How to Turn Scanned PDF into Searchable PDF using PDF.co and Make
In this tutorial, we will show you how to turn scanned PDFs into searchable PDFs using PDF.co and Make.
We will use this scanned PDF file as our sample source. This document only contains an image of unsearchable text.

Step 1: Create A Scenario
First, click on the Create A Scenario button at the top right corner of your Dashboard.
Step 2: Google Drive App
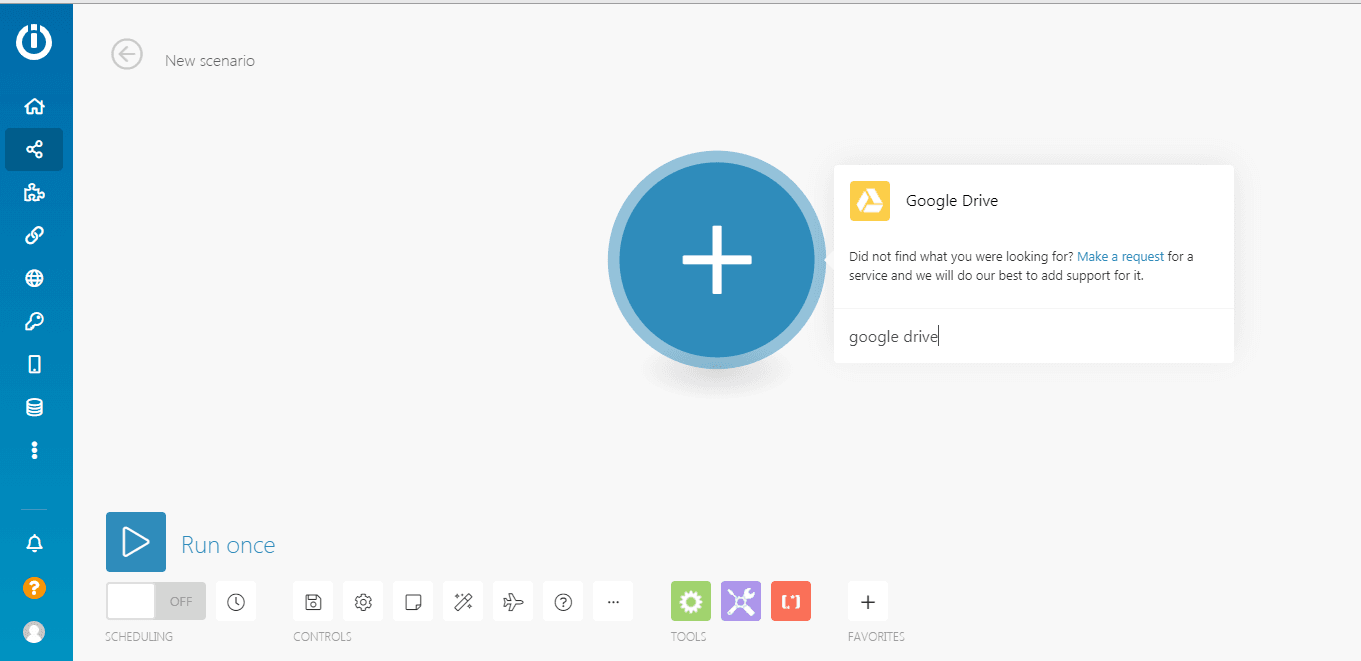
Under the New Scenario, choose the Google Drive app. This step is optional. If your file is stored in a different cloud storage service, please choose that app instead.

