Add Text, Images, and Signatures in a PDF using Bubble API Connector
In this tutorial, we will show you how to add text, images, and signatures in a PDF using Bubble API Connector.
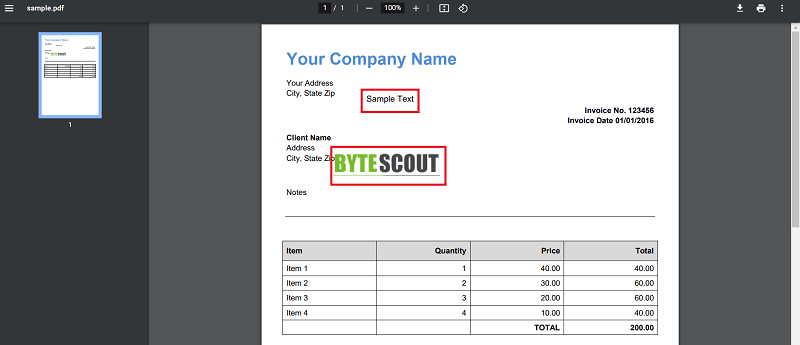
We will use this sample PDF for this tutorial. We will add a Sample Text and a ByteScout logo to this PDF.

IN THIS TUTORIAL
Step 1 – Open My Templates
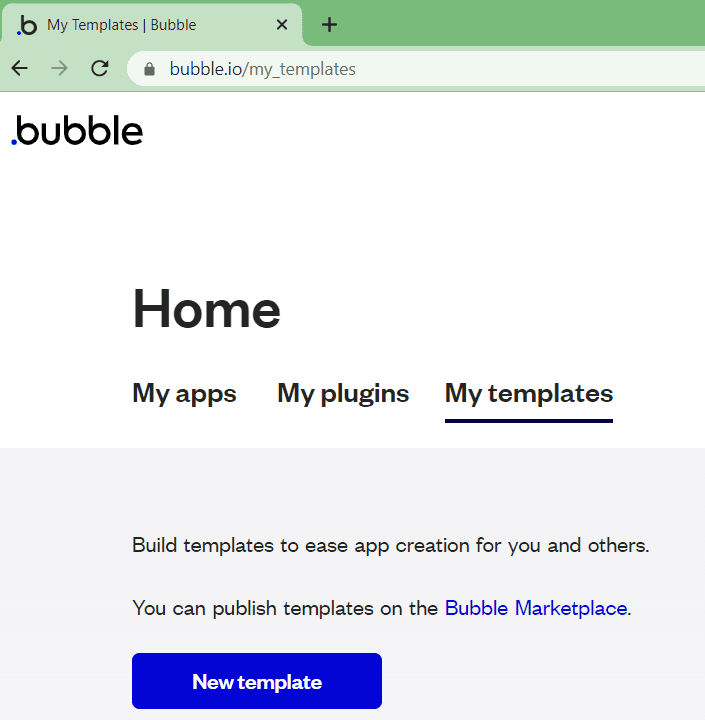
To get started, go to the My templates tab and click on the New Template button.

Step 2 – Create New Template
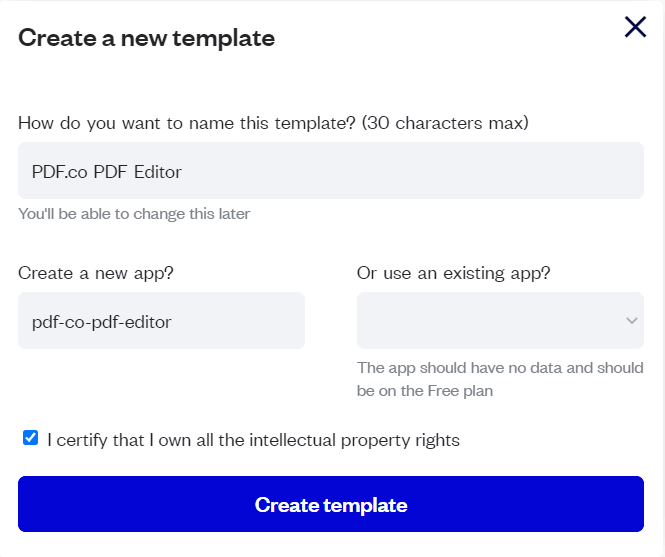
Fill out the template creation form and click on Create template.

