How to Parse a Group Disability Form using PDF.co Document Parser
For this step-by-step tutorial, you will learn how to parse a group disability form using PDF.co Document Parser.
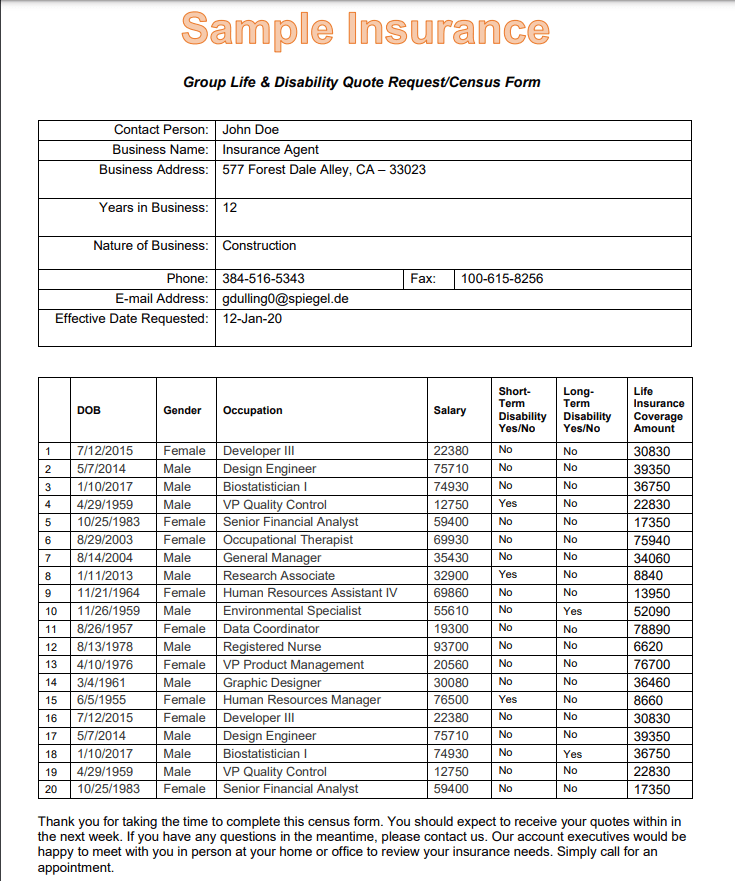
We’ll use this sample group disability form for this tutorial:

To start, you will need to log in to your PDF.co account.
Step 2: Create New Template
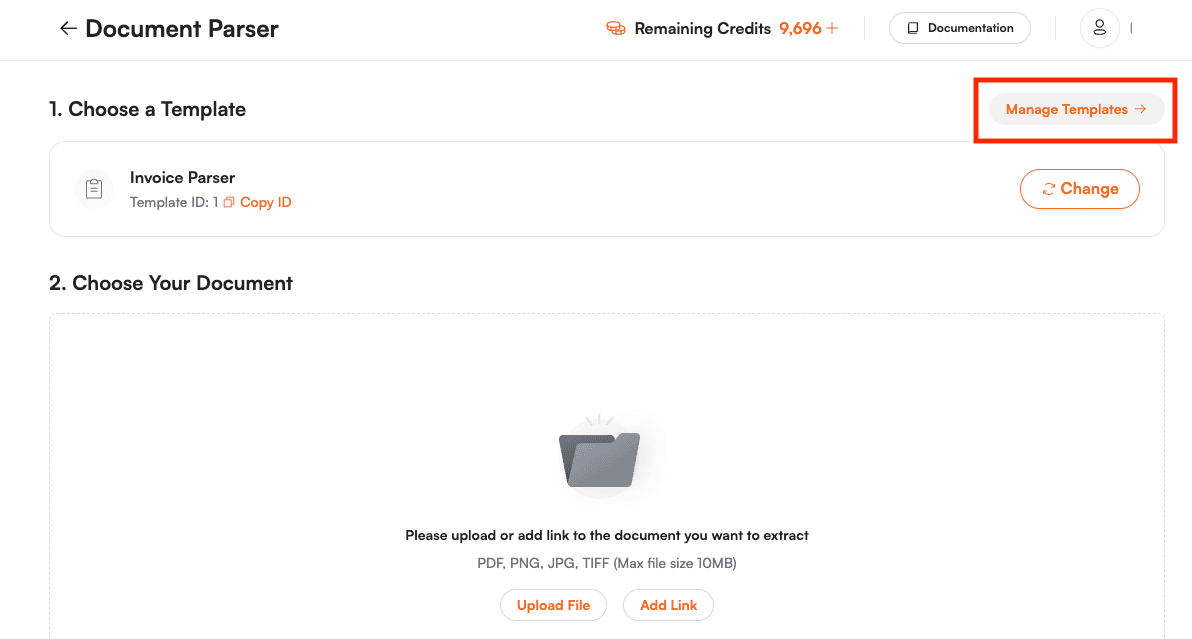
Click on the Manage Templates button.

