Xano + PDF.co
The Scalable Low-Code Backend Platform. Xano lets you build, deploy, and scale powerful backends—fast. Create APIs and backend logic with a visual interface, no complex code required. Perfect for speeding up development without sacrificing flexibility or power.
With Xano’s built-in API integration tools, developers can easily connect to PDF.co Web APIs by defining endpoints, managing authentication, and passing required parameters. Automate PDF tasks like generation, data extraction, and more—directly from your Xano backend.
How to Convert HTML to PDF
Step 1: Create a Workspace
- Let’s begin by accessing your Xano account and setting up a new workspace.
Step 2: Library and Function
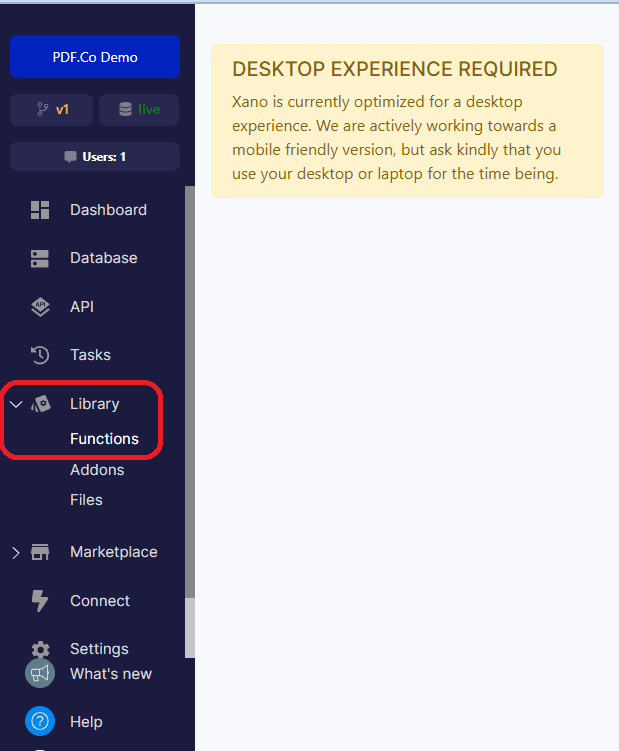
- To proceed, go to the Library tab in your dashboard and then select the Function option from the available choices.
- Then, click on the Add Function button.

Step 3: Function Workflow
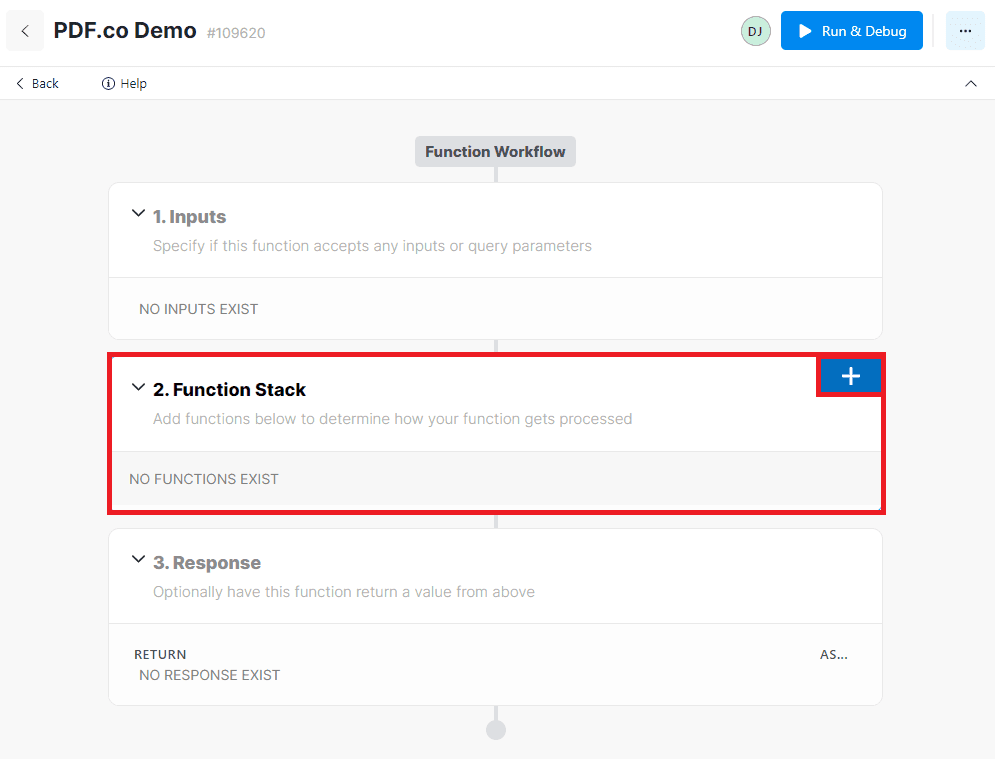
- In your Function workflow, locate and click on the Function Stack.