Step 3 – Open New Template
Now, click on the Edit icon to open the template.

Step 4 – Start with a Blank Page
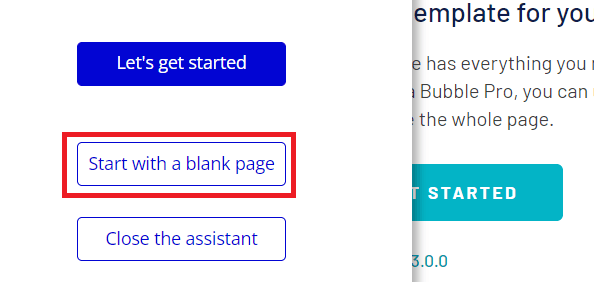
Click on the Start with a blank page button and close the assistant.

Step 5 – Add Elements
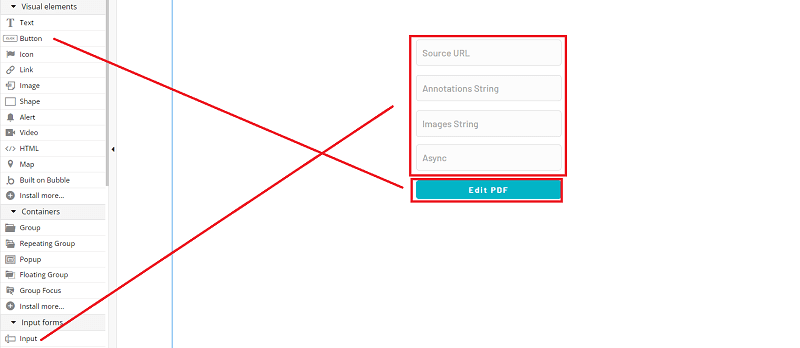
Let’s add four input elements for the Source URL, Annotation Strings, Images Strings, and Async and a button to submit the request.

Step 6 – Add Plugin
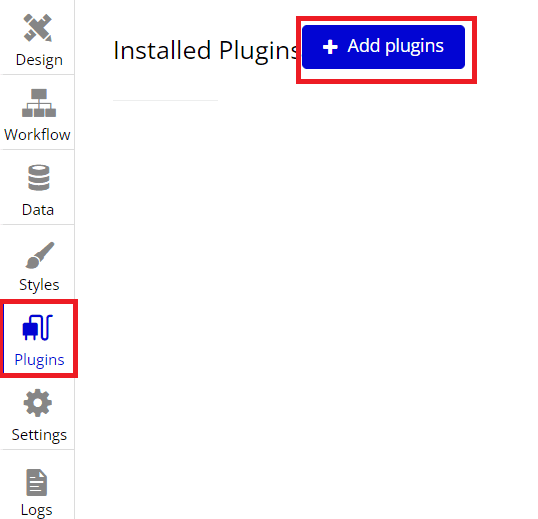
Let’s go to the Plugins tab and add a plugin.

Step 7 – Install API Connector
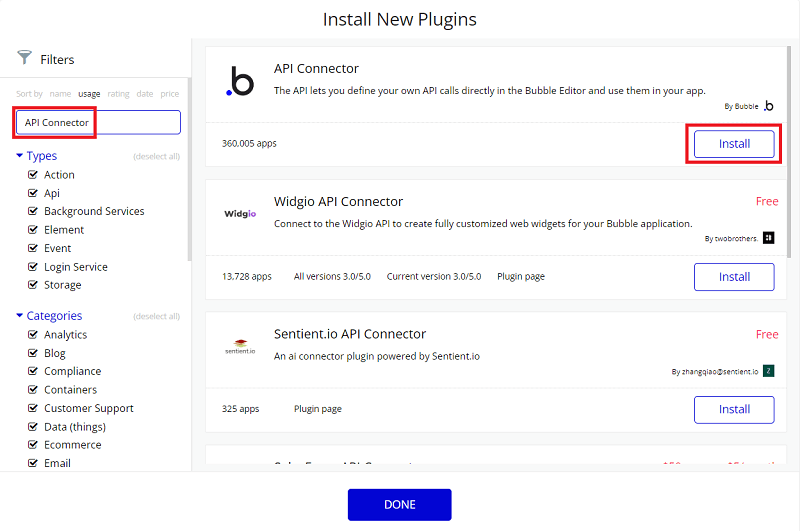
Look up the API Connector and click on the Install button.

