merging PDF, document parsing, filling PDF forms, searching/replacing text, PDF data extraction to various formats, barcode reader, etc.
In this article, we will show you how to edit PDFs in PHP using PDF.co Web API. The code will be written in PHP and PDF.co will be used to perform the actions.
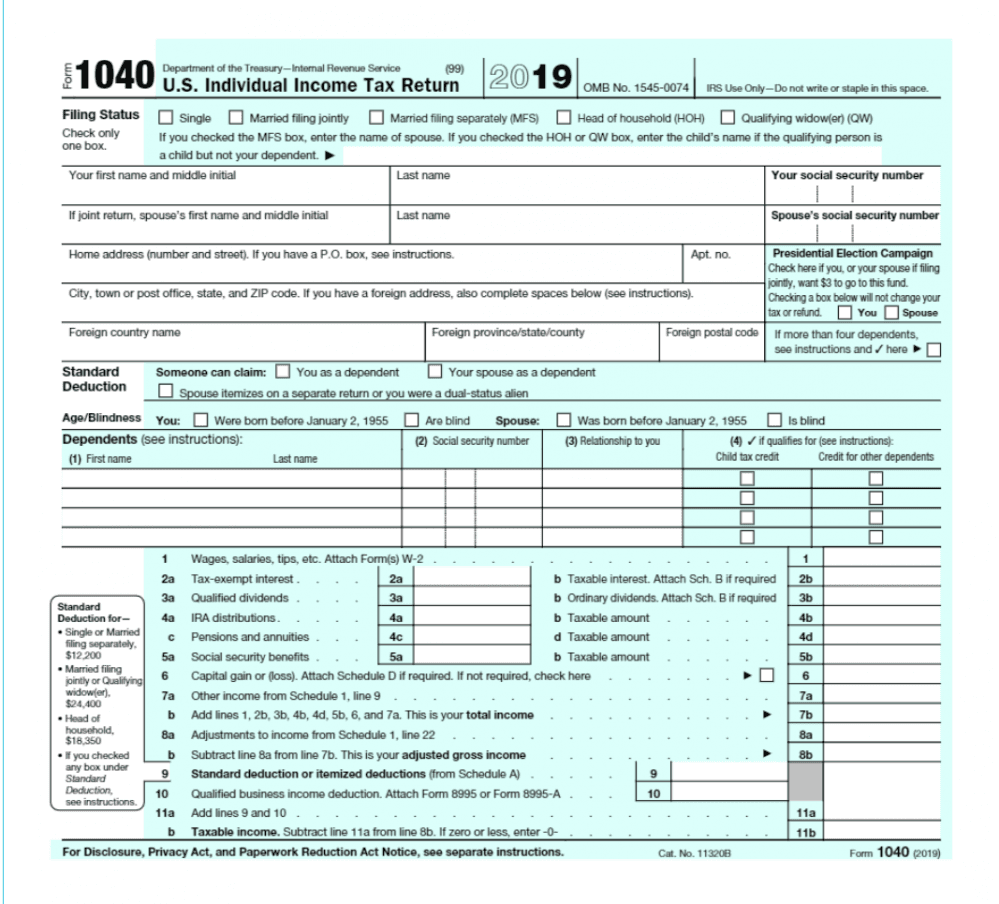
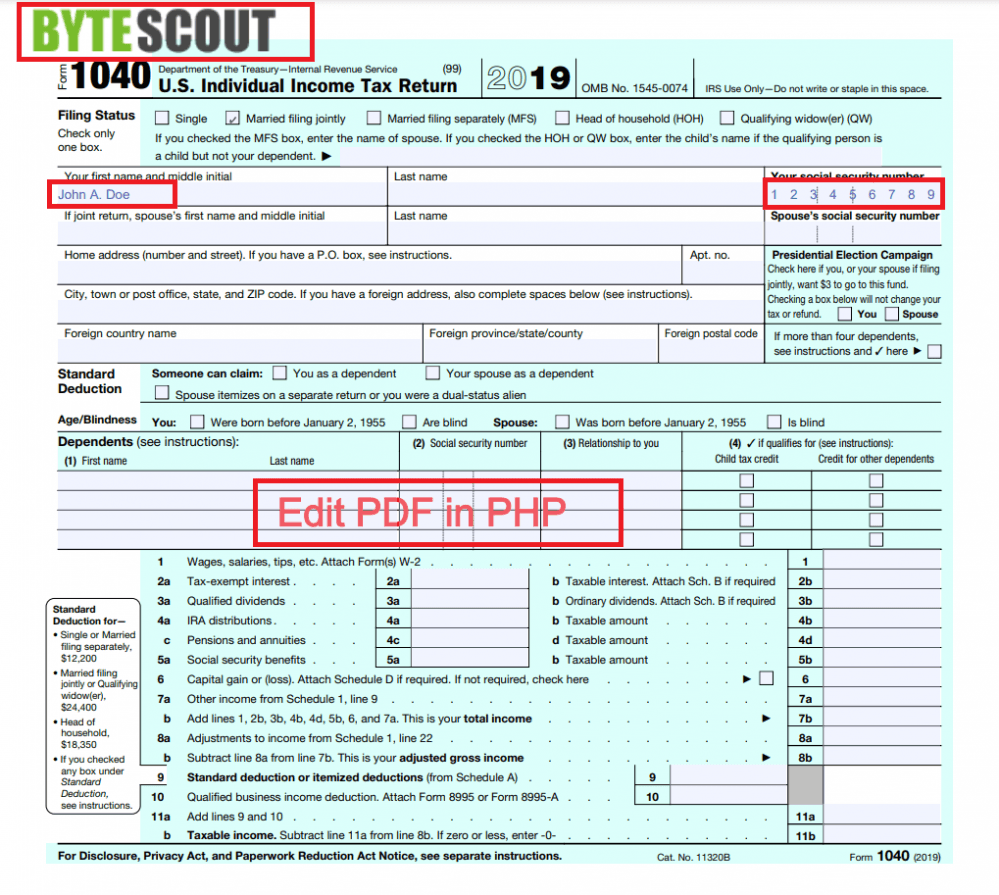
We will utilize a sample PDF form as our starting point and use coordinate-based positioning to add text dynamically.

