Parse PDF with Bubble API Connector
In this tutorial, we will show you how to use the Bubble API Connector to parse data from a PDF Invoice.
Step 1: Open My Templates
To get started, go to the My templates tab and click on the New Template button.

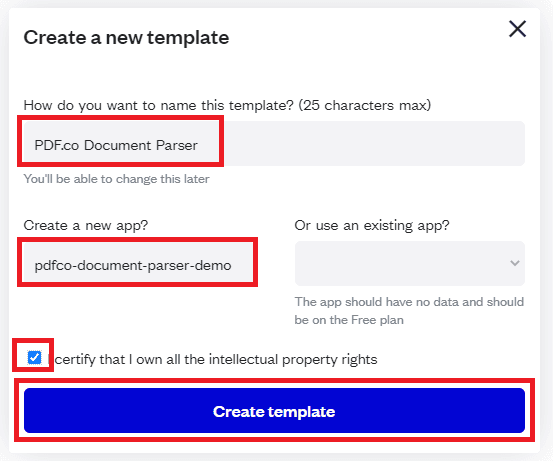
Step 2: Create New Template
Fill out the template creation form and click on Create template.

Step 3: Open new Template
Now, click on the Edit icon to open the template.

Step 4: Start with a Blank Page
Click on the Start with a blank page button and close the assistant.

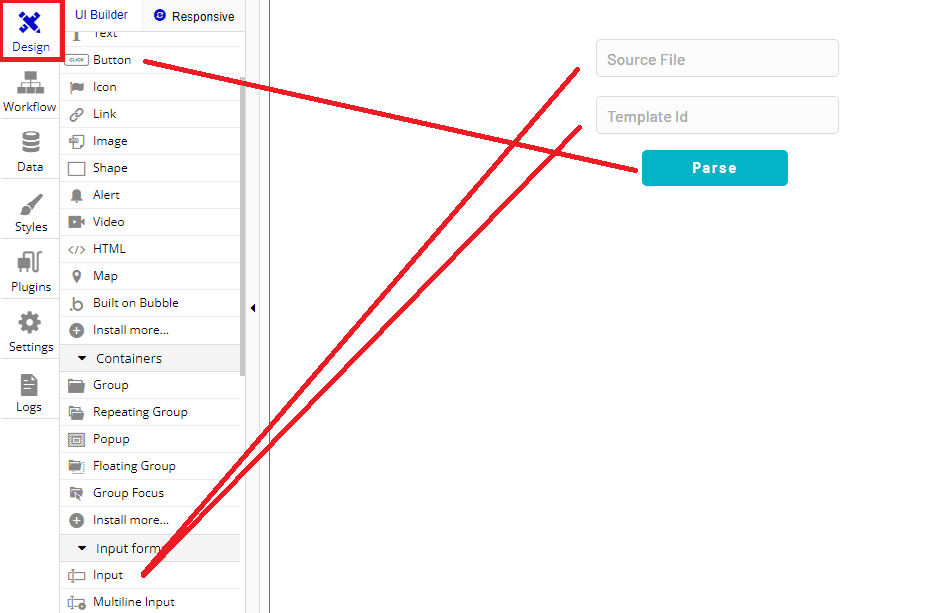
Step 5: Add Elements
Let’s add two input elements for the Source File and the Template Id and a button to submit the request.

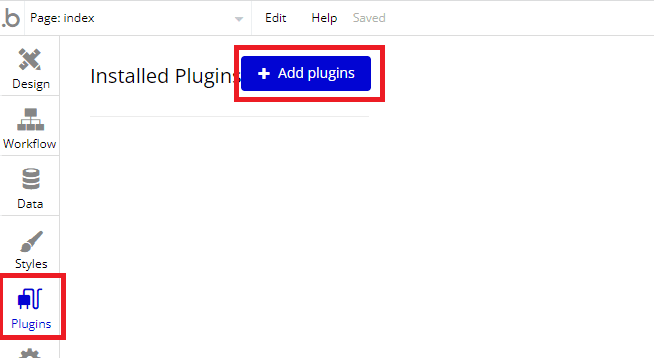
Step 6: Add plugin
Let’s go to the Plugins tab and add a plugin.

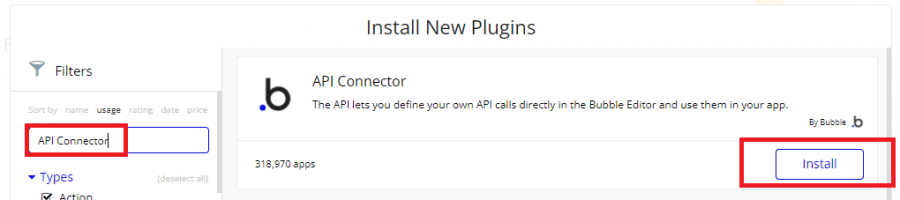
Step 7: Install API Connector
Look up the API Connector and click on the Install button.