Step 4: Add Function
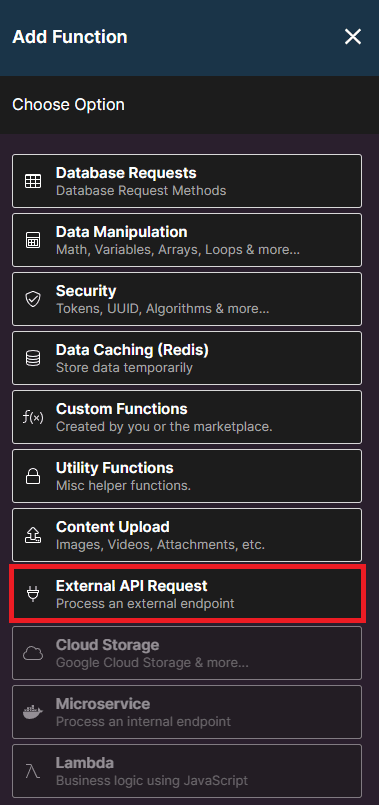
- Below the Add Function section, click on the External API Request option to process an external endpoint.

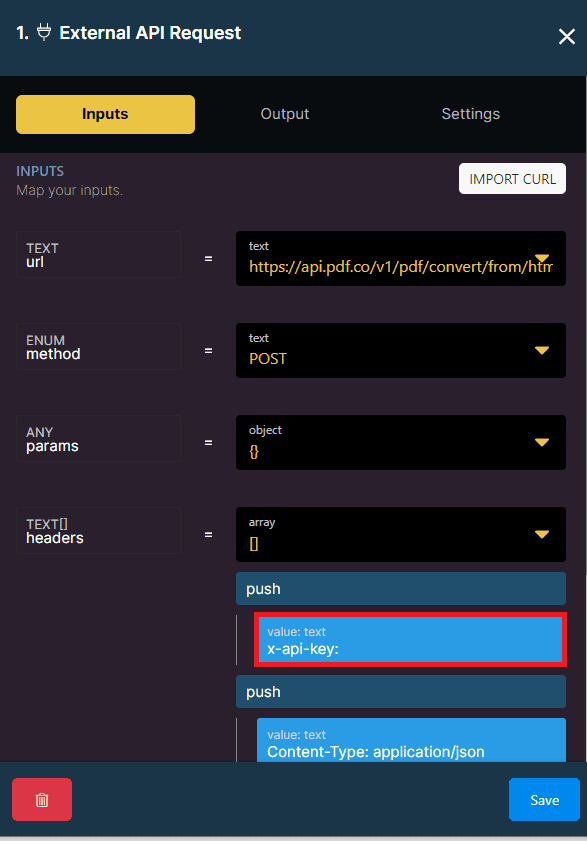
Step 5: External API Request
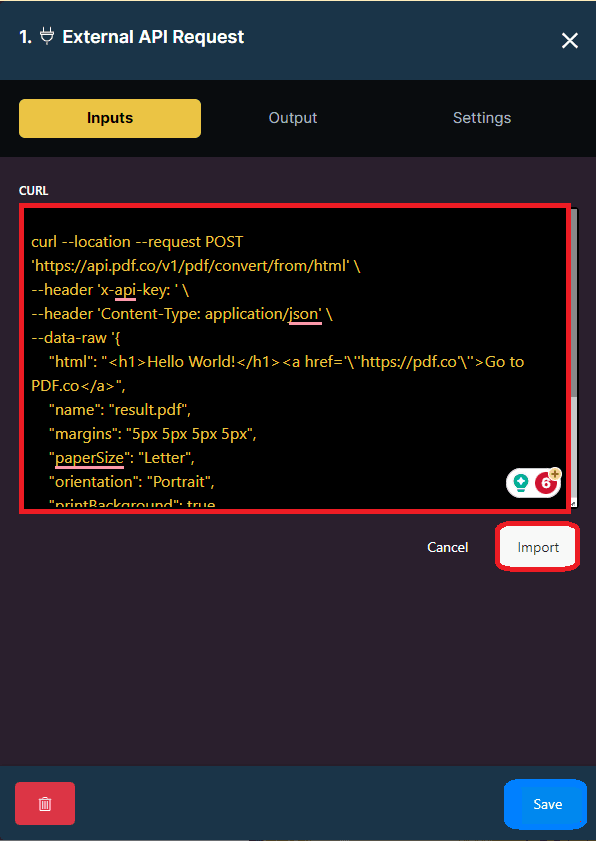
- To add the CURL code snippet, click on the Import CURL button. You can find a sample CURL code snippet at this link. Copy the CURL code from the provided link and paste it into the designated area.

