PDF to TEXT with Bubble API Connector
In this tutorial, we will show you how to convert PDF to TEXT with Bubble API Connector.

IN THIS TUTORIAL
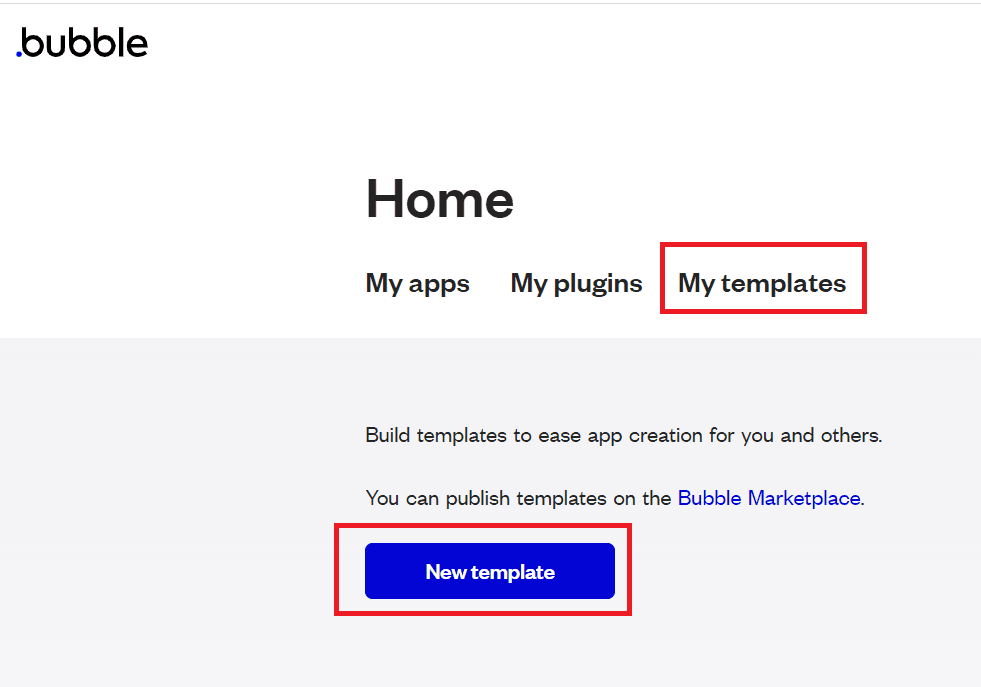
Step 1: My Templates
First, log in to your Bubble account and click My Templates.

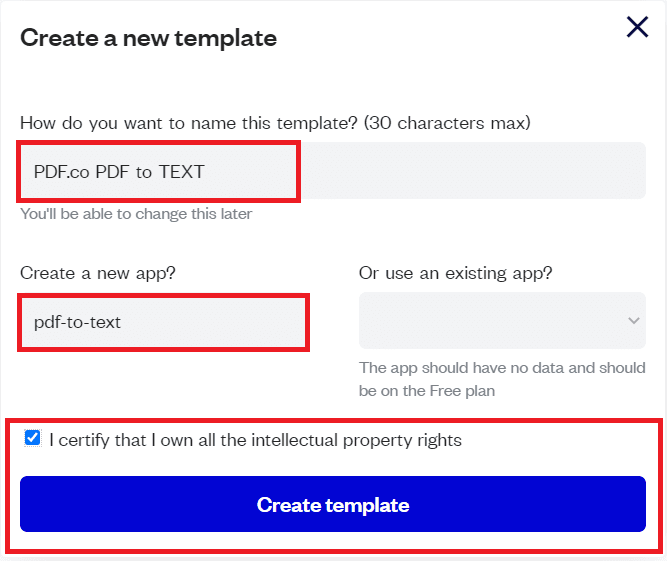
Step 2: Create New Template
Next, create a new template by filling out the template form.

Step 3: Edit New Template
Then, click the Edit icon to open a new template.