Editing PDF documents using PHP can be a complex process, but with the right tools and techniques, it can be done efficiently and effectively. Below, you will find a comprehensive step-by-step guide that outlines the process of editing PDF documents using PHP.
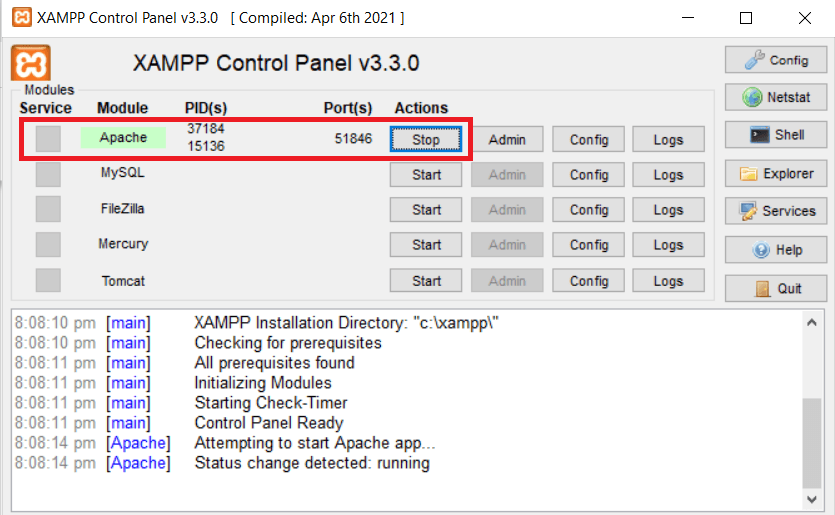
Step 1: Start Apache Server
To begin, let’s start the Apache server so that we can run our program in the local browser.

Step 2: Source Code
Next, let’s add the PHP sample code to your preferred editor, such as Visual Studio Code or any other PHP-compatible editor. This source code is available in PDF.co API Docs.
Step 3: Setup PHP Code
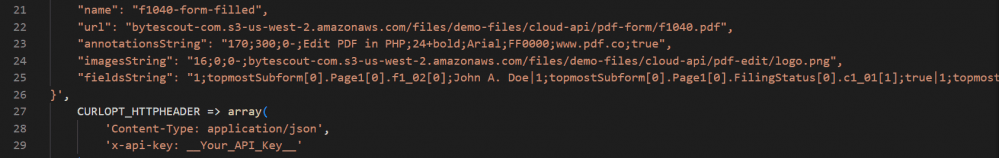
Let’s set up the PHP code.
- In line 21, enter your preferred, output file name.
- In line 22, input the direct URL of your source file.
- In line 23, add the text coordinates together with the page range and the text you want to add to your PDF document in this format
x;y;pages;text;fontsize;fontname;fontcolor;link;transparent;width;height;alignment. You can get the PDF coordinates for the text and image from the PDF.co PDF Inspector. - In line 24, we will also add the coordinates, page range, and URL of the image in this format
x;y;pages;urltoimageOrPdf;linkToOpen;width;height. - In line 25, set the values for fillable pdf fields. To fill fields in PDF form, use the following format
page;fieldName;value.You can get the PDF info field name from the PDF.co PDF Inspector. - In line 29, add your PDF.co API Key. You can get the API Key in your PDF.co dashboard or by signing up.

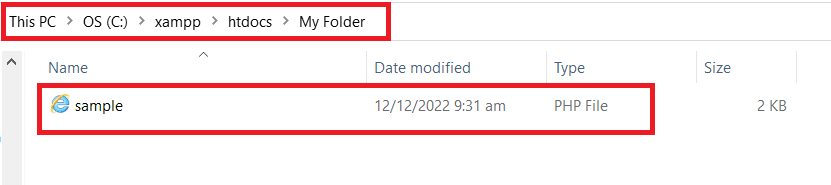
Step 4: Save Files in the Folder
Then, save the PHP sample code in your program folder. We highly recommend saving the files in a folder inside the \www or the \htdocs directory.

Step 5: Run the Program
Now, let’s run our program.
- In the browser address bar, type in
localhost/folder-name/sample.php. The /folder-name/ is a folder in the /htdocs directory where you store the files if you are using XAMPP Server. - Then, copy the temporary URL and paste it into your browser to view the output.

Step 6: Output
We successfully edited the PDF form by adding text and an image using coordinates.

This comprehensive article explores the exciting world of PDF editing in PHP using PDF.co Web API. PDF documents have become an extensive format for sharing and preserving digital content, and being able to manipulate them programmatically opens up a wide range of possibilities.
Video Guide
Related Tutorials