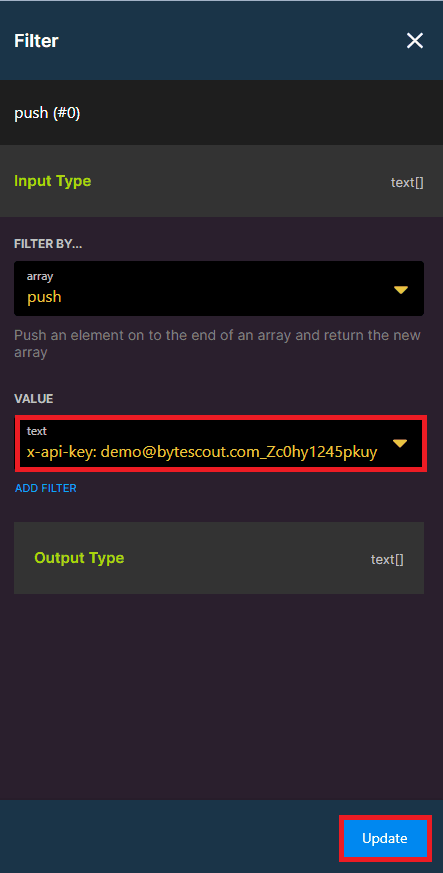
Step 6: Add API Key
- Next, add your API key to the designated field. You can obtain the API key from your PDF.co dashboard, or if you haven’t signed up yet, you can get it by registering at this link. Once you have the API key, paste it into the appropriate location to enable the integration.


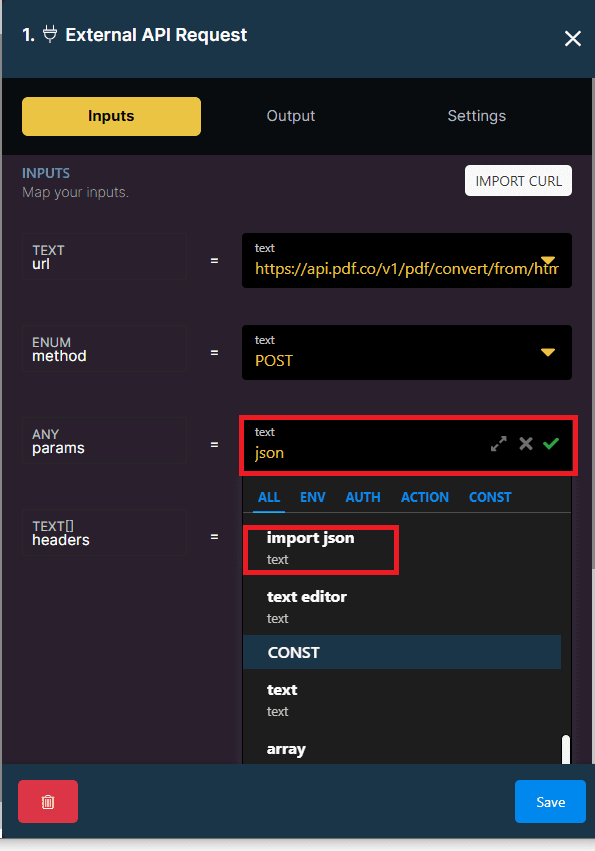
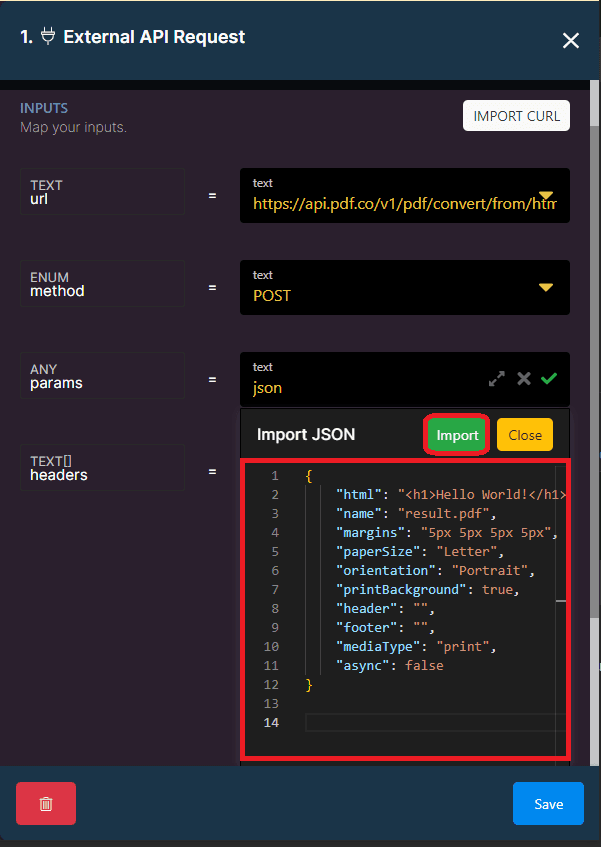
Step 7: Import JSON
- To generate a PDF document, import the JSON code along with the raw HTML using the Import JSON as headers, and make sure to obtain the sample JSON code from the provided link.