Step 8 – Add API
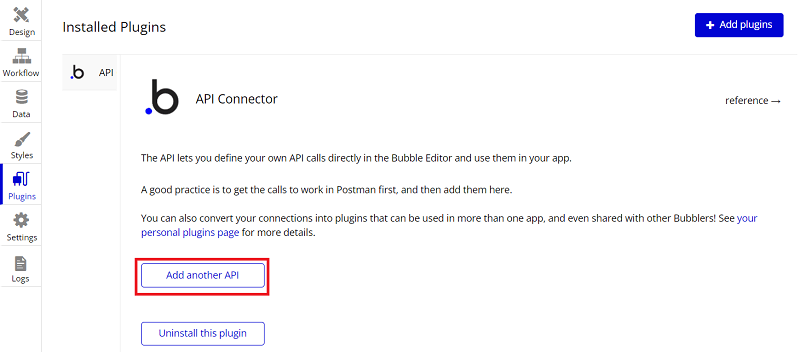
Once the API Connector is installed, click on the Add another API button.

Step 9 – Set up API Connector
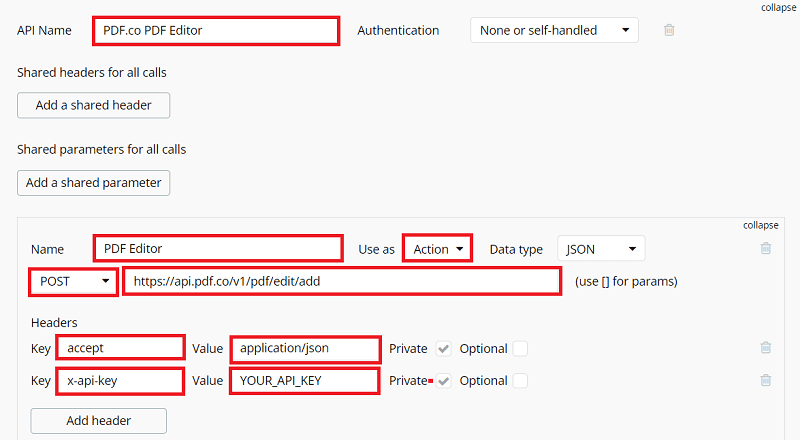
Let’s configure the API Connector.
- In the API Name field, type in PDF.co PDF Editor or your preferred API Name.
- In the Name field, enter PDF Editor or your preferred Name.
- In the Use as dropdown box, select the Action option.
- In the Data type dropdown box, leave it to the default JSON or choose your preferred Data type.
- Select POST and enter the PDF.co Editor Web API endpoint
https://api.pdf.co/v1/pdf/edit/add. You can find more information about the API in the documentation. - Under Headers, add x-api-key as the Key with your PDF.co API Key as the Value. You can get your API Key login to pdf.co app.
- Also under Headers, add accept as the Key and application/json as the Value.

Step 10 – Add Parameters
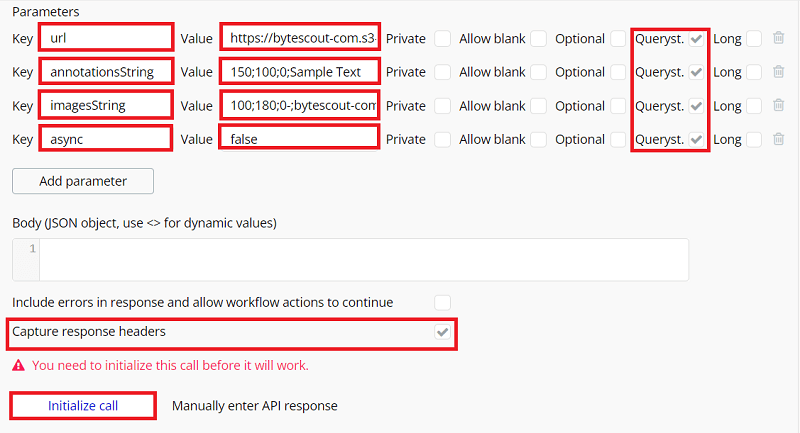
Let’s add the PDF.co PDF Editor parameters.
- In the first Key field, enter the URL parameter, and the value
https://bytescout-com.s3-us-west-2.amazonaws.com/files/demo-files/cloud-api/pdf-to-text/sample.pdfand tick off the Queryst check box. - In the second Key field, type in the annotationsString parameter, the value 150;100;0;Sample Text, and tick off the Queryst check box.
- In the third Key field, type in the imagesString parameter, the value 100;180;0-;bytescout-com.s3-us-west-2.amazonaws.com/files/demo-files/cloud-api/pdf-edit/logo.png, and tick off the Queryst check box.
- In the fourth Key field, type in the async parameter, the value false, and tick off the Queryst check box.
- Add a checkmark to the Capture response headers check box and click on the Initialize call button.

