Delete PDF Pages with Bubble API Connector
In this tutorial, we will show you how to delete pages in PDF with Bubble API Connector.
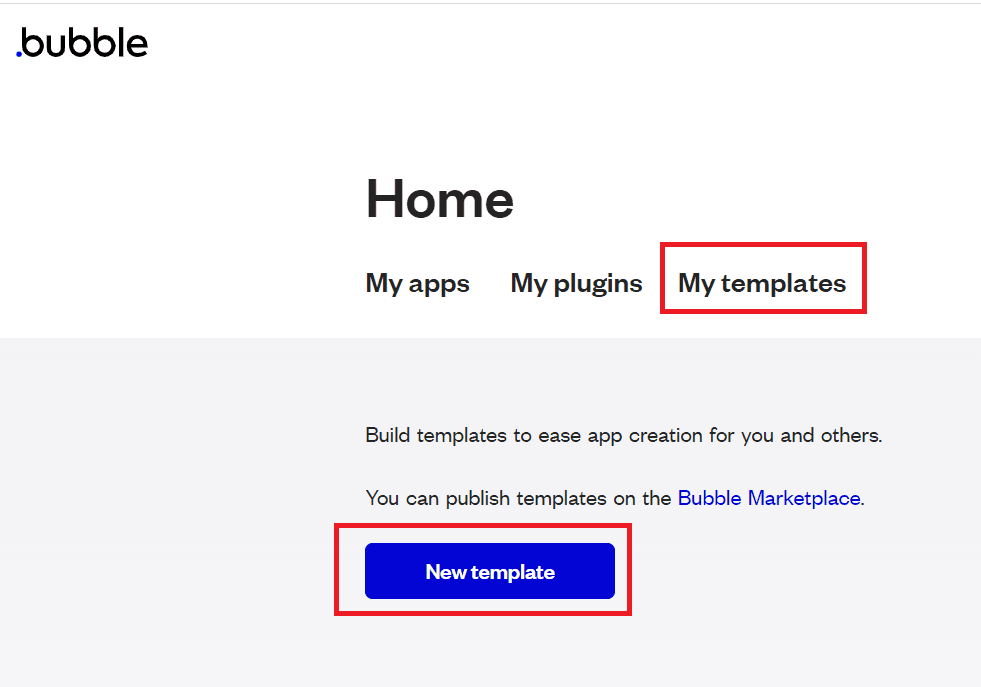
Step 1: My New Templates
First, go to the My Templates page and click New Template.

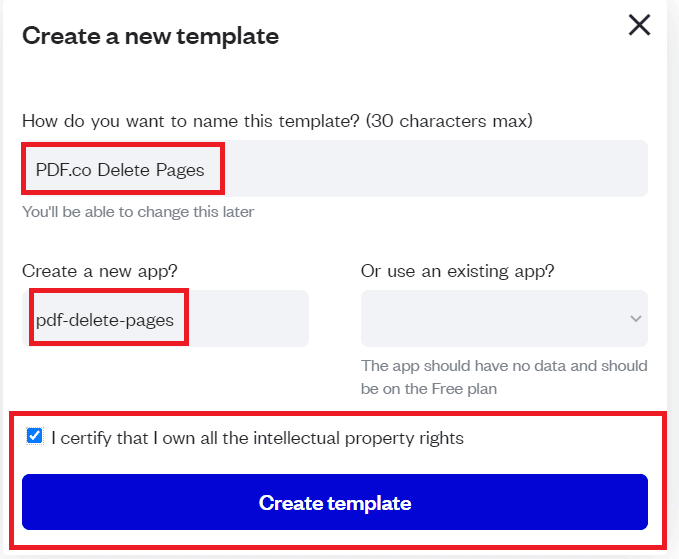
Step 2: Create New Template
Next, fill out the Create a new template form.

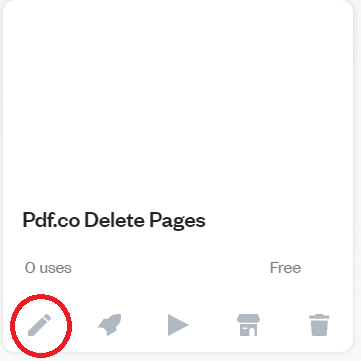
Step 3: Open New Template
Then, click on the Edit icon to open a new template.