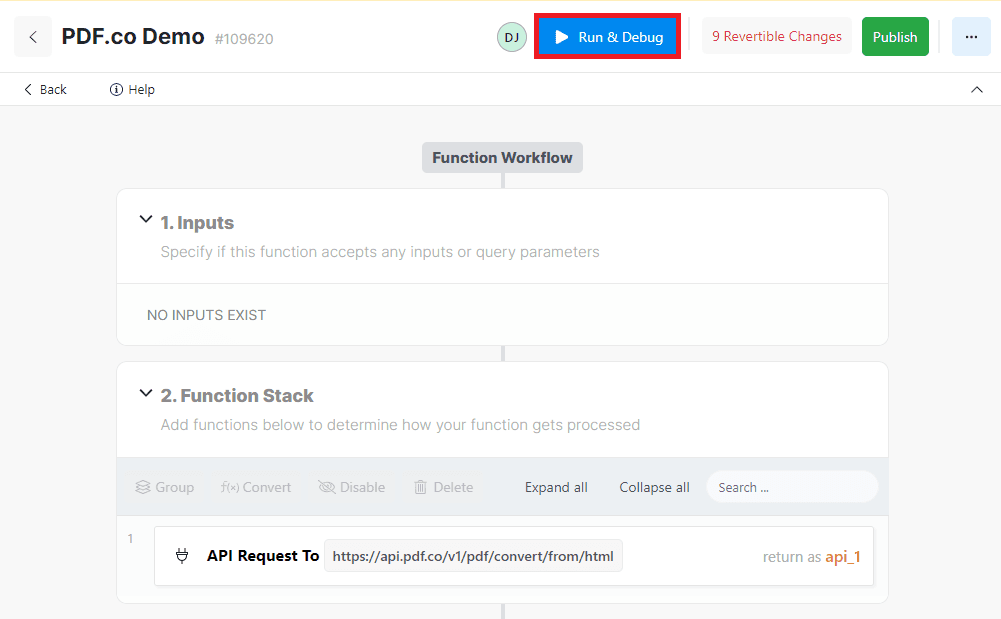
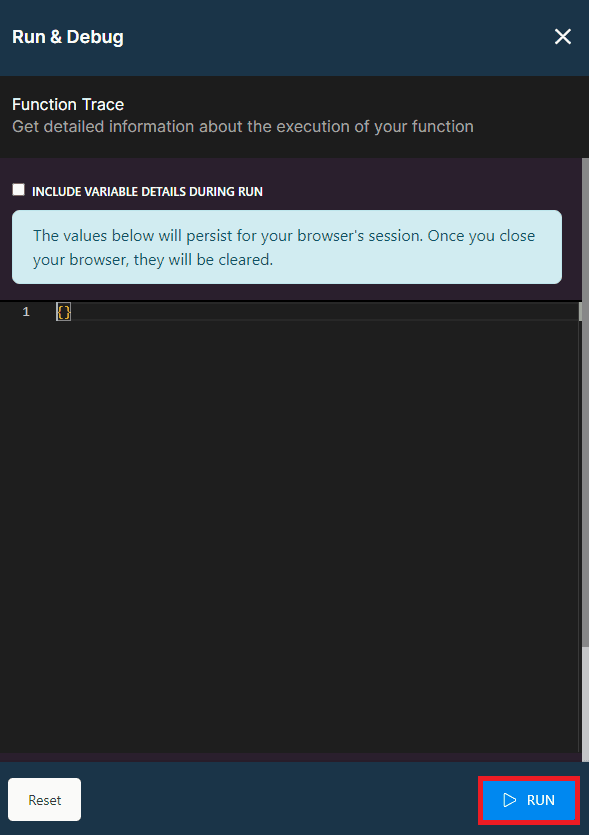
Step 8: Run and Debug
- Let’s execute the workflow to generate a PDF document using the provided raw HTML code.