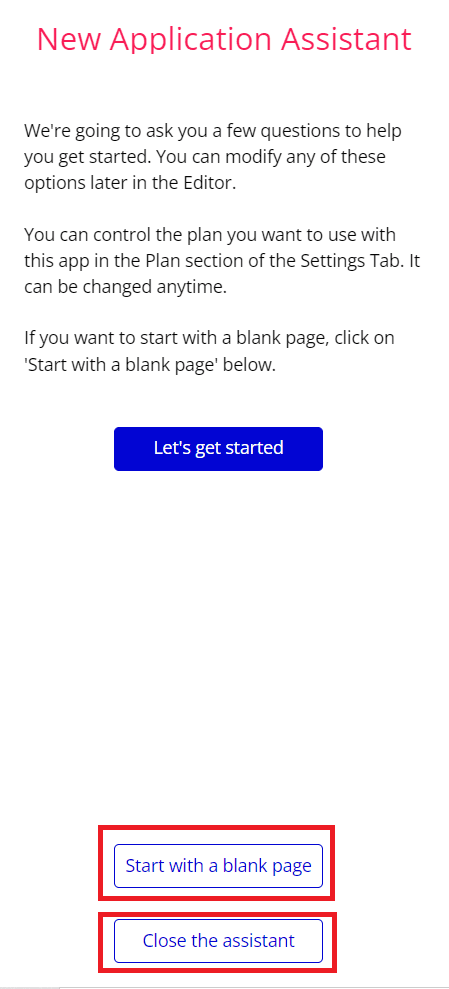
Step 4: Click Start with a Blank Page
Now, click on the Start with a blank page button and close the assistant.

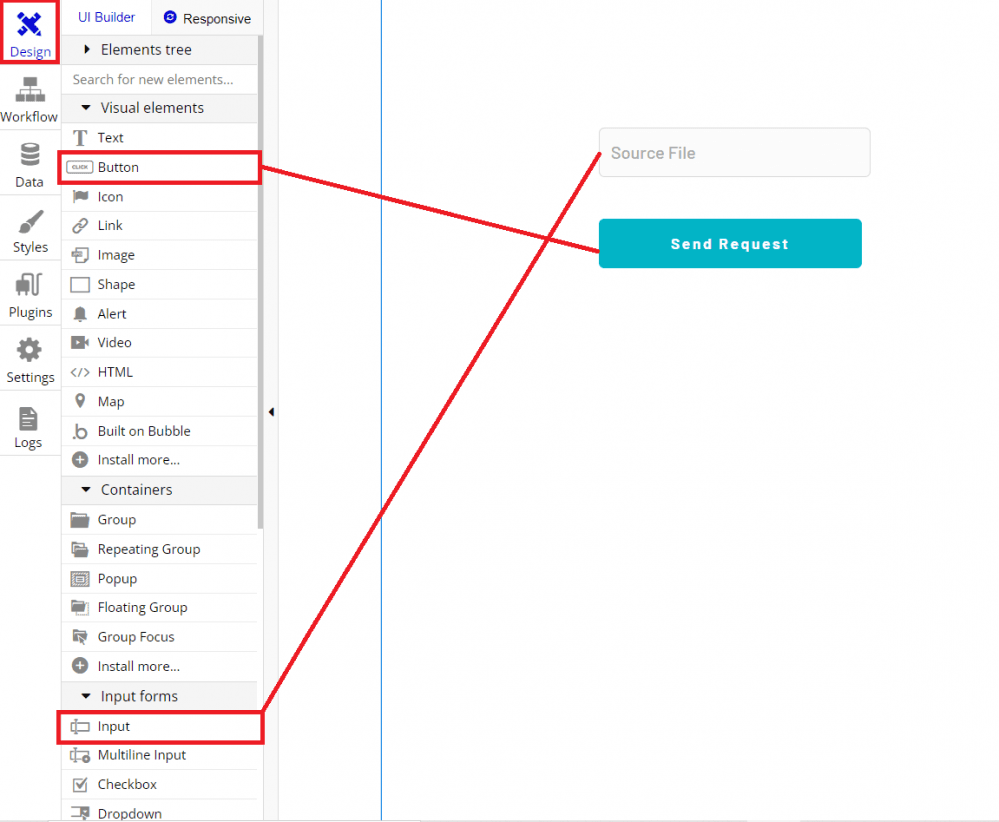
Step 5: Add Design Elements
Under the Visual Elements, click or drag Input for the source file and Button to send the request.