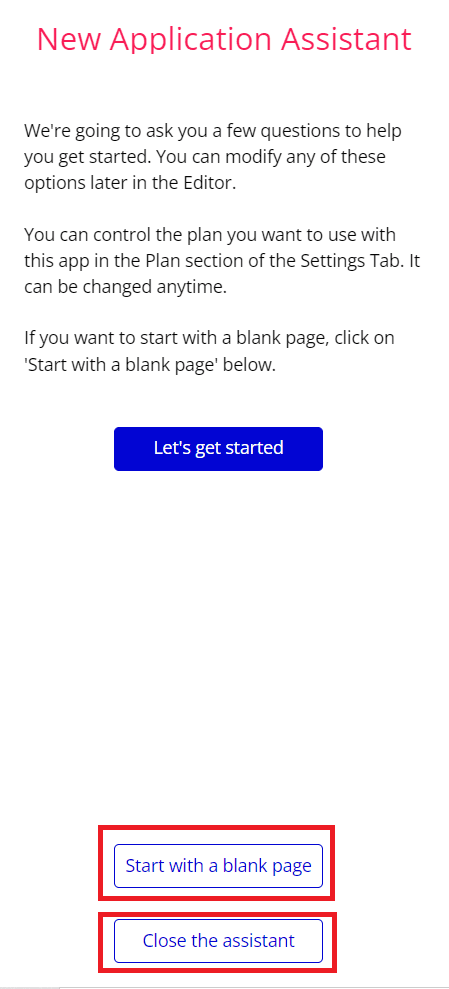
Step 4: Start with a Blank Page
Now, click on the Start with a blank page button and close the assistant.

Step 5: Add Elements
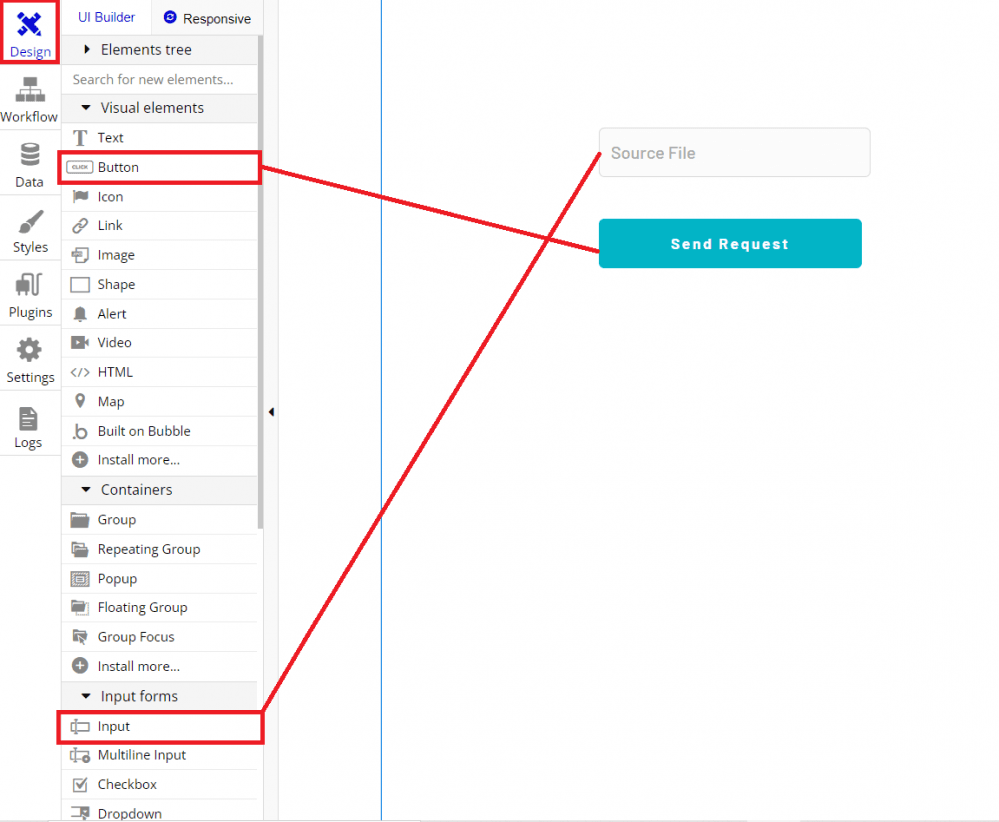
Let’s add elements, click or drag Input for the source file, and Button to send a request.

