How to Add Images to PDF with UiPath
In this article, we will learn how to add images to PDF files and we’re going to use a sample PDF file.
Set up PDF.co Scope
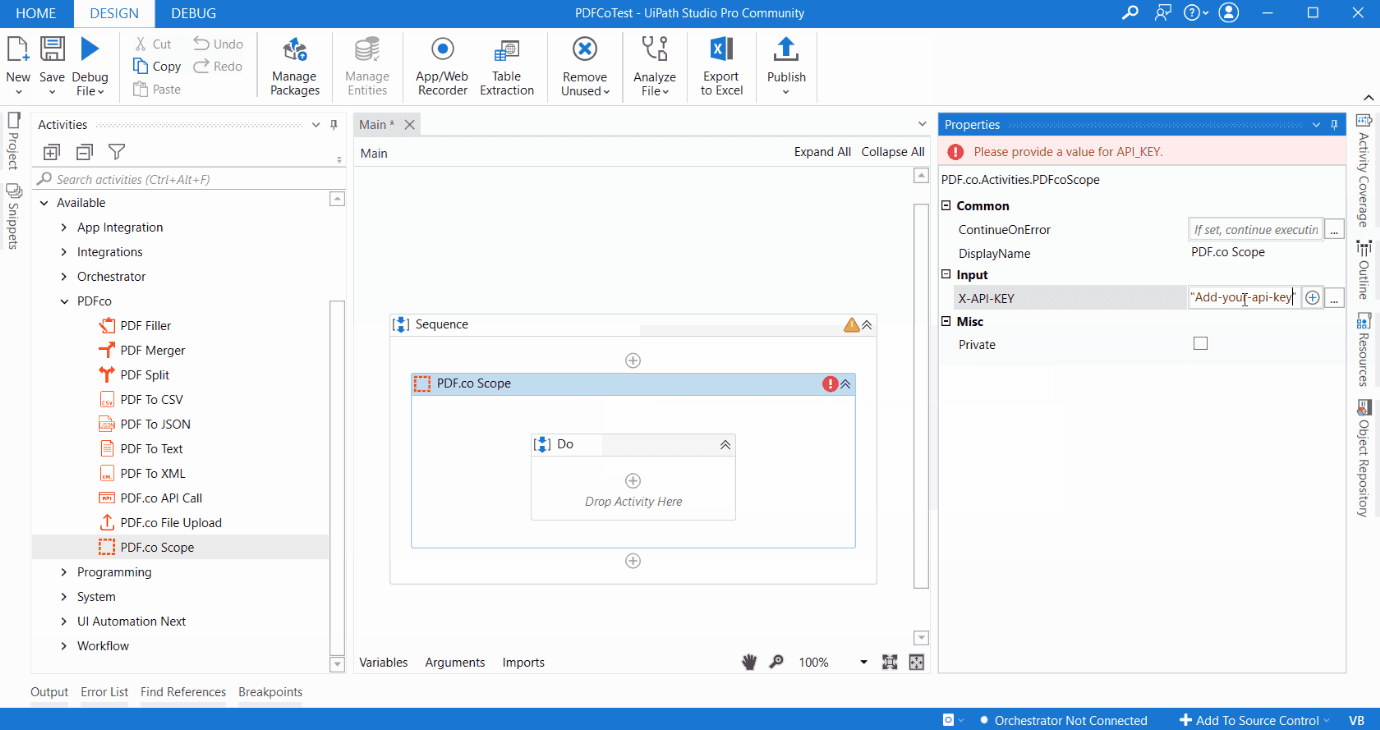
Adding and setting up PDF.co Scope is crucial for running PDF.co services. PDF.co scope shows a general way to provide PDF.co API key as it can be seen in the figure below.