Step 3: Download A File
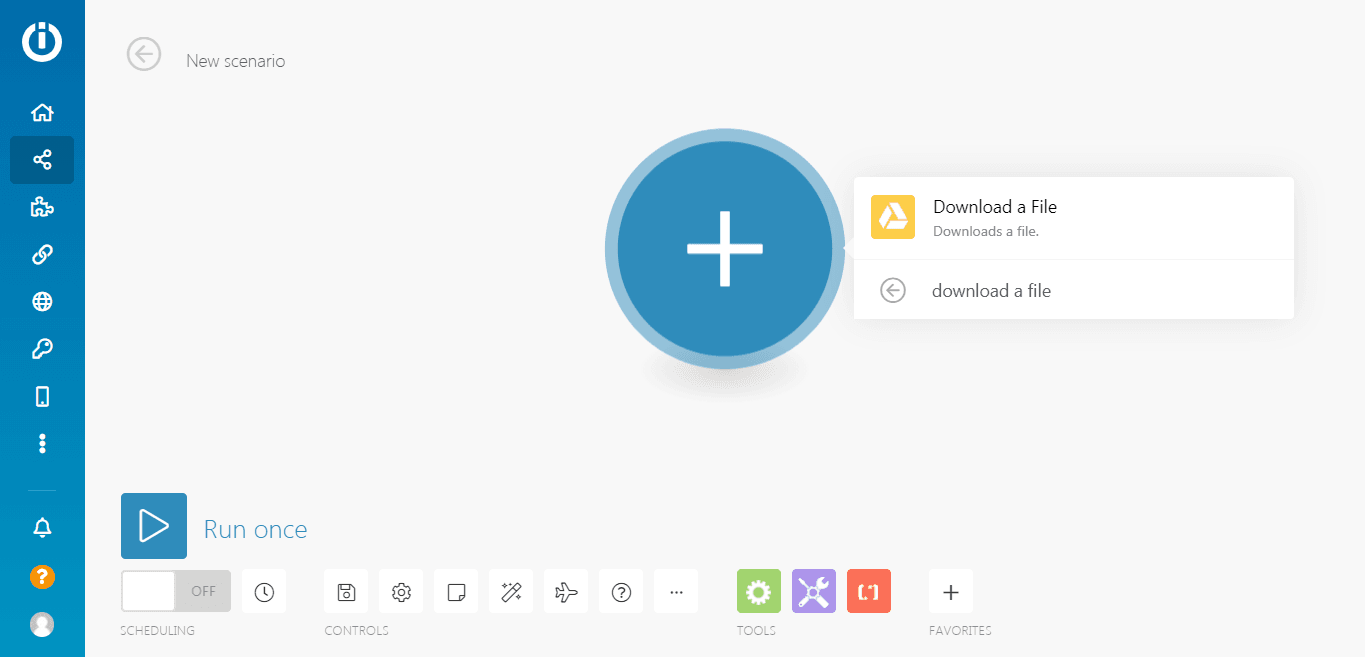
Now, choose the Download A File module so we can get the file from Google Drive and use it in PDF.co.