Step 6: Add Plugins
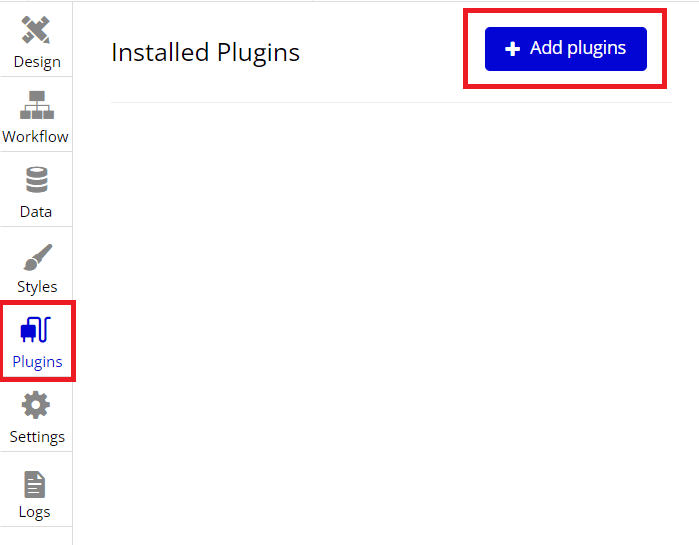
Click on the Plugins tab and add plugins.

Step 7: Install API Connector
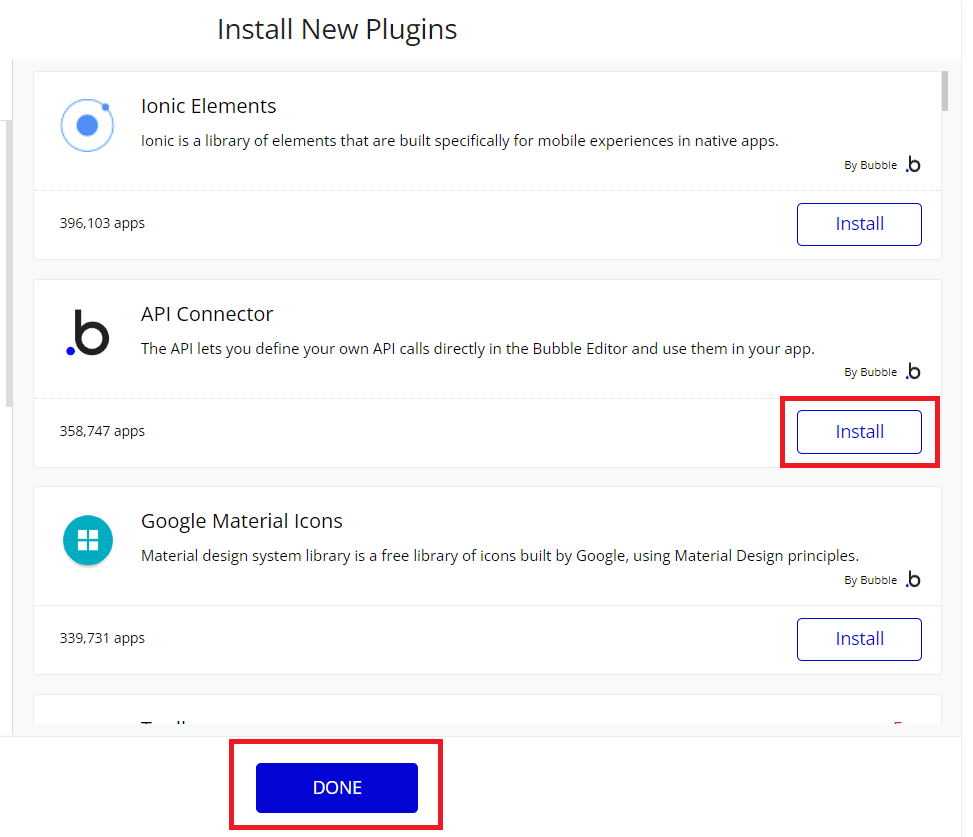
Under Install New Plugins, look for API Connector and click the Install button.