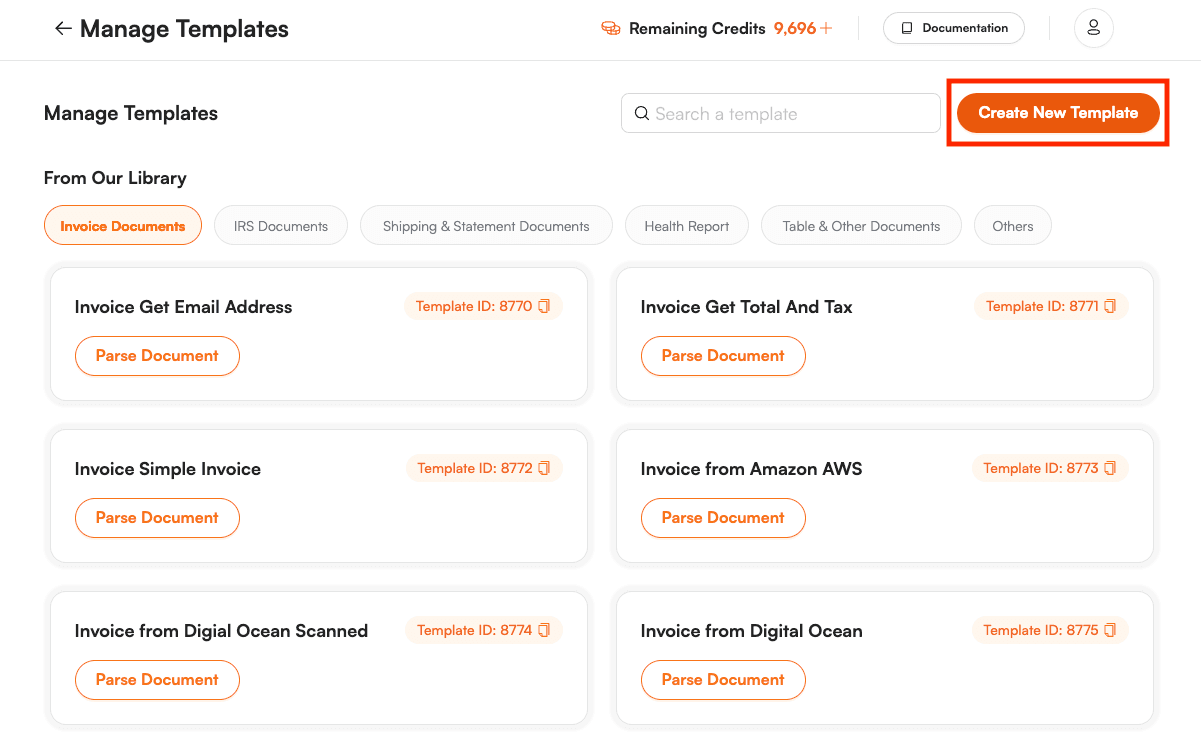
Next, click on the New Template button to create a new template.

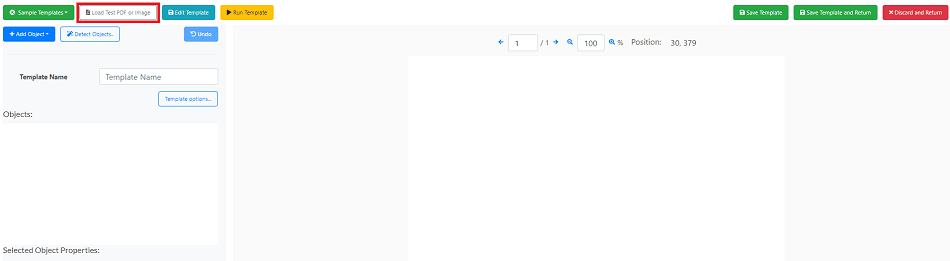
Step 3: Load Source PDF or Image File
Load the PDF or Image File that you’re going to use.