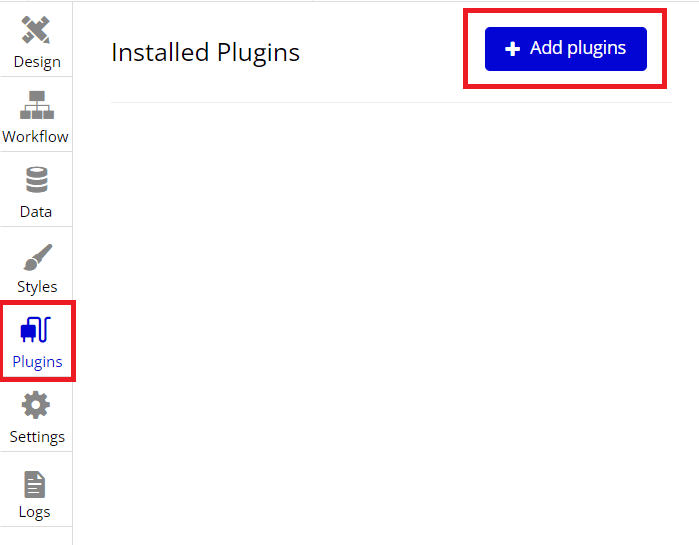
Step 6: Click Add Plugins
Click on the Plugins tab and add plugins.

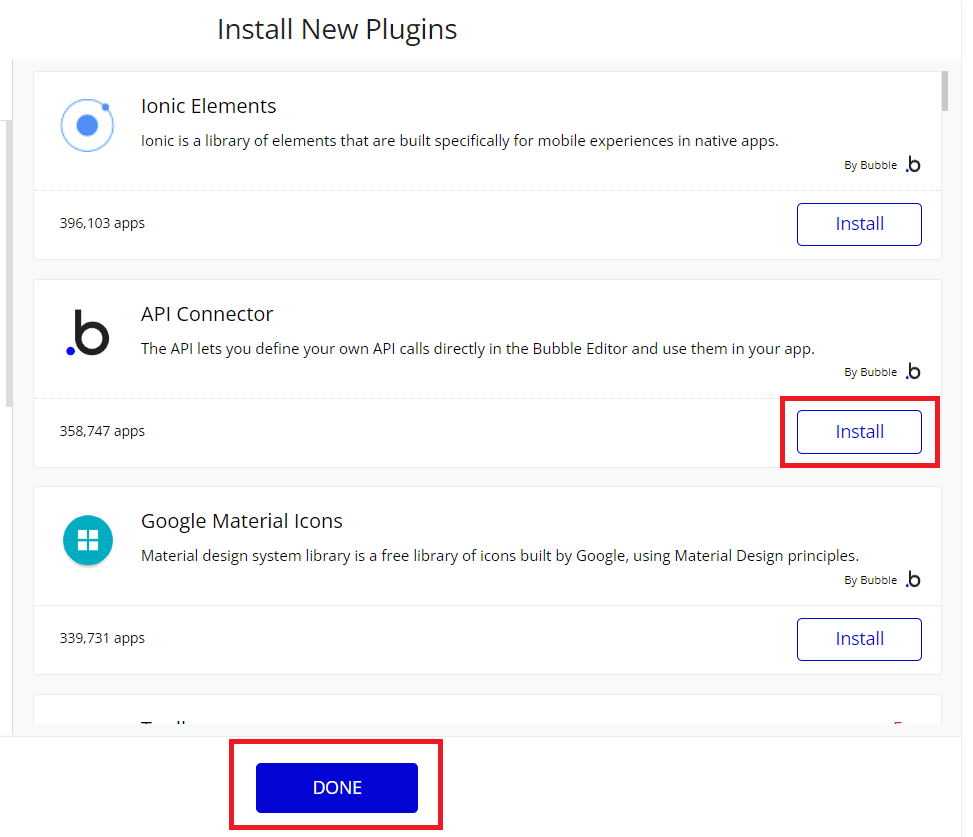
Step 7: API Connector Installation
Lookup for API Connector to install new plugins.