Step 8: Add Another API
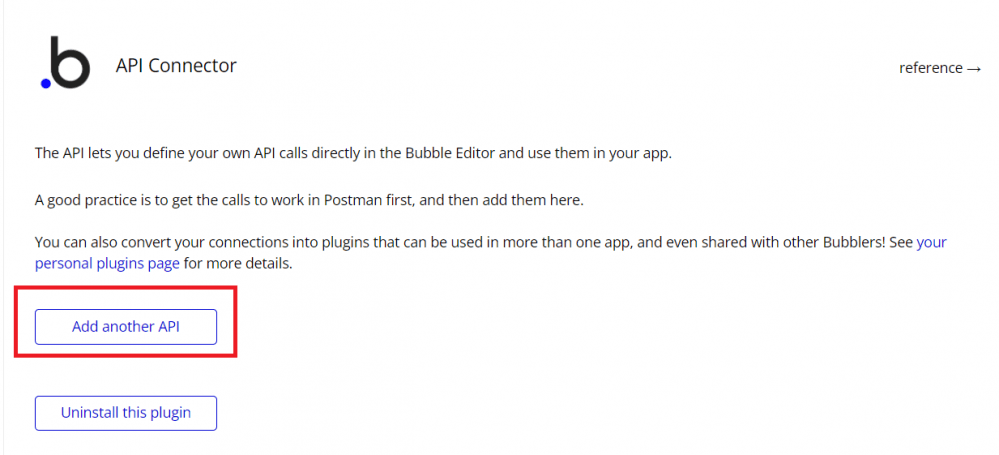
After installing the API Connector plugins, click on the Add another API button.

Step 9: API Connector Setup
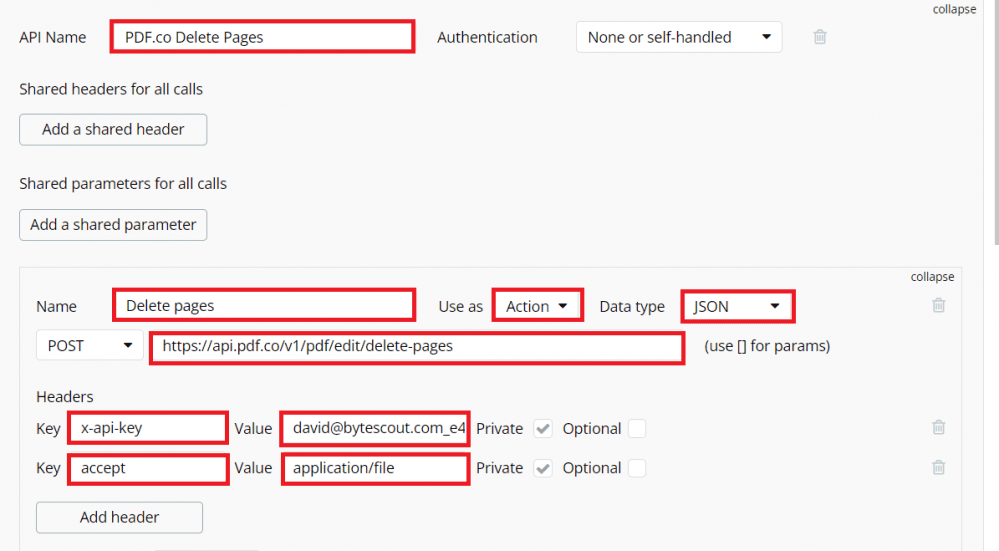
Let’s set up the API Connector configuration.
- In the API Name field, enter your preferred API name.
- In the Name field, add your desired name.
- For the Use as, click the dropdown box and select the Action option.
- For the Data Type dropdown box, select your desired Data type option.
- Then, select POST and add the PDF Delete Pages endpoint
https://api.pdf.co/v1/pdf/edit/delete-pages. You can get the PDF.co PDF Delete Pages endpoint from this link. - For the 1st Key under Headers, add x-api-key and enter your PDF.co API Key for the Value. You can get the API key from this link.
- For the 2nd Key also under Headers, add accept and type application/file for the Value.

