Extract Email Address in PDF in JavaScript using PDF.co Web API
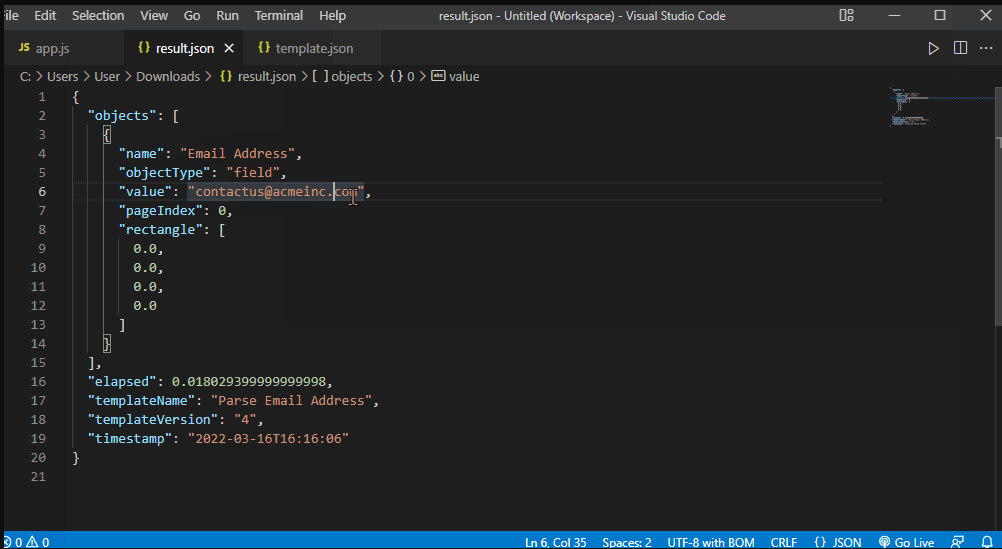
In this tutorial, we will show you how to extract an email address in a PDF in Javascript using PDF.co Web API. Below is the image of the source PDF and the extracted email address output in JSON format.


Step 1: Source Code
To begin, open your favorite editor and save the following files:
As well as the PDF you will be using.
Step 2: Install Request
We will use the request module for file upload. Kindly type in npm install request in your terminal.
Step 3: Add API Key
In line 25, enter your PDF.co API Key. You can get your API Key in the PDF.co dashboard here.

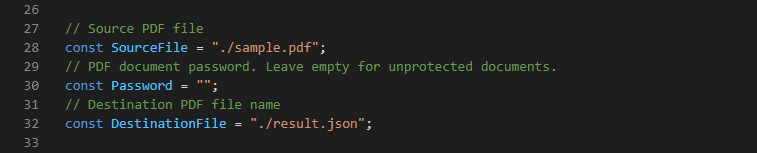
Step 4: Source and Destination Files
Let’s add the source file in line 28 and the destination file name in line 32. Aside from JSON, you can also extract the text in CSV and XML formats.

Step 5: Add Template
In line 109, add the template name. The Document Parser supports both JSON and YML template formats.
For more information about Document Parser Template, check out this page.

Step 6: Run Program
To run the program, type in node app.js in the Terminal.
In this tutorial, you learned how to extract an email address in a PDF in JavaScript using PDF.co Web API. You learned how to set up the environment to run the program successfully. You also learned about the PDF.co Document Parser to parse text in a PDF.
Video Guide
Related Tutorials