Step 8: Add Another API
Once you’re done installing the API Connector plugin, click on the Add another API button.

Step 9: Setup API Connector
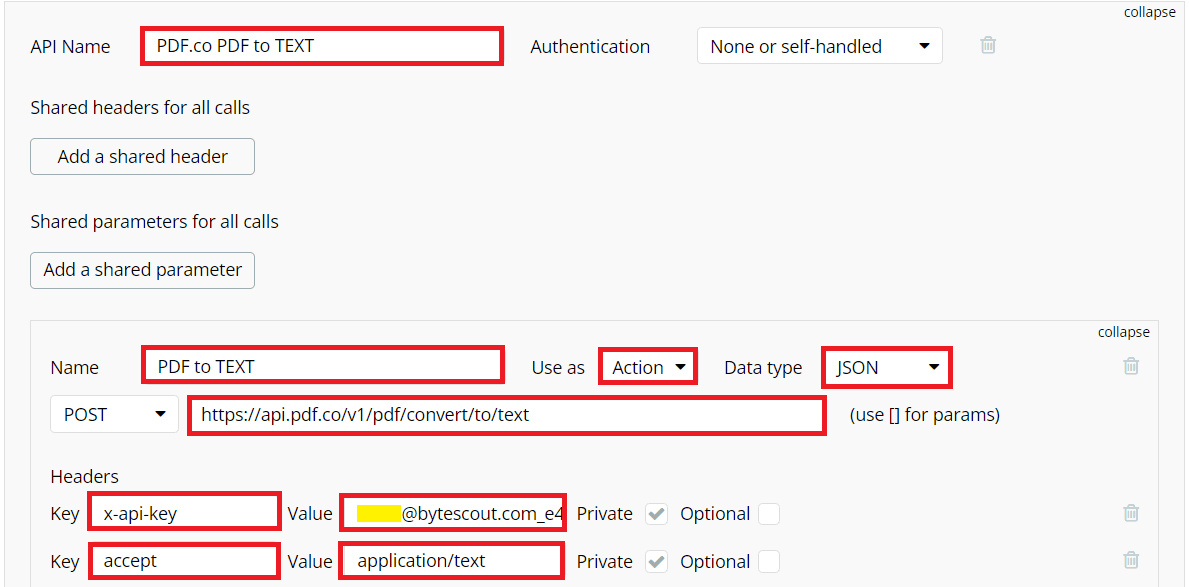
Let’s set up the API Connector configuration.
- In the API Name field, type in your desired API name.
- In the Name field, enter your preferred name.
- In the Use as dropdown box, choose the Action option.
- In the Data Type dropdown box, enter your desired Data type.
- Select Post for the method and enter the PDF.co PDF to TEXT API endpoint
https://api.pdf.co/v1/pdf/convert/to/text. You can get the PDF to JSON API endpoint here. - For the 1st Key under Headers, add x-api-key and enter PDF.co API Key for the Value. You can get the API Key in your PDF.co dashboard here.
- For the 2nd Key under Headers, type accept and application/text for the Value