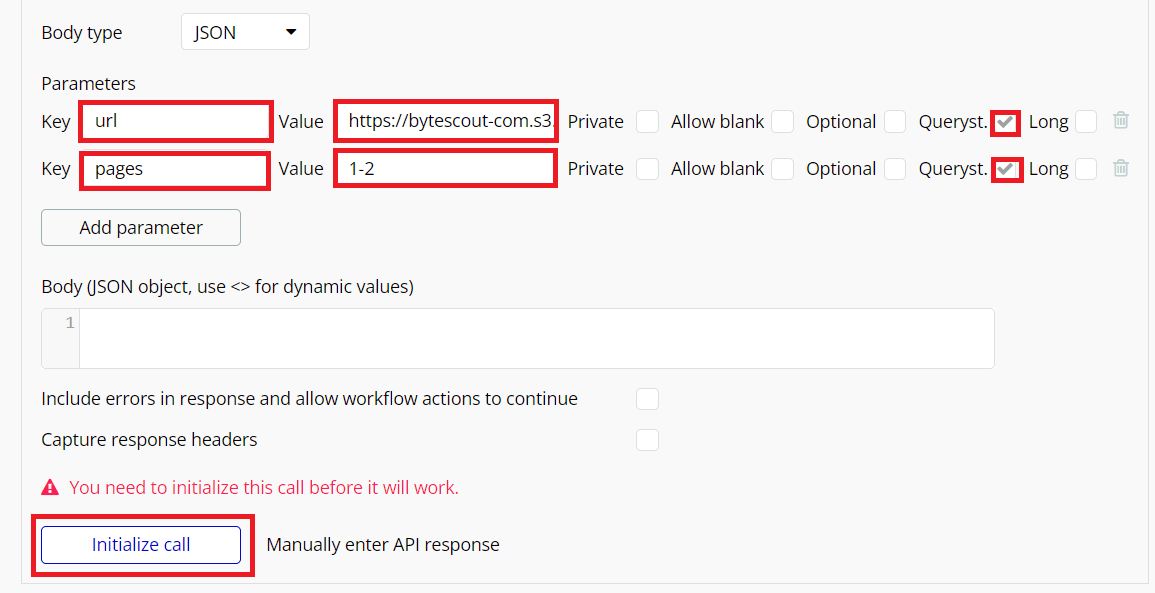
Step 10: Add Parameters
Now, let’s add the parameters.
- For the 1st Key param, type in URL and enter the source file URL for the Value.
- For the 2nd Key param, type in pages and enter the list of pages to remove for the Value. To set a range of pages, the very first page starts to 1. You can use
-or,for example:1, 2-5, 7-. - Then, tick on the Queryst checkbox and click on the Initialize Call button.

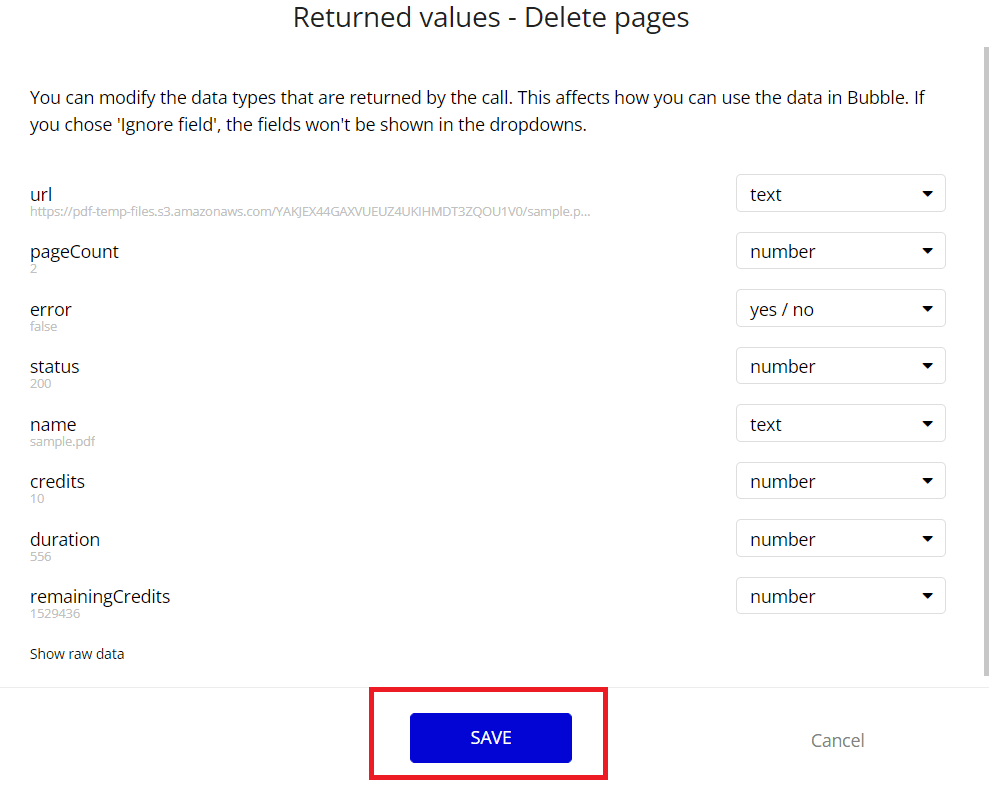
Step 11: Initialize Call Result
Once the API Connector was successful. The PDF.co PDF Delete Pages will return a sample value.