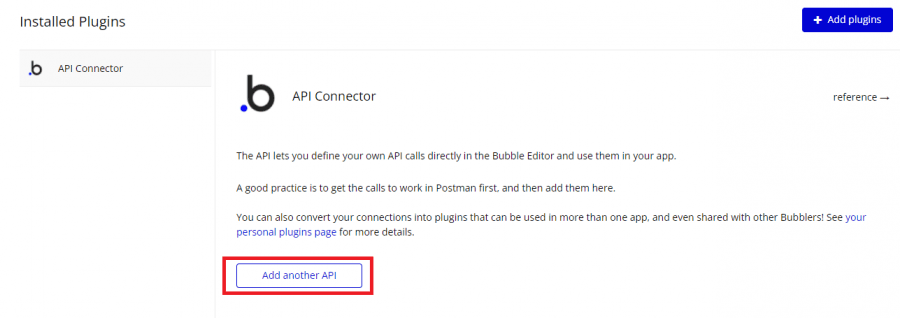
Step 8: Add API
Once the API Connector is installed, click on the Add another API button.

Step 9: Setup API Connector
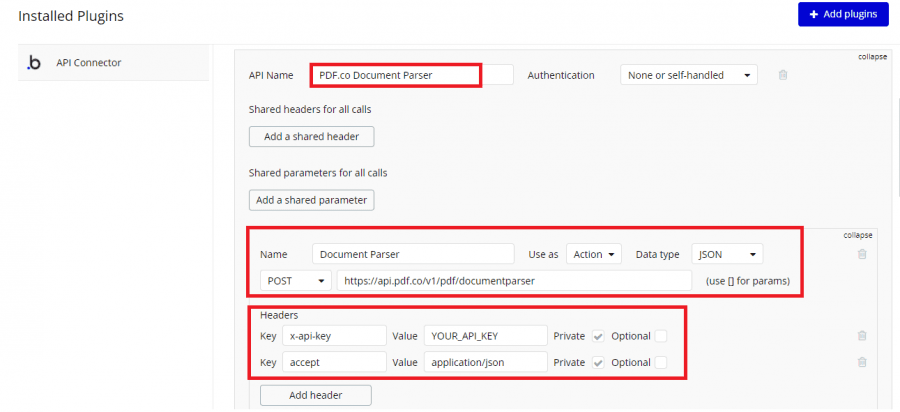
Let’s configure the API Connector.
- In the API Name field, type in PDF.co Document Parser or your preferred API Name.
- In the Name field, enter Document Parser or your preferred Name.
- In the Use as dropdown box, select the Action option.
- In the Data type dropdown box, leave it to the default JSON or choose your preferred Data type.
- Select POST and enter the PDF.co Document Parser Web API endpoint
https://api.pdf.co/v1/pdf/documentparser. - Under Headers, add x-api-key as the Key with your PDF.co API Key as the Value.
- Also under Headers, add accept as the Key and application/json as the Value.

Step 10: Add Parameters
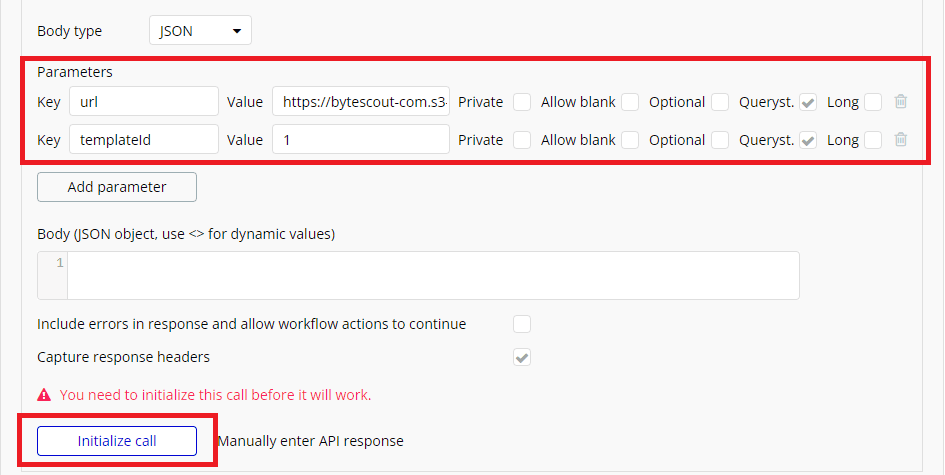
Let’s add the PDF.co Document Parser parameters.
- In the first Key field, enter the URL parameter, the value
https://bytescout-com.s3-us-west-2.amazonaws.com/files/demo-files/cloud-api/document-parser/sample-invoice.pdfand tick off the Queryst check box. - In the second Key field, type in the templateId parameter, the value 1, and tiff off the Queryst check box.
- Add a checkmark to the Capture response headers check box and click on the Initialize call button.