Step 4: Google Drive Configuration
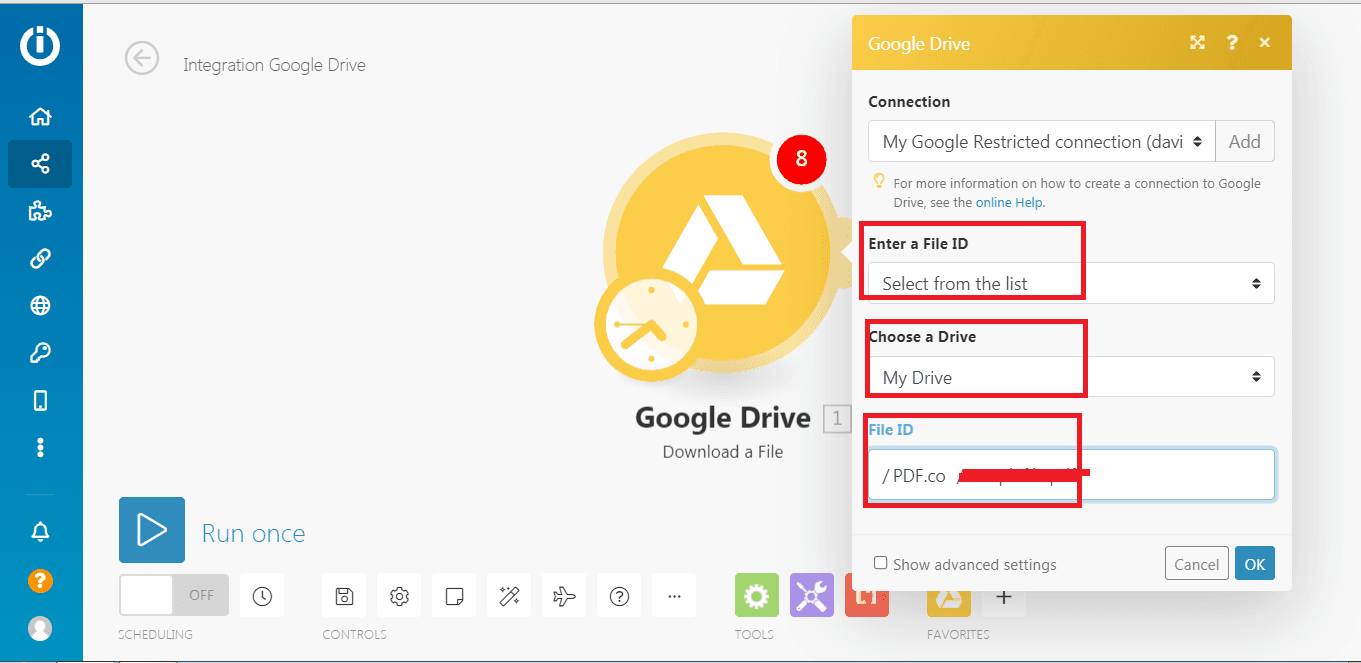
In this step, let’s set up the Google Drive module.
- In the Enter a File ID field, choose Select from the list.
- In the Choose a Drive field, select the My Drive.
- In the File ID field, fill it out with the specific folder where the file resides.

Step 5: PDF.co App
Next, let’s add another module and select PDF.co as our app.

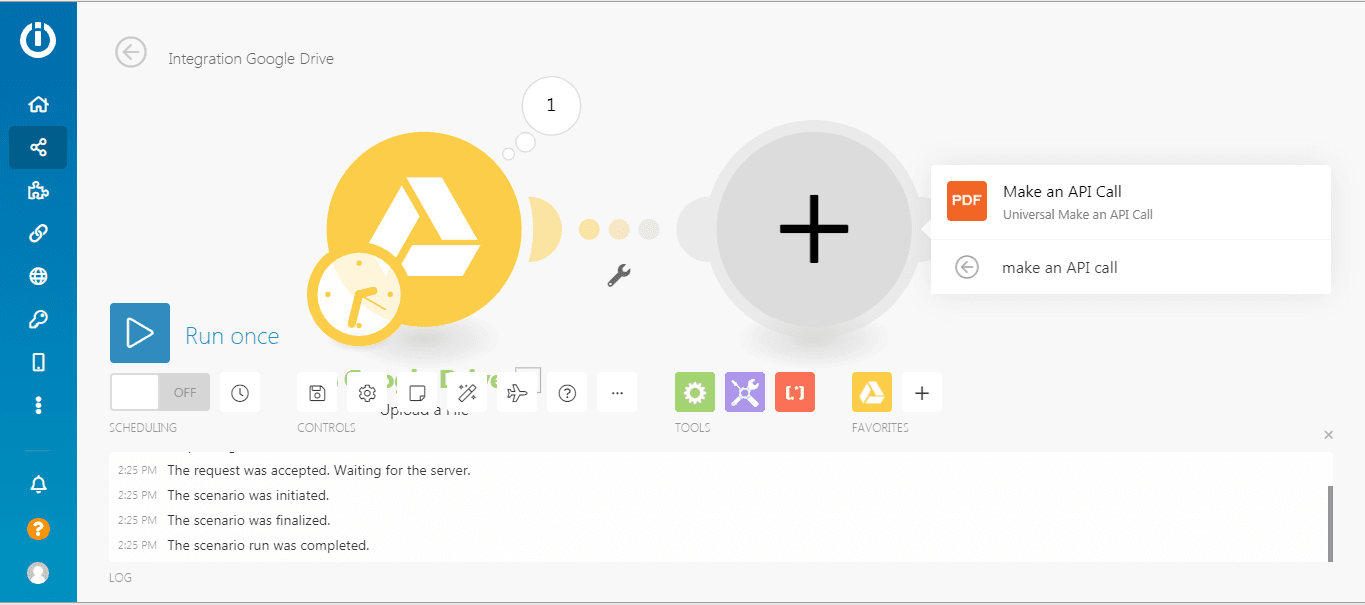
Step 6: Make An API Call
Under PDF.co, choose the Make an API Call module.