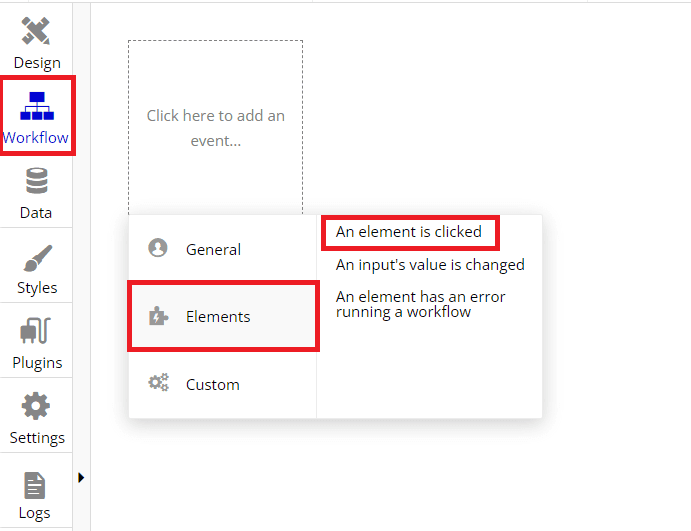
Step 12: Add Events
Now, go to the Workflow tab and click the Add an event box. Then, select the Elements and An element is clicked option.

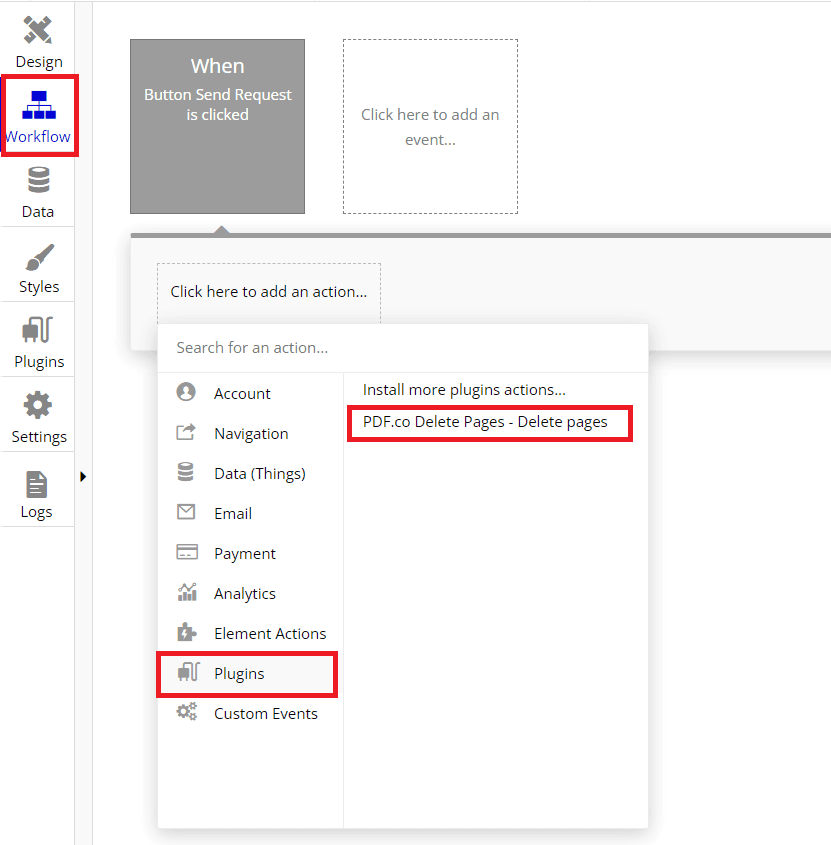
Step 13: Add Actions
Click on the Add an action button and choose the PDF.co Delete Pages – Delete Pages plugins.