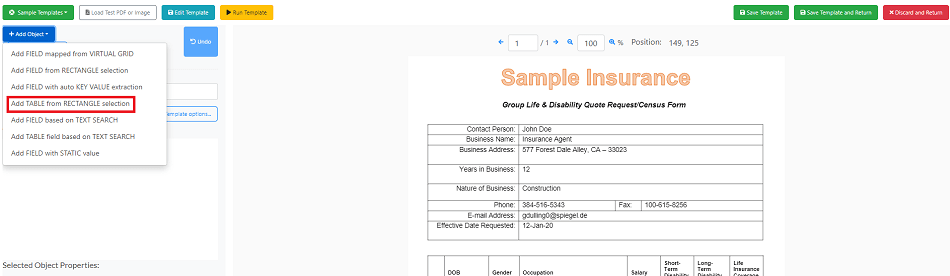
Step 4: Add Object
To get the Table Data, select Add TABLE from RECTANGLE selection.

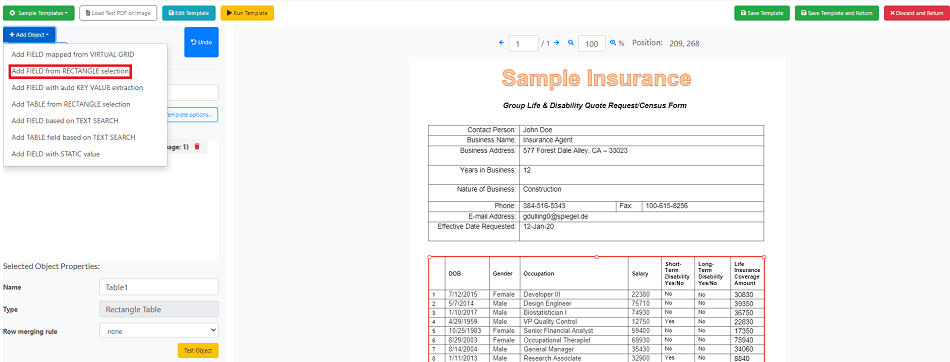
To get the Contact Person, Business Name, Business Address, Business Type, Phone, and Email, select Add FIELD from RECTANGLE selection.

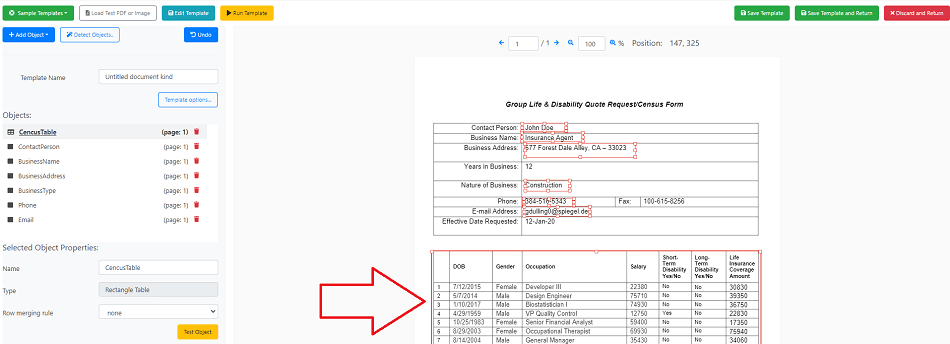
Step 5: Select Data to be Extracted
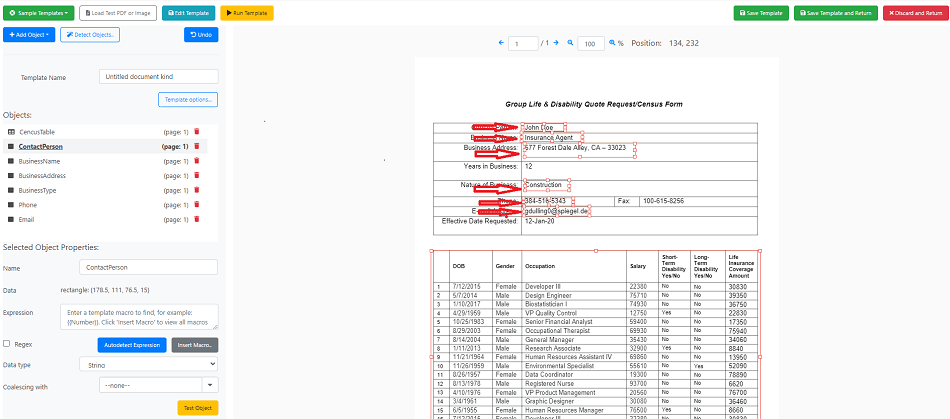
Put a Rectangle Selection to the table data to get all the data inside it.

