You can delete specific text in a PDF using the PDF.co Custom API Call module in Zapier. You can check out this tutorial on how to search and delete text in PDF.
How to Edit a Scanned PDF File using PDF.co and Zapier
Step 1: Sample Scanned PDF
In this tutorial we will edit a scanned PDF by adding text, logo, signature, clickable link and deleting a specific text using PDF.co and Zapier. We will use this scanned PDF Invoice to demonstrate these features.

Step 2: Use PDF Filler
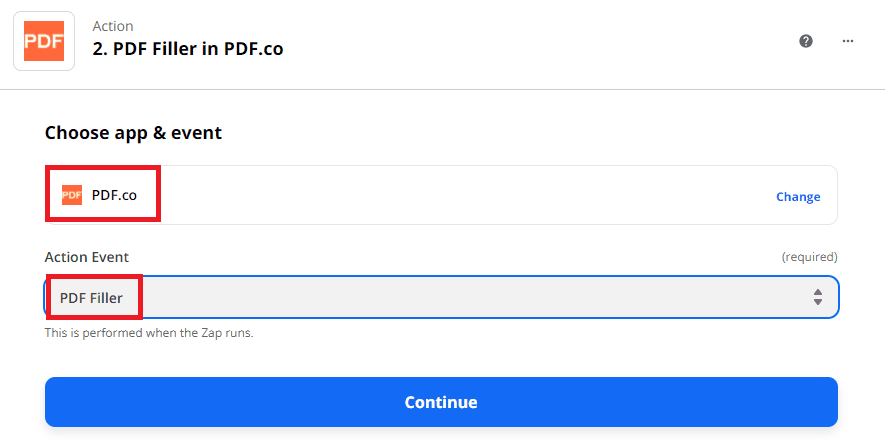
To get started, let’s choose PDF.co as the App and PDF Filler as the Action Event. The PDF Filler module adds text, images, signatures, fills PDF forms, and creates new PDFs from scratch.

Step 3: PDF Filler Configuration
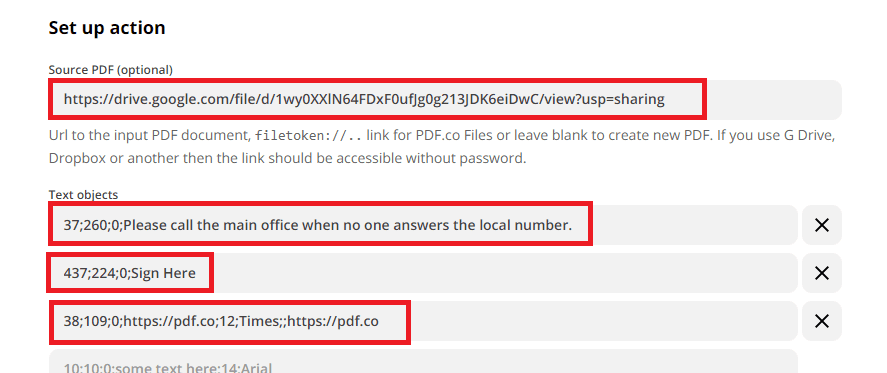
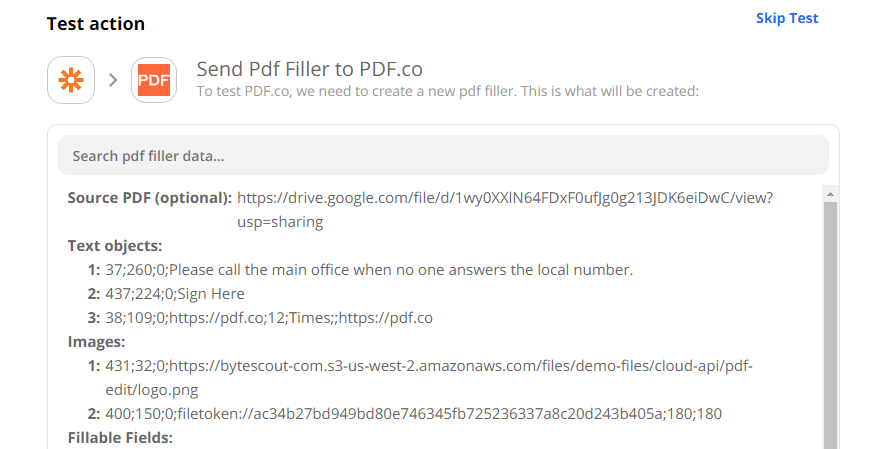
Let’s configure the PDF Filler.
- In the Source PDF field, enter the source file link.
- In the Text objects field, enter the text coordinates, page number, text, font size, font name, and the text url if needed. You can write it in this format
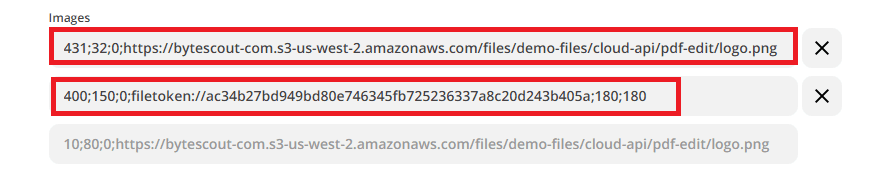
x;y;pageNumber;text;fontSize;fontName;fontColor;link - In the Images field, enter the image for the company logo and signature in this format
x;y;pageNumber;imageUrl


