How to Create a PDF From Scratch with Airtable Data using PDF.co and Zapier
This step-by-step tutorial with screenshots will teach you how to create a PDF from scratch with Airtable Data using PDF.co and Zapier. Using this method, you can generate PDF reports with Airtable and PDF.co integration.
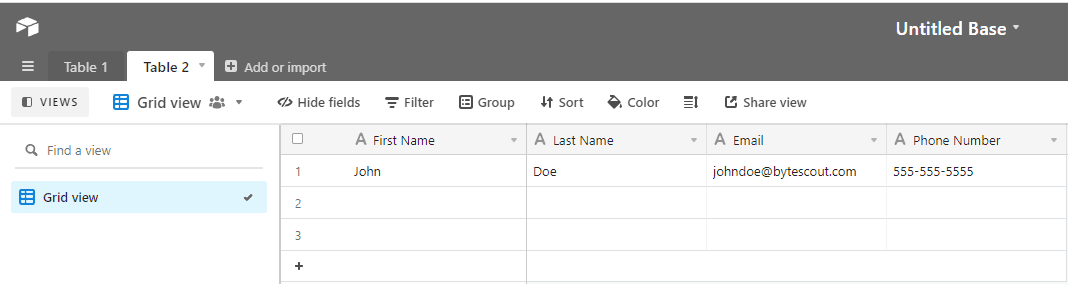
We will use this sample table I created in Airtable with sample data inside:

Let’s start by going to our Zapier dashboard and Make a Zap!
Step 1: Select Airtable as the Trigger App
Search for Airtable from the list of trigger apps.

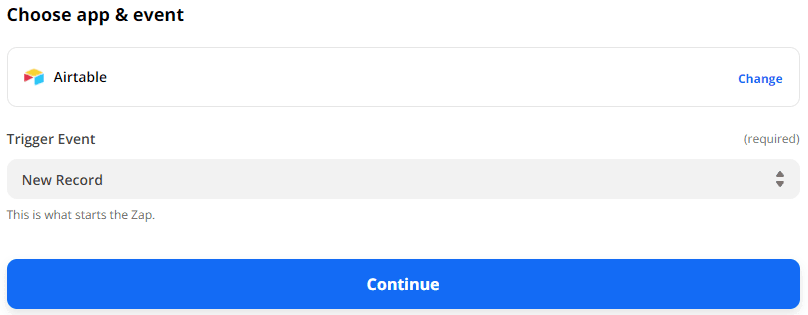
Step 2: Choose New Record as the Trigger Event
Select New Record from the list of trigger events.

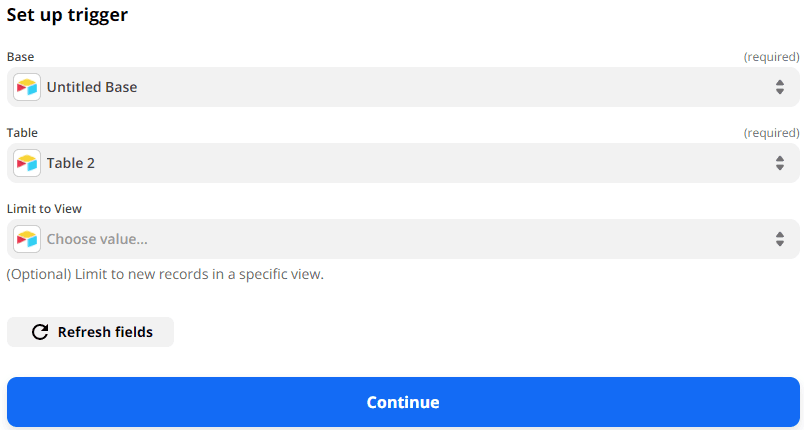
Step 3: Set up Trigger Fields
For Base Field, choose the base that you want to use.
For Table Field, choose the table that you want to use.

Step 4: Test Trigger

Step 5: Select PDF.co as the Action App
Search for PDF.co from the list of action apps.

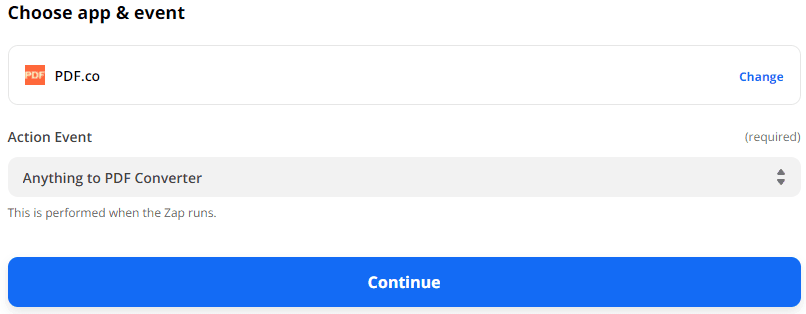
Step 6: Choose Anything to PDF Converter as the Trigger Event
Select Anything to PDF Converter from the list of APIs.