Step 10: Click Add Parameters
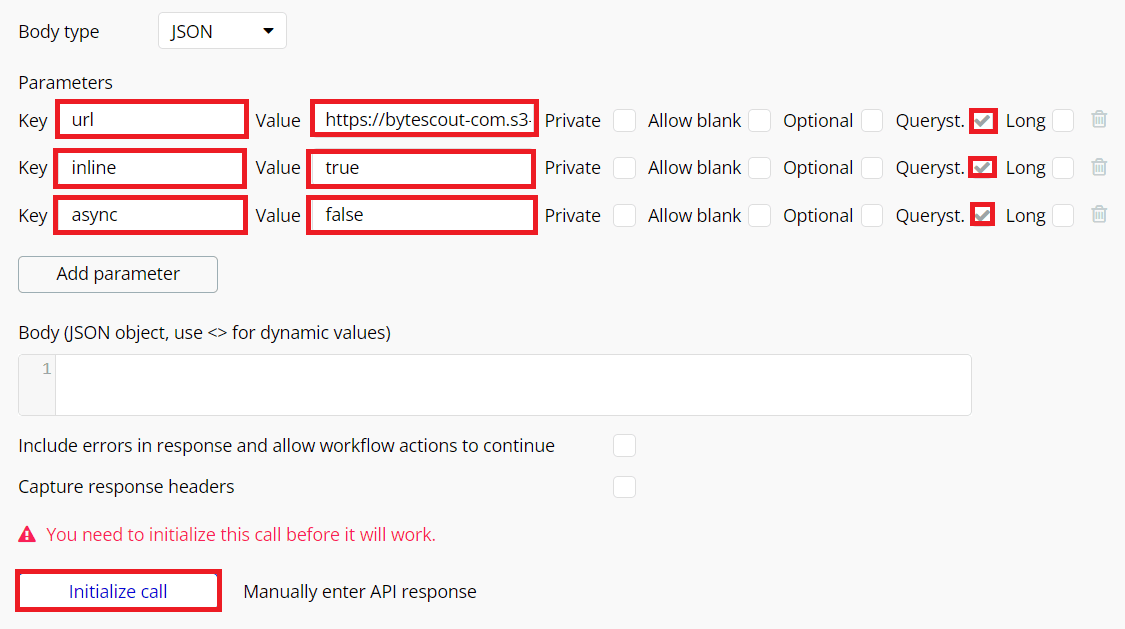
Let’s add parameters.
- Under Parameters, enter the URL param for the Key and input the source file URL for the Value.
- Next, add inline as the key and true as the value.
- Then, enter async the key and set the value as false.
- Finally, tick on the Queryst checkboxes and click on the Initialize Call button to see the result.