You can use the PDF Edit Add Helper to easily get the x and y coordinates in your document. You can also use the Make Signature tool to draw your signature and save it as Datauri or download in PNG format. Both tools are available in the Helper Tools in your PDF.co dashboard.
Step 4: Test PDF Filler
It’s time to test the configuration. Let’s click on the Test & Review button to send PDF Filler to PDF.co and make sure that it’s set up correctly.

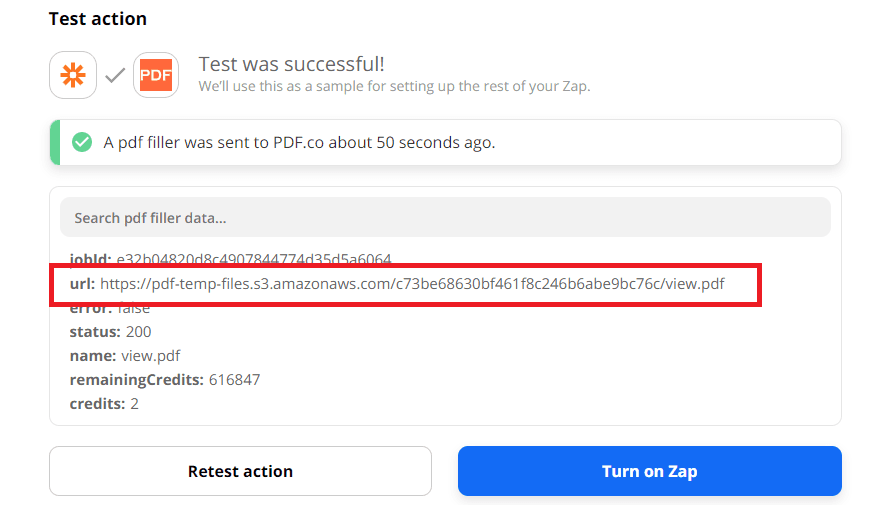
Step 5: PDF Filler Success Result
Excellent! We have successfully set up the PDF Filler. PDF.co generated a temporary URL that we can use to view and download the edited PDF.

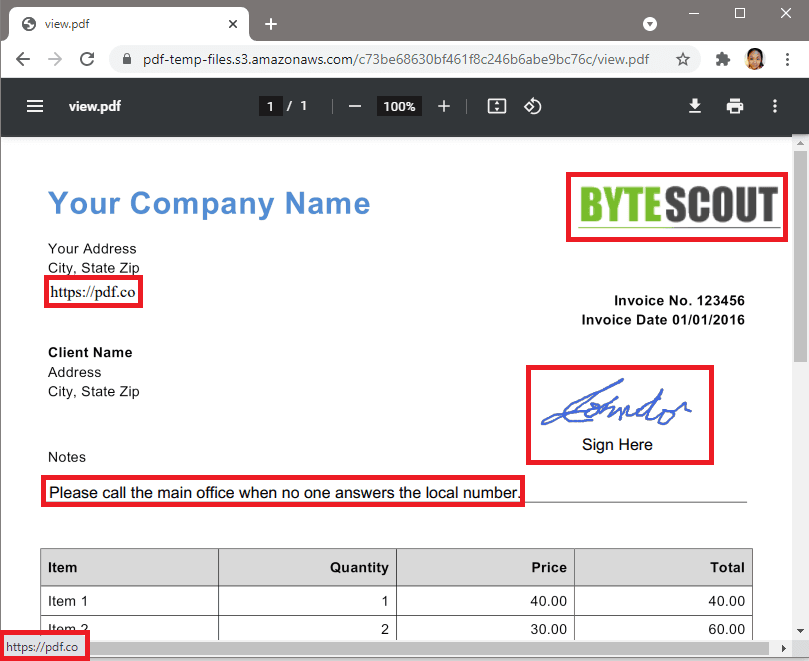
Step 6: Edited Scanned PDF Output
This is now the scanned PDF that we edited using the PDF.co PDF Filler module. We added a ByteScout logo, a clickable website link, a signature, text in the Notes section, and a text label below the signature. The document can be downloaded to your computer and/or printed right there.

In this tutorial, you learned how to add text, images, and links in a scanned PDF. You also learned how to search and delete text in a scanned PDF using PDF.co and Zapier.