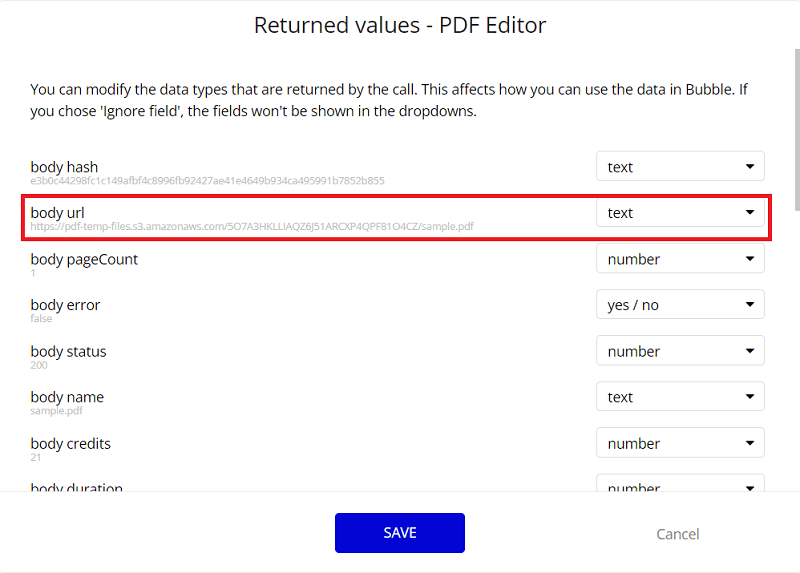
Step 11 – Initialize Call Result
When the API Connector is set up correctly, PDF.co PDF Editor will return the sample values below.

Step 12 – Add Event
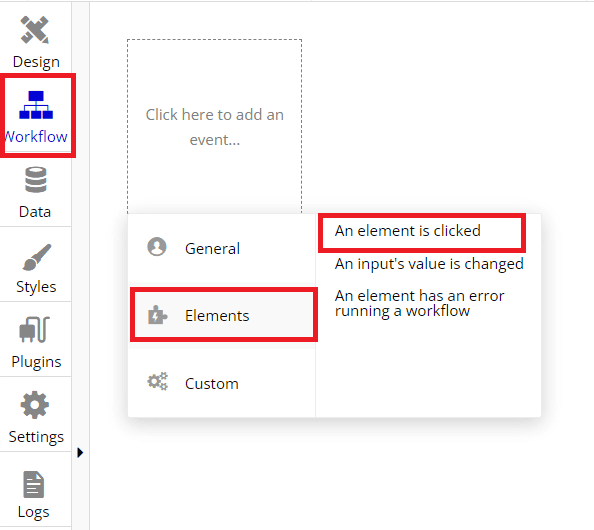
Now, go to the Workflow tab and click on the box to add an event. Select the Elements, and An element is clicked options.