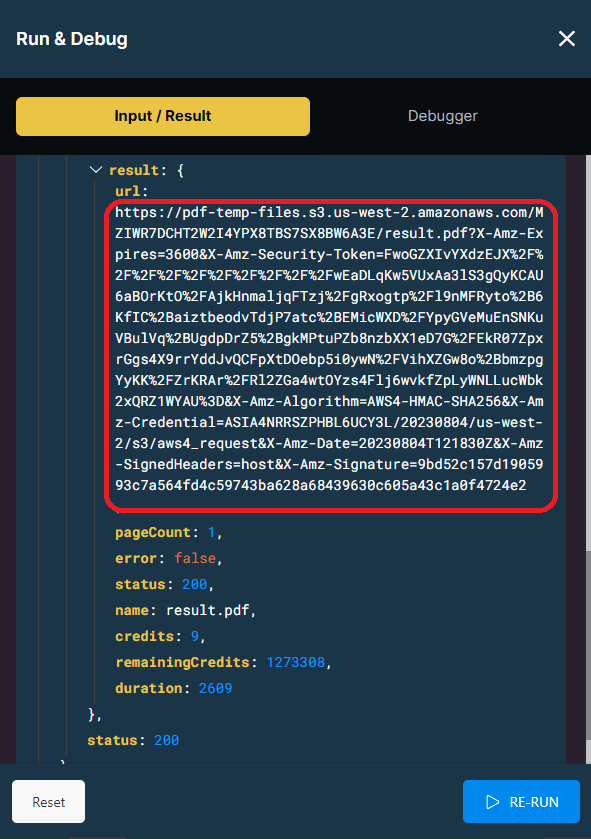
Step 9: Run Result
- We successfully ran the workflow and generated the PDF document! Please copy the URL provided and paste it into your browser to view the output.

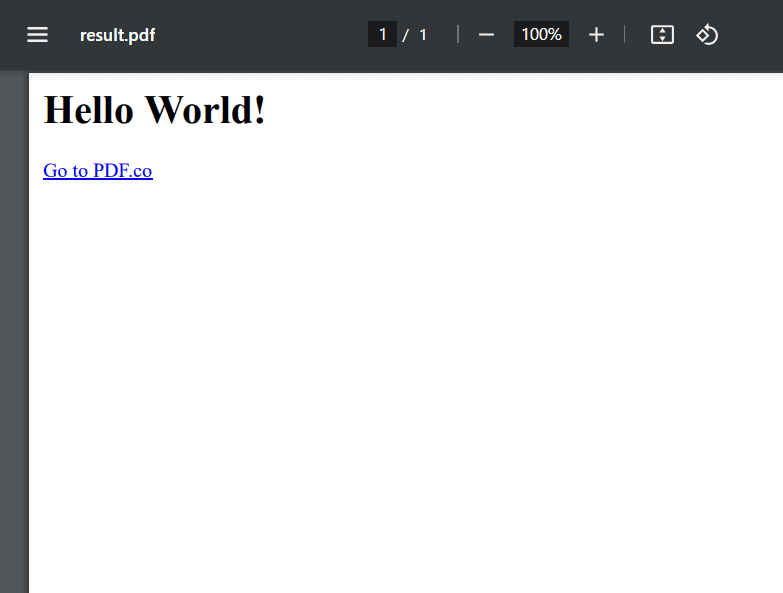
Step 10: Generated PDF Document
- Here is the PDF document generated from the raw HTML code. It contains all the formatted content and elements from the HTML.

In this tutorial, you’ve gained valuable insights into integrating PDF.co with Xano. By utilizing the PDF.co HTML to PDF endpoint, you successfully generated a PDF document from raw HTML content. This powerful integration allows you to convert dynamic HTML elements into a static, easily shareable PDF file. With this newfound knowledge, you can now explore more possibilities and implement PDF generation capabilities into your Xano applications.