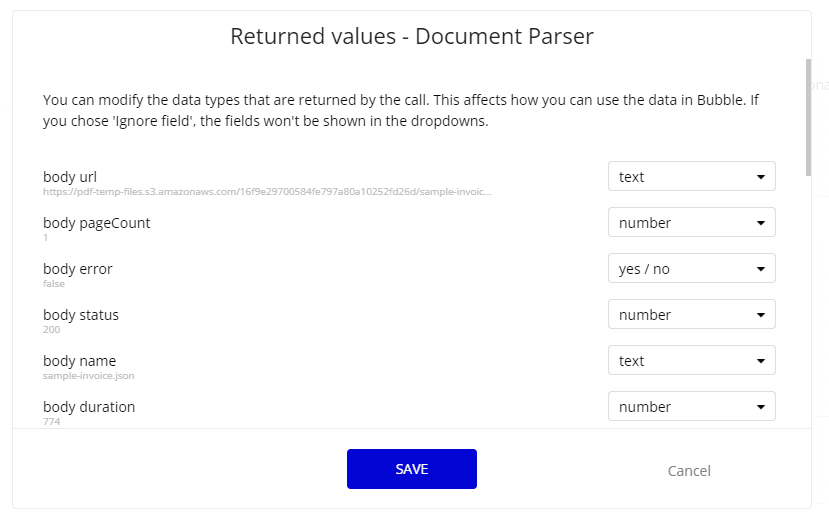
Step 11: Initialize Call Result
When the API Connector is set up correctly, PDF.co Document Parser will return the sample values below.

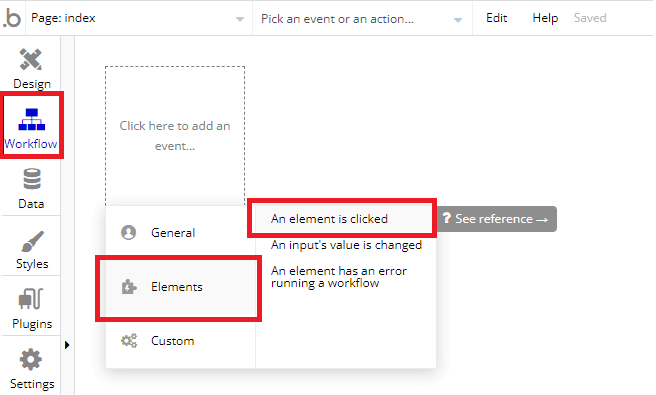
Step 12: Add Event
Now, go to the Workflow tab and click on the box to add an event. Select the Elements, and An element is clicked options.

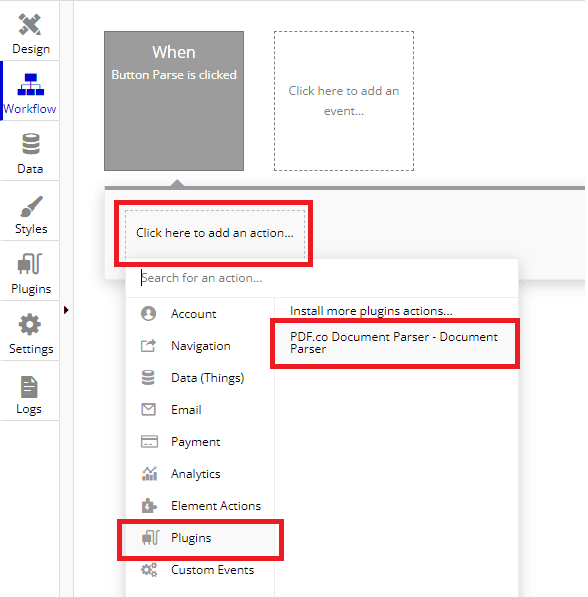
Step 13: Add Action
Click on the add an action button and choose the PDF.co Document Parser – Document Parser plugin.