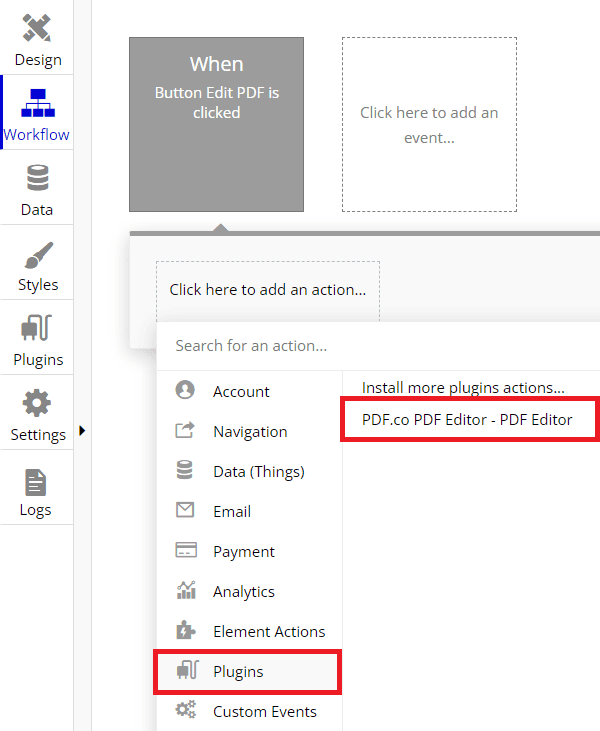
Step 13 – Add Action
Click on the add an action button and choose the PDF.co PDF Editor – PDF Editor plugin.

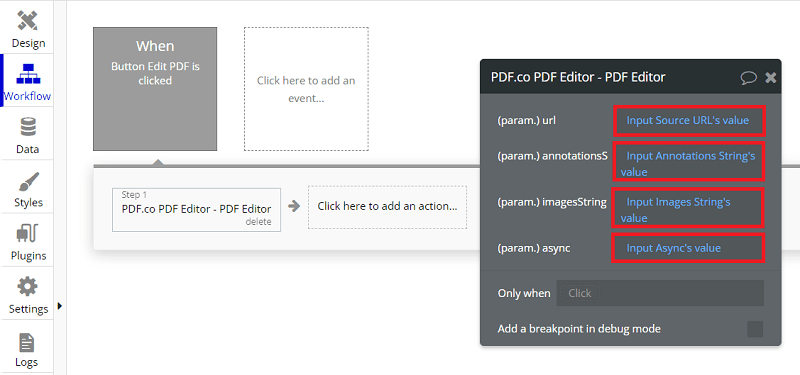
Step 14 – Map Dynamic Values
Let’s map the Input elements’ dynamic values with the PDF Editor parameters.
- In the url field, select the Input Enter Source URL’s value.
- In the annotationsString field, select the Input Annotation String’s value.
- In the imagesString field, select the Input Images String’s value.
- In the async field, select the Input Async’s value.

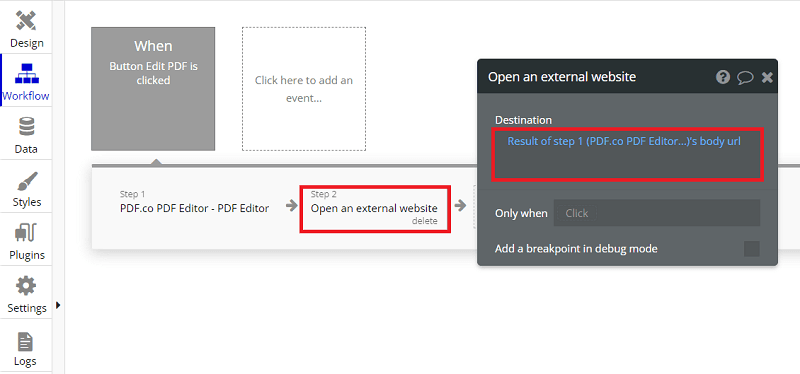
Step 15 – Set Destination
Now, select the Open an external website in the next step and choose the PDF Editor’s body URL result in the Destination field.

Step 16 – Preview
Click on the Preview button.

Step 17 – Add Text, Images, and Signatures
Enter the sample PDF link, text to insert, image to insert, and async value. Then, click the Edit PDF button.

Step 18 – Edited PDF Result
Here’s what the Edited PDF output looks like.

In this tutorial, you learned how to add text, images, and signatures to a PDF. You learned how to set up the API Connector to use the PDF.co PDF Editor API in Bubble. You also learned how to configure the Workflow to get dynamic values for editing PDFs.
Video Guide
Related Tutorials