Put a Rectangle Selection to the Contact Person, Business Name, Business Address, Nature of Business, Phone, and Email fields

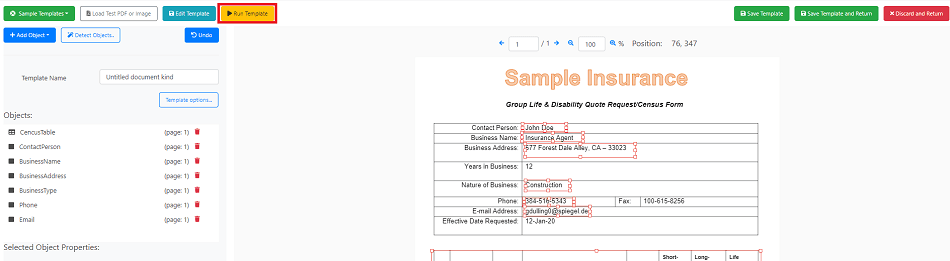
Step 6: Run Template
Once you’re done setting up the objects, it’s time to run your template.

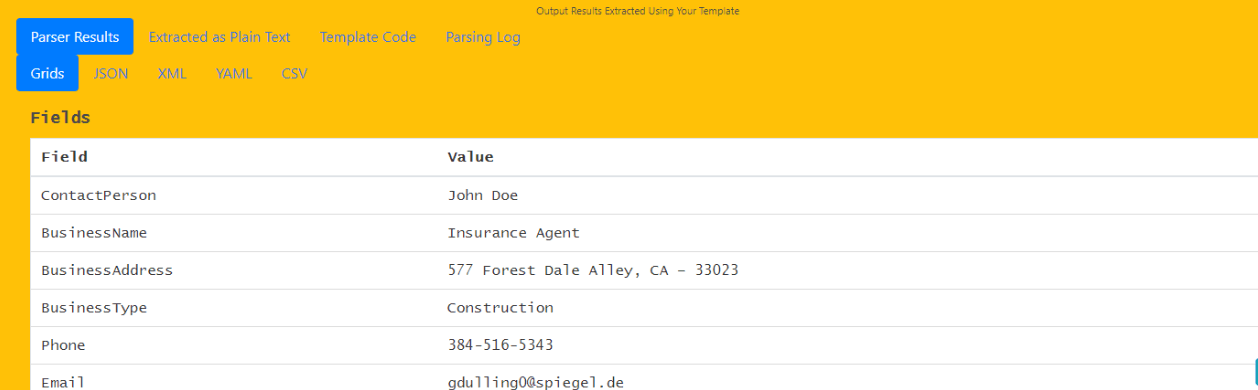
Step 7: Result
Here’s a sample of the result:

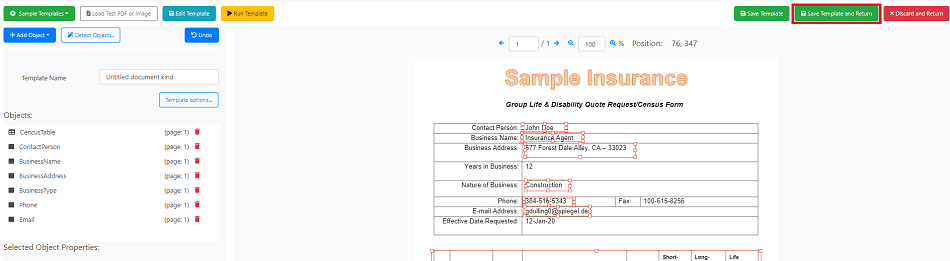
Step 8: Save Template
After you’re done creating your template, you may now save it.

This tutorial has taught you how to parse a group disability form using PDF.co Document Parser.
Video Guide
Related Tutorials