Here’s a quick note that all PDF.co activities, in particular, PDF Filler, PDF Merge & Split, PDF to XML e t.c. must be used within PDF.co Scope. PDF.co API key stays inside the PDF.co Scope, so the activities performed with this API key must be inside the scope too.
PDF.co API key is a must for authentication of PDF.co request. It is easy to get the PDF.co API key upon signing up.
Add Images to PDF with UiPath
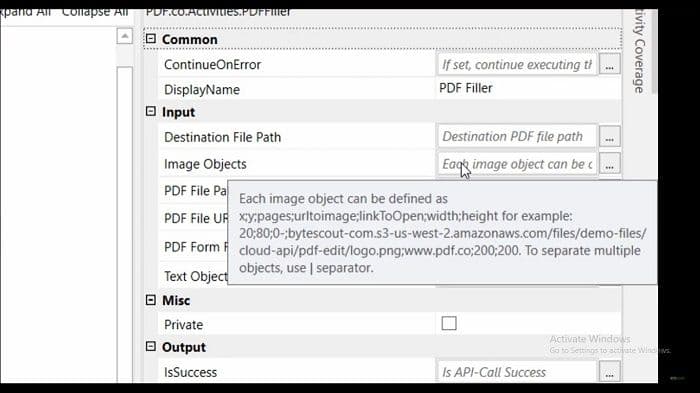
Input PDF is basically the IRS 1040 form to fill out the individual income tax returns. Copy the file and provide the input URL in the PDF file URL box. As we can see here the format of expected image objects.
We will provide the x and y coordinates first then provide a number of pages where the image will be applied and the URL to the image. If we want to provide any link for example by clicking the image some links would be open. Then we can provide here and the written height of the image.

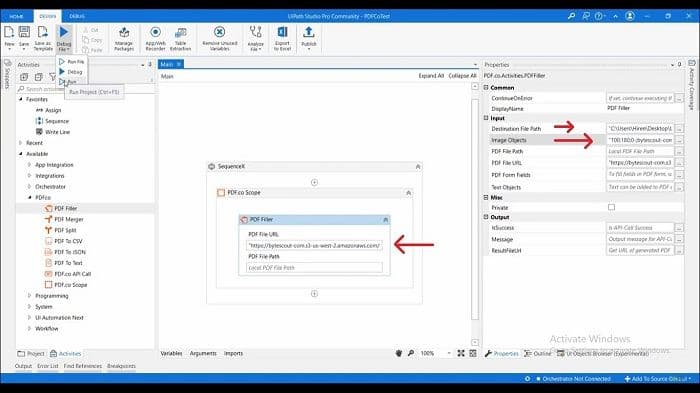
I already have input here. I am taking the x and y coordinates of the image. Then I’m providing the zero to any number of pages. Basically, it will apply to the all number of pages. This is the zero-based index. We are providing the input URL of the image. We are not providing the other URL like all clicks of the image. Some URLs should be open.
Copy the link and we will try to see how it is looking. I am copying and pasting it in the image objects option and also provide the output. Again I am copying the output path and clearing the previous file. Now copied output path and provide the destination folder, name as result_image.pdf.

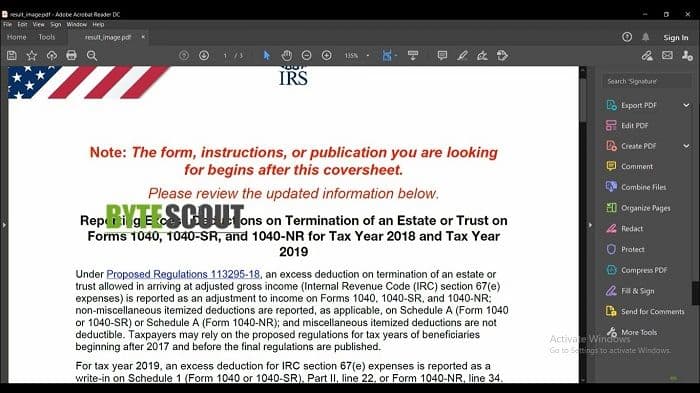
I think we are good with the configurations and run it. Now the execution is completed. If we open the output folder we can see the file has been generated. The image BYTESCOUT logo has been applied to all of the pages just like we have specified.

Now, you’ve completed our tutorial on how to insert images into PDF files. You can use PDF.co and UiPath automation for other PDF activities and daily tasks.
PDF.co and UiPath Integration
To start, please use the button below:
Visit the UiPath Marketplaceor
Download the Latest UiPath Plugin for PDF.coNeed help or support? Please contact us.
Related Tutorials