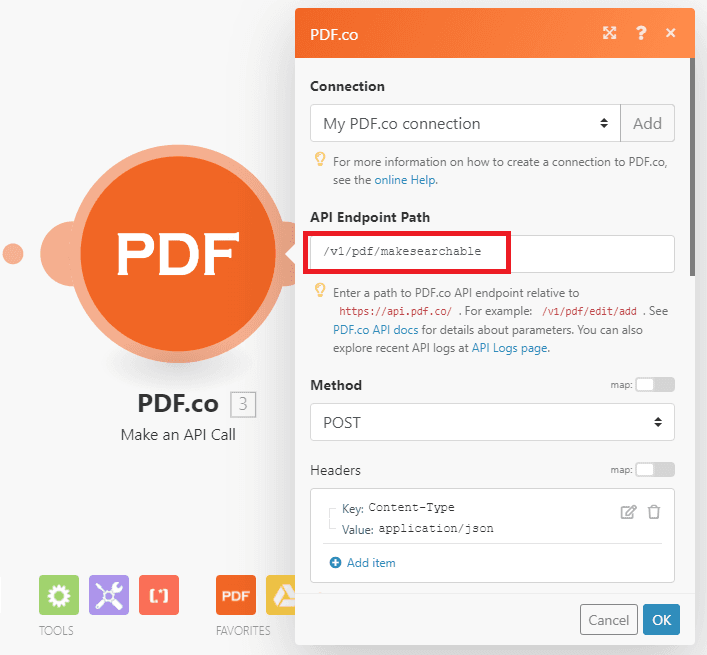
Step 7: PDF.co Configuration
Now, let’s configure the PDF.co Make an API Call module.
- In the API Endpoint Path field, enter the API endpoint to call the Make Searchable function
/v1/pdf/makesearchable.

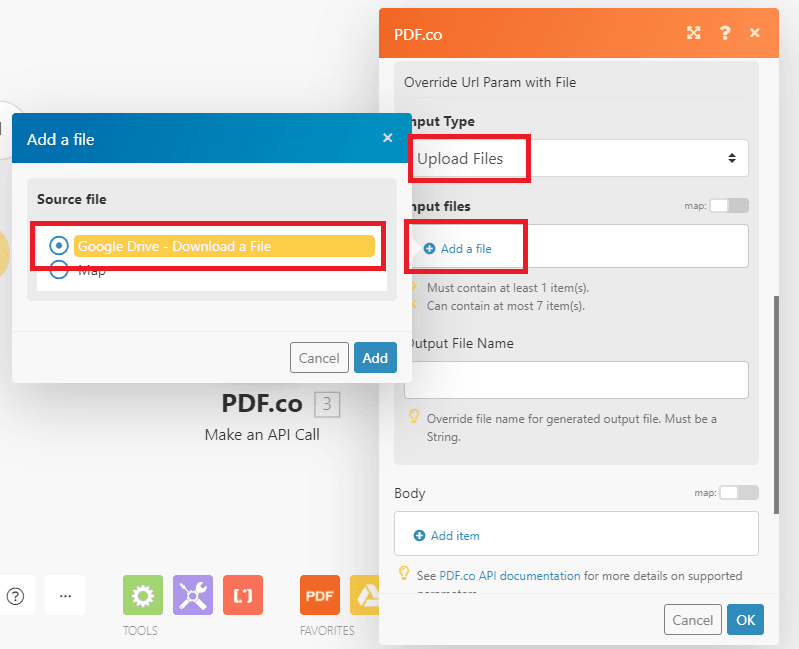
- In the Input Type field, select Upload Files.
- Under Input files, click on the Add a file button.
- In the Source file field, choose Google Drive – Download a File.