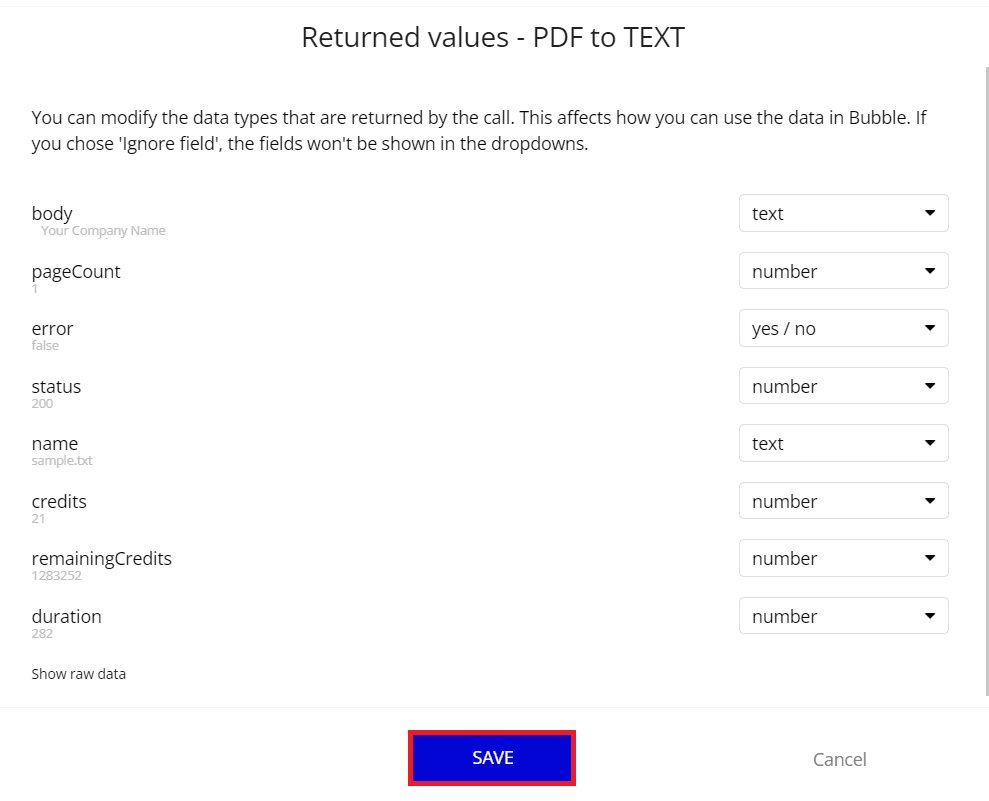
Step 11: Initialize Call Result
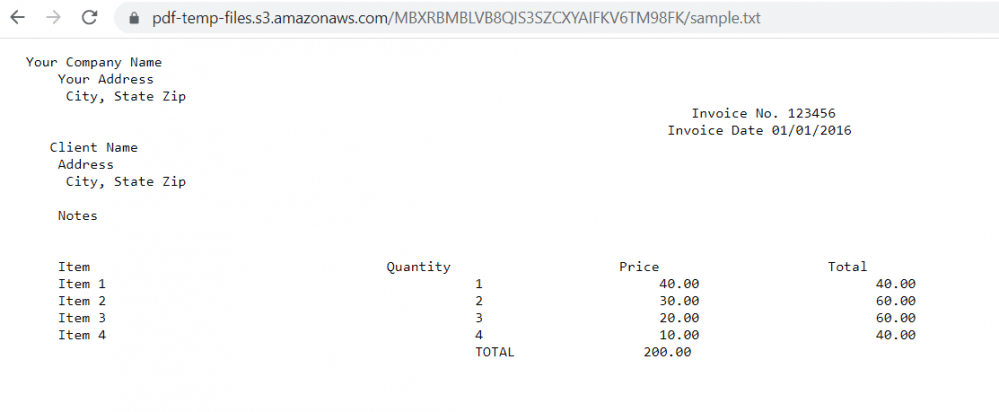
Once the API Connector was set up correctly, PDF.co PDF to TEXT will return a URL.

Step 12: Click Add Events
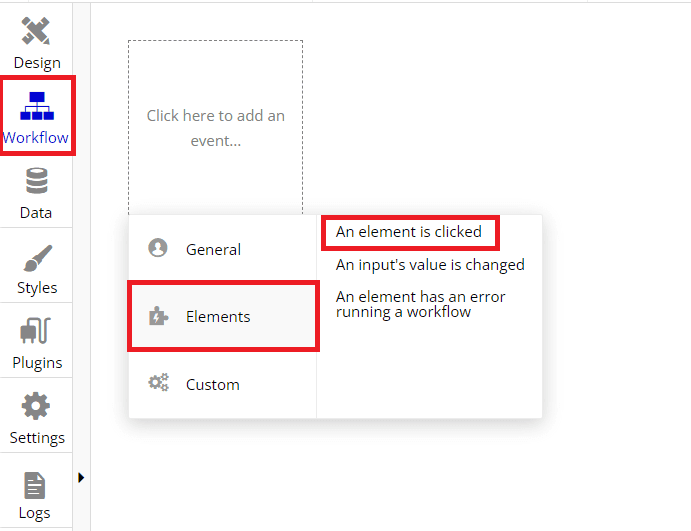
Let’s go to the Workflow tab and click on the box to add an event. Then, click the Elements and An element is clicked option.