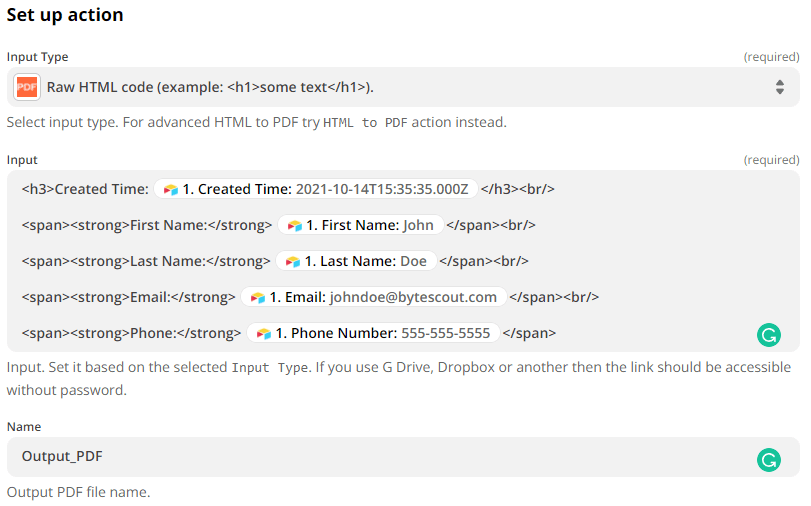
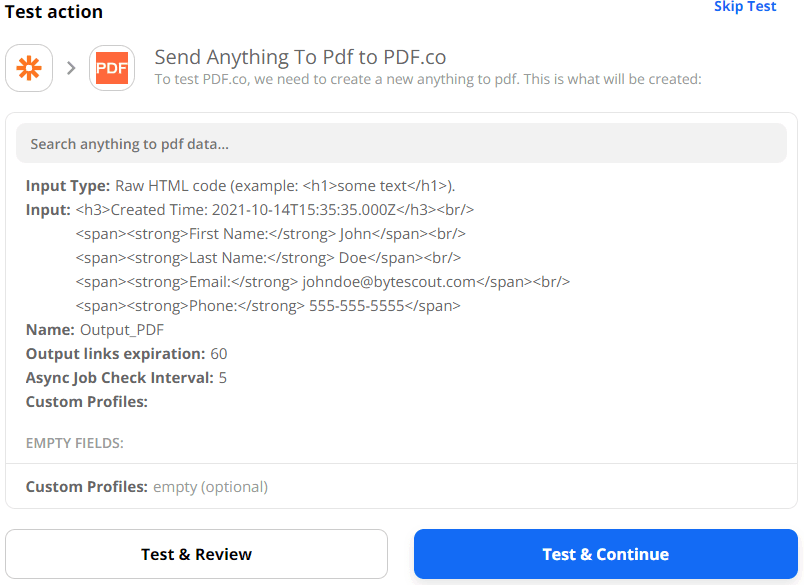
Step 7: Set up Action Fields
For Input Type, select Raw HTML Code.
For Input, type in the HTML Code together with the data from Airtable.
Set the Name of your Output PDF.

Step 8: Test Action

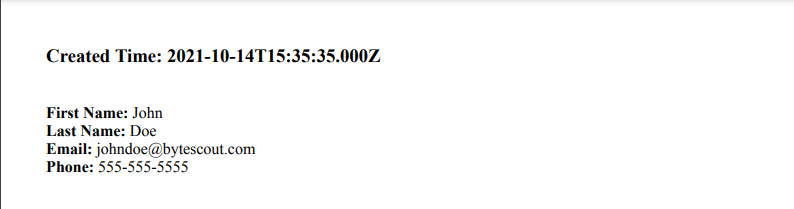
Step 9: Created PDF
Here’s the PDF that we created from scratch.

We were able to show you how to create a PDF from scratch with Airtable data using PDF.co and Zapier in this tutorial. Using this method, you generated PDF reports with Airtable, Zapier, and PDF.co integration.
This is just one example of the amazing capabilities of PDF.co and Zapier integration. It can also help you easily generate PDF reports using:
Video Guide
Related Tutorials