NOTE: Check out the PDF.co API Documentation for more details.
Now, you can test the configuration and see the result of the Scenario.
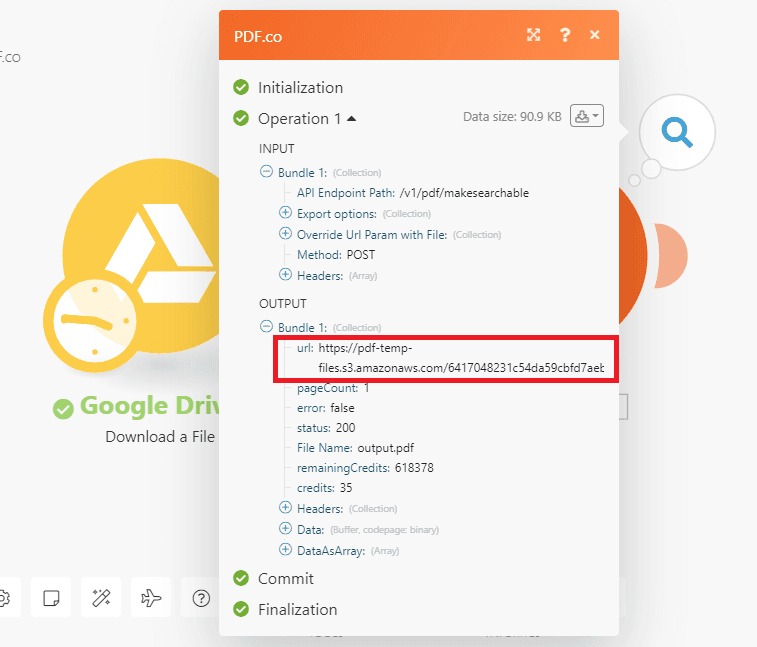
Step 8: Scenario Result
Great! You have successfully Run the Scenario.

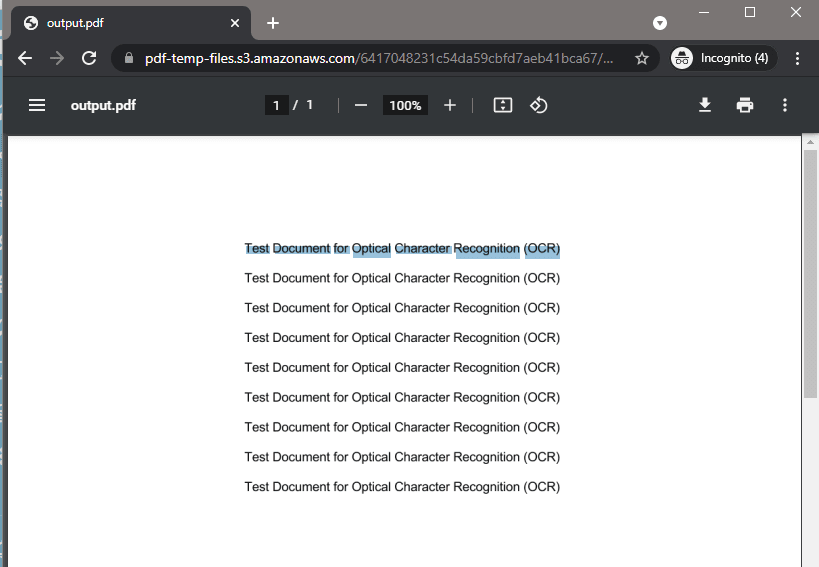
Step 9: Searchable PDF Output
Here’s what the Searchable PDF output looks like. The text in the PDF can now be searched and highlighted.

In this tutorial, you learned to call the PDF.co Make a Searchable API endpoint to convert a scanned PDF into a searchable PDF using PDF.co and Make. You also learned how to set up your Google Drive to fetch your files to use in PDF.co.
Video Guide
Related Tutorials