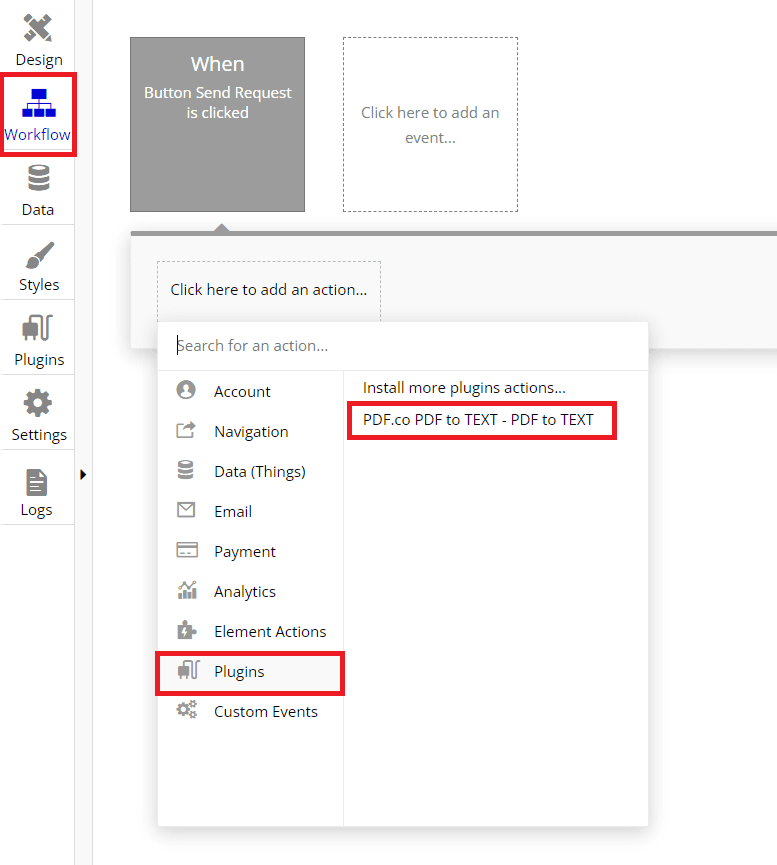
Step 13: Click Add Action
Click on the add an action box and select PDF.co PDF to TEXT – PDF to TEXT plugins.

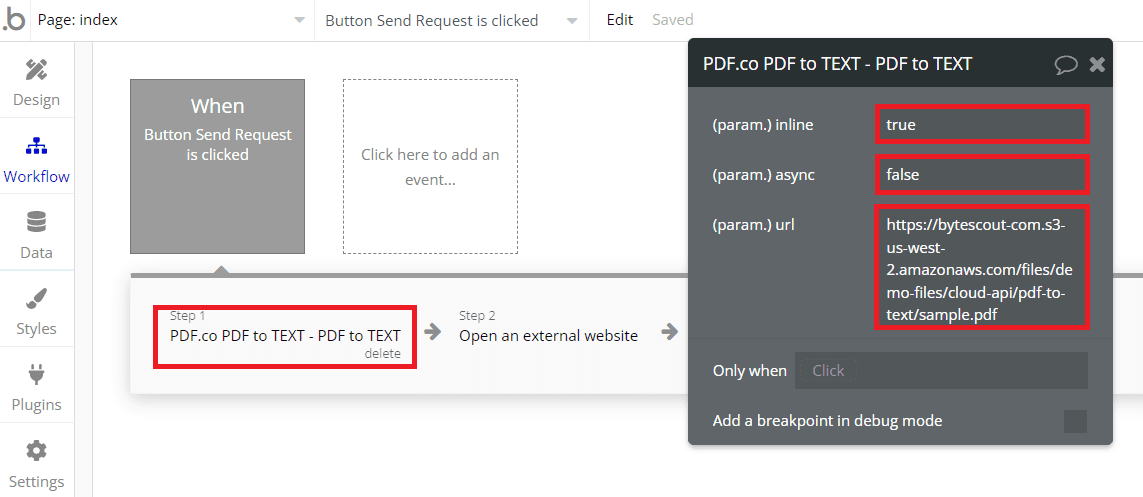
Step 14: Dynamic Data
Let’s add the Dynamic Data value which contains the Body parameters for PDF.co PDF to Text API.

Step 15: Map Destination
We will add another action and choose the Open an external website. Then, choose the result of PDF to TEXT’s Body parameters for the Destination and click the Preview button.
Step 16: Add Source URL
Add the source file URL and click the send request button to get the output.

In this tutorial, you learned how to convert PDF to TEXT format. You learned how to set up the Bubble API Connector. You also learned how to configure the Workflow and get the converted value.