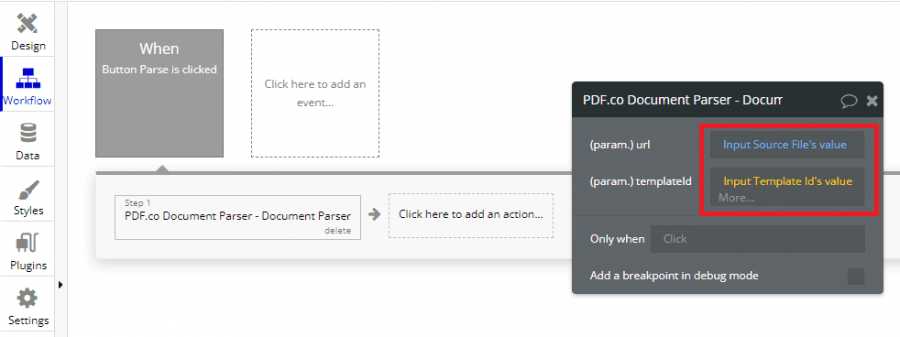
Step 14: Map Dynamic Values
Let’s map the Input elements’ dynamic values with the Document Parser parameters.
- In the url field, select the Input Source File’s value.
- In the templateId field, select the Input Template Id’s value.

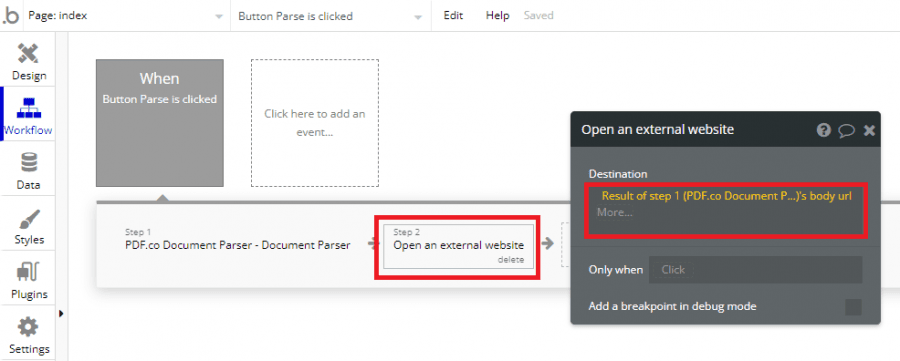
Step 15: Set Destination
Now, select the Open an external website in the next step and choose the Document Parser’s body url result in the Destination field.

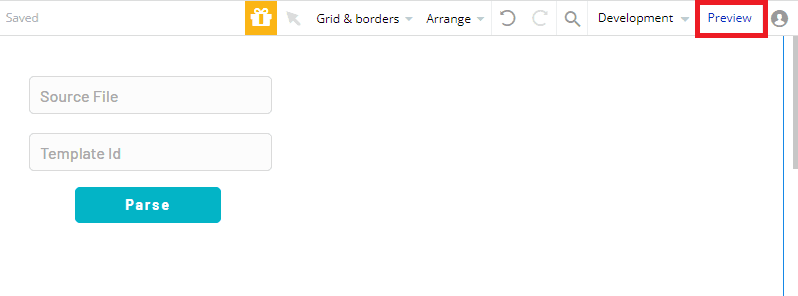
Step 16: Preview
Click on the Preview button.

Step 17: Fill Form
Enter the sample PDF Invoice link and template id. Then, click on the Parse button.

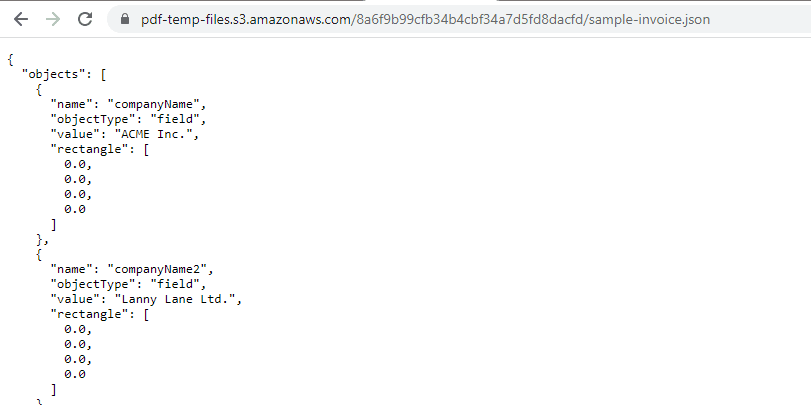
Step 18: Parsed PDF Output
Here’s the parsed data output from our sample PDF Invoice.

In this tutorial, you learned how to parse a PDF Invoice. You learned how to set up the API Connector to use the PDF.co Document Parser Web API in Bubble. You also learned how to configure the Workflow to get dynamic values for data parsing.
Video Guide
Related Tutorials