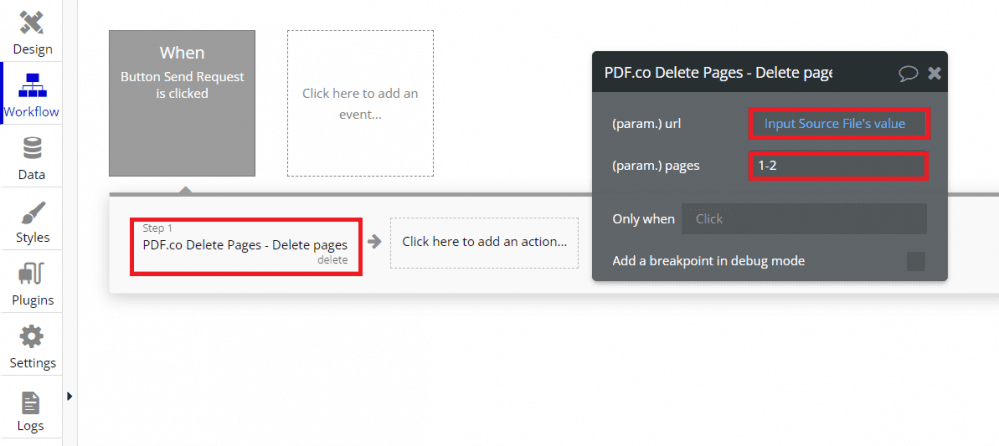
Step 14: Insert Dynamic Data
Let’s insert the Dynamic Data.
- Map the Input Source File’s value for the URL param.
- Then, add the list of pages to remove for the Pages param.

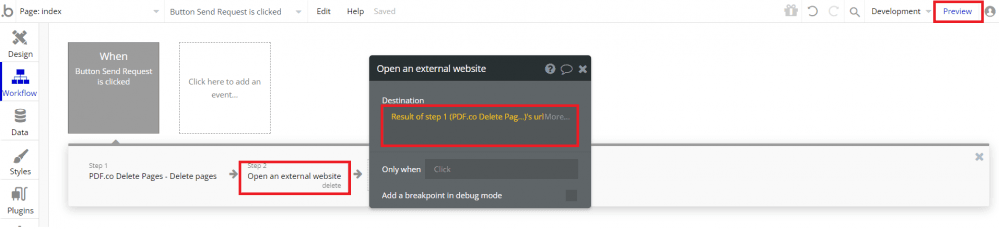
Step 15: Set Destination
Now, add another action and select the Open an external website. Then, choose the PDF.co Delete Pages body URL result for the Destination and click the Preview button.

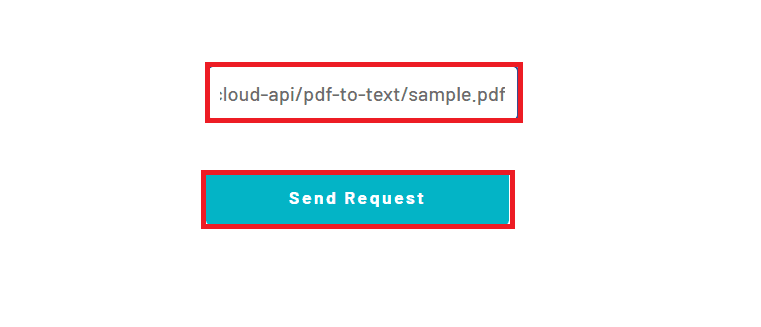
Step 16: Enter Source URL
Add the Source File URL and click the send request button.

In this tutorial, you learned how to delete pages with Bubble API Connector. You learned how to use the PDF.co PDF Delete Pages Web API to delete pages in a PDF. You also learned how to set up the API Connector and the PDF.co PDF Delete Pages parameters.
Video Guide
Related Tutorials



